Intro
I wanted to talk about this project that my group and I are working on, called Dynamicland.

Dynamicland is, among other things, a new kind of computer. It's a new kind of computing environment. And so I think, in the context of this conference, it's interesting as a case study of what it would be like to reinvent computing from the ground up around a very explicit set of design principles. And in particular, a set of design principles that aren't really available to most designers that are working within status quo technology.
So, Dynamicland is a computer. It's also a place. We have a building. You can walk up to it and ring the doorbell and come in. And those aren't separate things. The building is the computer, the computer is the building.
Specifically, we're trying to make a community space. So, in the long term, aspiring to something that has the presence of a public library, or a museum, one of these respected public institutions.
So, it's a community space. And it's also our research lab. And again, there isn't really that much of a distinction between the two of these things. The community is participating in the research. And what they do there is folded into the research. And in particular, we're trying to design a medium around the needs that are demonstrated by the community that's using it, as opposed to our own needs, or personas, or whatever.
As far as community, we're based in Oakland, California, which -- I don't know if is, but was at one point -- named the most diverse city in America, of its size, of a particular set of diversity metrics. And so that means that the community that we have access to is a wide cross section of people, which was deliberate.
And we are a nonprofit. So what that means is, we're not making a product. We're not selling anything. Sort of in the way the internet is not a product. There are hundreds of hardware and software products that make up the infrastructure that makes the internet go. But the internet itself was developed in a nonprofit context, and kind of had to be for what it was trying to do.
So what you're about to see here, we're intending to propagate that in a different way than putting something in a box and putting a price tag on it.
This not that
So all that said, here it is. Here's Dynamicland.

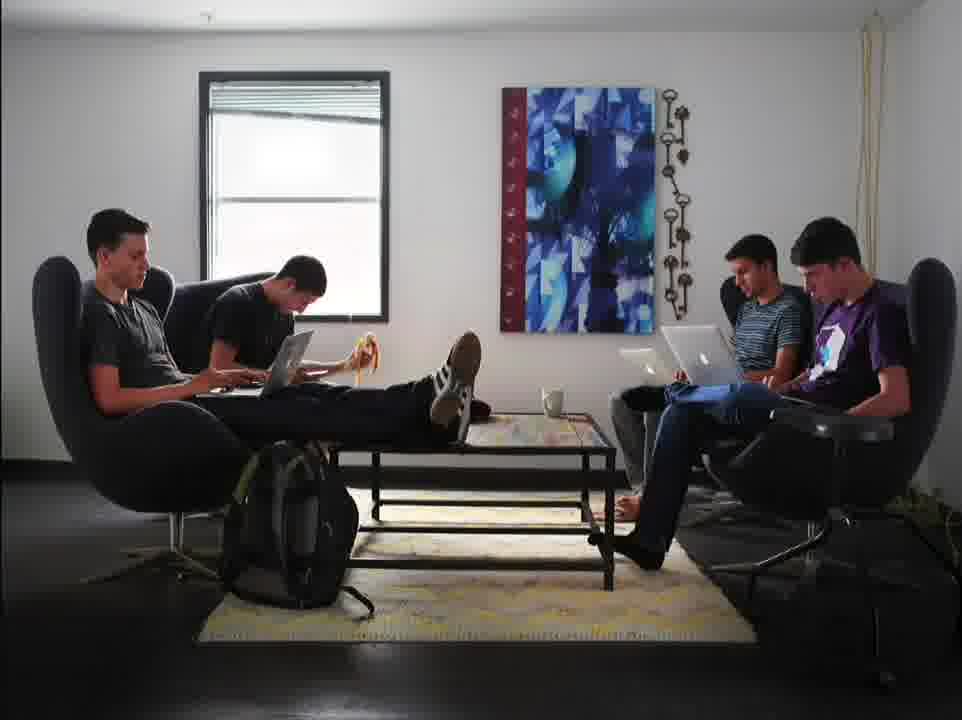
I'm lying to you. This is not Dynamicland. This is meant to evoke what Dynamicland is not.
So what you see here is, you have a bunch of kids, and they look like they're together because they're physically shoulder to shoulder, but they're actually each living in their own isolated little world.
They don't know what each other is doing. They can't reach in and grab what other people are doing. They can't help each other, they're not learning from each other.
And maybe more subtly, these worlds that they're inhabiting right now were mass manufactured by an app developer somewhere. They're just taking them for granted. They don't even have the agency to modify or craft the world they live in.
And well, they're kids. As a kid, you just kind of accept the environment you're given as reality. And presumably they grow into adults who think that's a legitimate way to exist.

So that's the status quo. That's now. And then, as for visions of the future, what is the future of computing? The visions that are being propagated are:

Everybody's going to have really deep conversations with their furniture.

Or we're going to live in these isolated hallucinations.

And we're not into that. Maybe there's something else we can do.
Is there a form of computing where people are actually really physically together?

Not hedging with Slack channels and stuff, but actually together. Working on the same materials, learning from each other, learning by being around other people that are doing things.

And working with physical materials is really essential to that. There's a thousand things you can do with physical material that you can't do with a bunch of pixels on a screen.
And so a computing medium where people are actually using their hands, they're crafting, they're learning from other people, they're improvising, they're using all the properties of physical materials.

And where they have the agency to change the rules of the game. They're not stuck in some app that is circumscribing their world, but they have a rich set of materials, and they can say, "let's do it like this" or "let's do it like that" or "let's put this aside and do it this way".

That's kind of what we're aiming for.

These are three bullet points. These are the three design principles.
I'm just going to put them up right now, and then I'm going to come back to these at the end, and describe how everything I showed you fits into these.
But the three basic ideas are:

It's a computer designed specifically around a social context, where people are actually really together.

And it's designed for people to make their own things, not to take premade stuff off the shelf that was handed to you by benevolent corporate overlords.

And where you can use all of the thousands of capabilities and facilities of being a human being with a human body, as opposed to having all of your interaction reduced to poking at a piece of glass with a finger.
Place

So first, to show a little bit of what it looks like.

This is what it looks like. It's intended to be kind of cozy, warm, inviting, like a kind of nice place to hang out.

Technology aside, it's just a place where you want to be.

And it starts to look a little bit cluttered maybe, a little messy. Stuff on the desks.

I should mention, I am proud to mention, that these are old pictures, and the way that you can tell that these are old photos is that there are laptops in the photos.
As of about a month ago, we were able to sever most of our connection to laptops. We still have tape dispensers. But the laptops have gone.

People drawing things. Scissors and tape and string and staplers and that kind of stuff.

And everybody in these pictures are computing. This is "computers". They are doing computers. But there aren't screens.

It's just people using their hands, and using physical materials, and arranging things, and talking to each other.

And these aren't staged shots. These are actually just like, somebody's doing something interesting so you pull out the camera. So we don't always have the best footage.

To quickly cover the technology aspect of it, because people kind of get hung up on that:
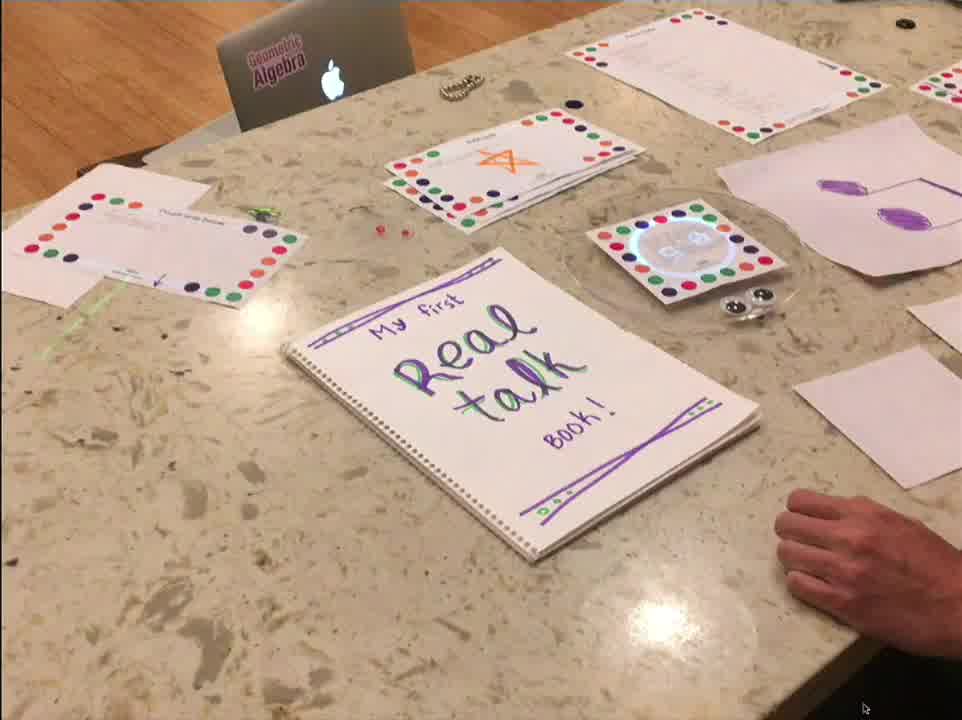
The way that this is working is, basically, we have these pieces of paper. Some of the pieces of paper have some writing on them. And that writing is instructions for, "hey, piece of paper, here's what you're supposed to do".
And so when you write on a piece of paper, now it comes to life. And it can do the things that are written on it. It can see the other objects, and can respond to them, and that kind of thing.
The hardware that supports all of this is all up in the ceiling. So there's a bunch of projectors and cameras and CPUs that are in the ceiling. But you don't really look up there very much.
In the same way that any built environment right now has a bunch of electric lights in the ceiling, and you just take that for granted, and you say, "okay, that's part of the infrastructure that lets you exist in this environment". This is like a special computational light bulb that adds computation to physical objects.
Visibility




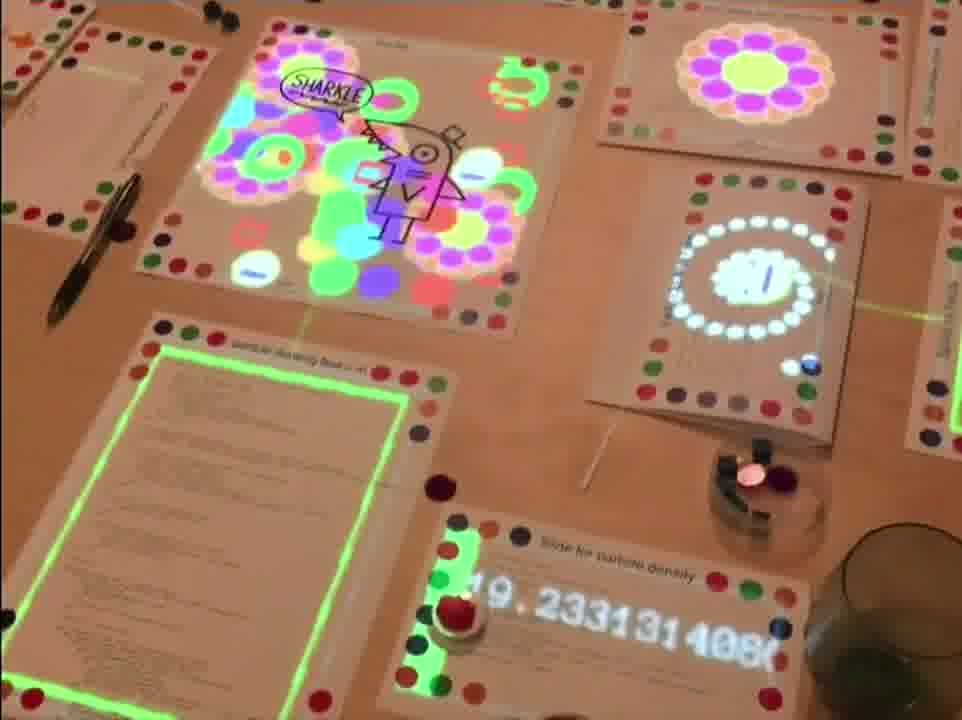
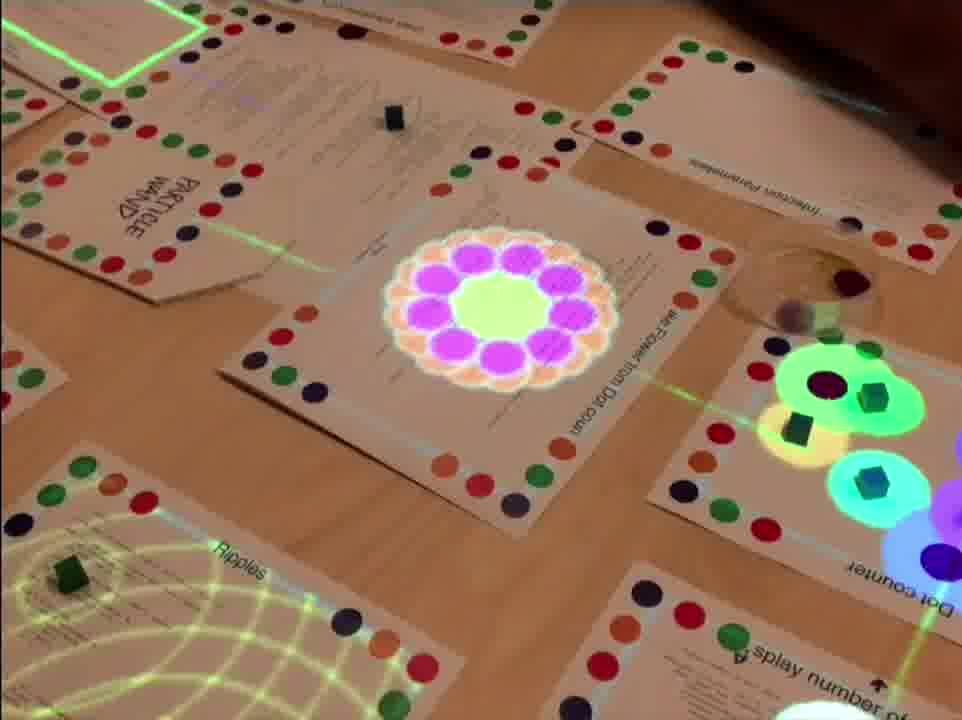
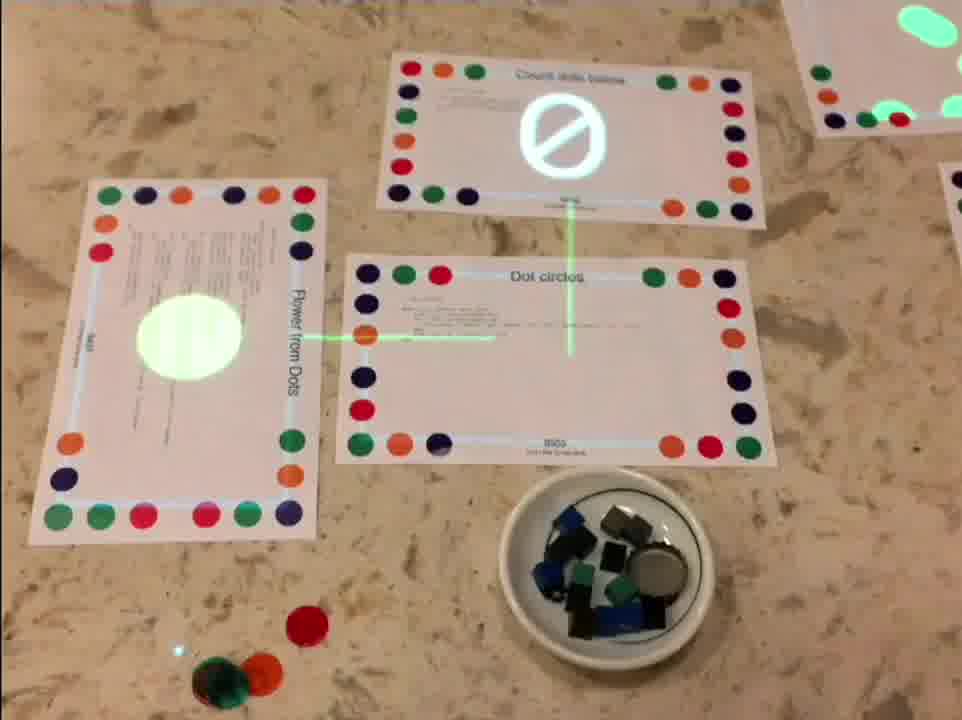
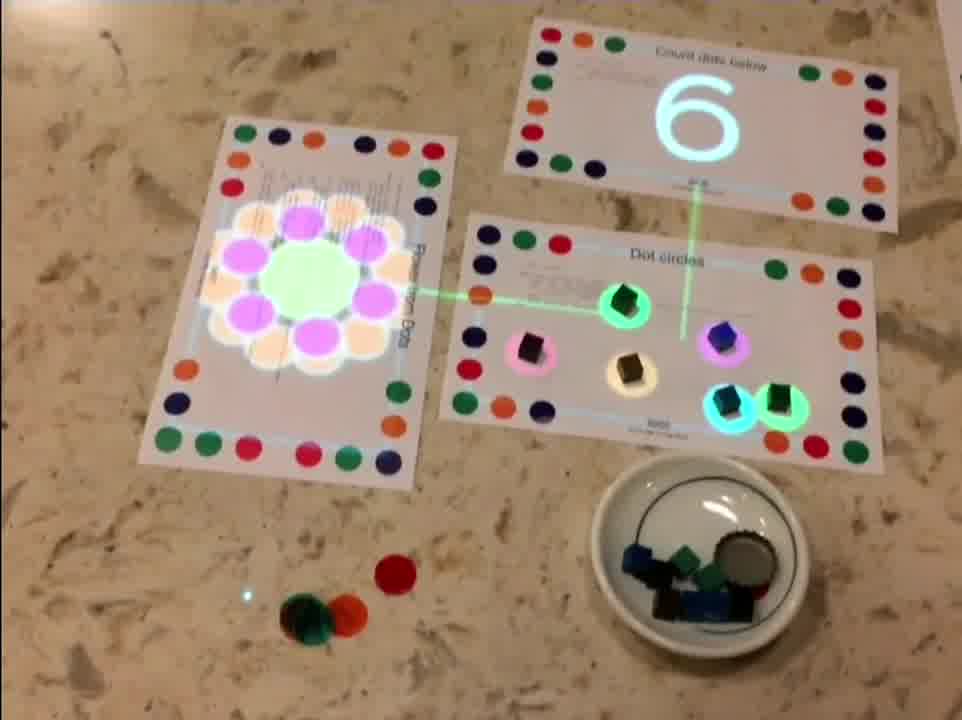
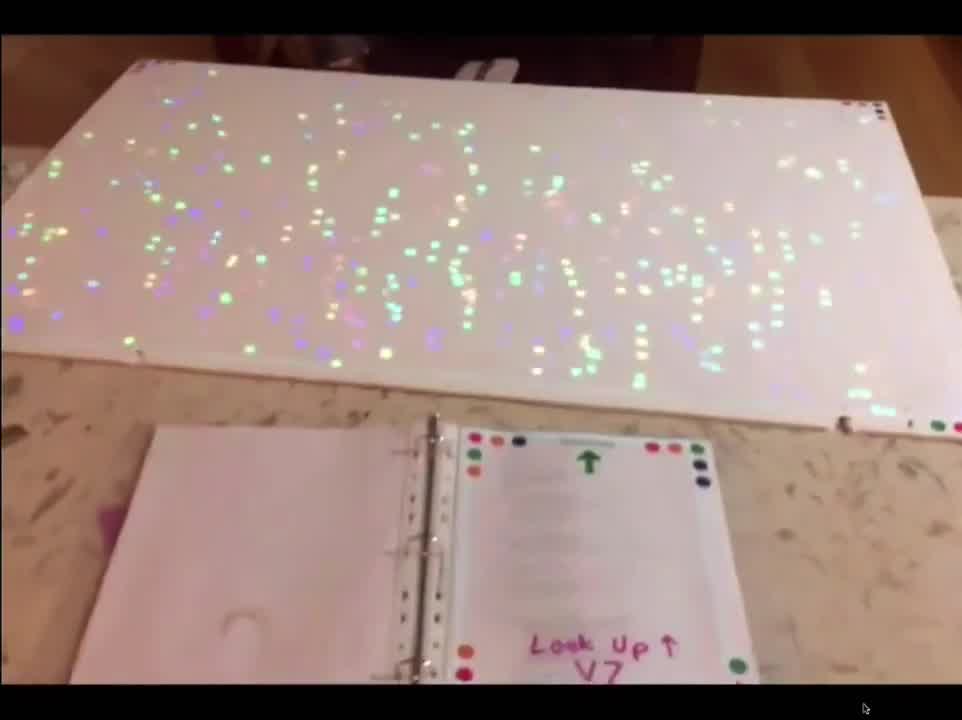
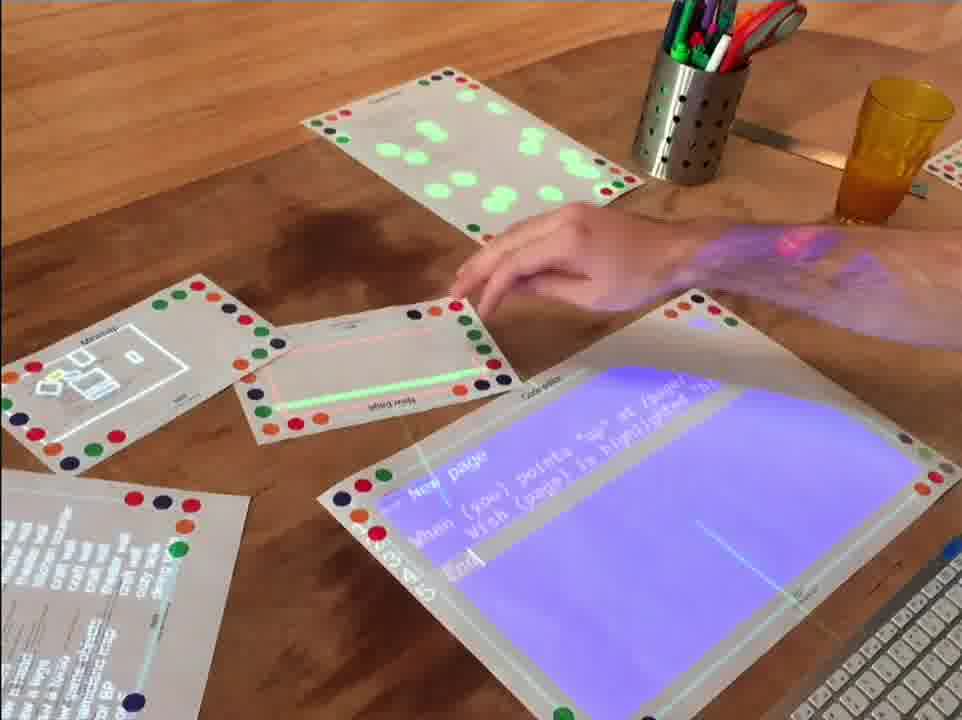
One of the very simple things that we use to show how this works: there's a page here called "dot circles". [more]

And there's the page above it that says "count dots below".

And that says "flower from dots".

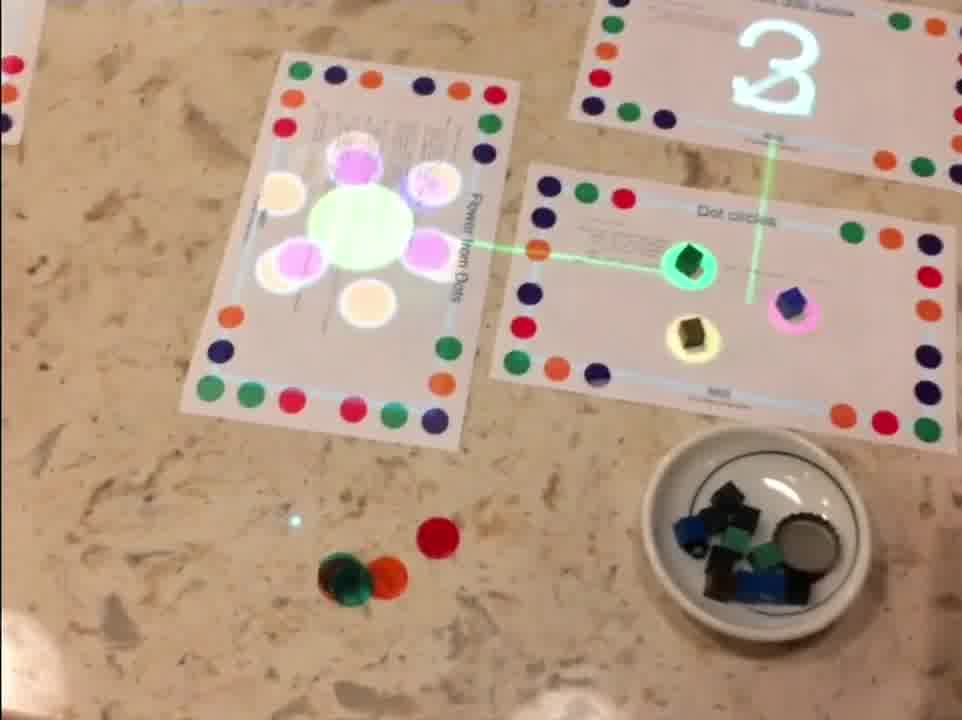
What's happening here, there's a little bit of writing on this paper. Basically, it's like three lines of code that says, "Hey, page. When you see a dot on yourself, draw a circle around it". And that's all it's doing.
And then this page has a couple lines on it that says, when there's a page below you and it has dots on it, then draw the number of dots.
So you can see that there's this kind of spatial relationship where objects can talk about objects that are around them. And that becomes super-important.
In particular, just a side effect of this saying, "hey, I want to know about what's below me" ends up drawing this green line, which we call the "whisker". What it means for a page to be below this one is if the page intersects the whisker. [more]
So everything's very visible. There isn't a computer AI-ing and thinking a bunch of things, and you can't see what's inside the black box. Everything's on the surface.
Again, including the program itself. One of the design principles here is: if you can't see it, the computer can't see it. So, there's no way to sweep complexity under a rug. There's no black boxes. Everything is visible.
And when everything's visible, you can actually get to an environment that people can start to understand. Because you're not hiding a bunch of stuff from them.
This particular setup was made by a friend of ours who's interested in early childhood numeracy, and is interested in how children make the connection between six physical things and this kind of squiggle here that says "6". [more]
So she made this little toy. And it also draws a flower with that number of petals. She made this thing at a game jam we had. She had had no prior experience with the system whatsoever, and doesn't program every day. But she was able to come in and make this really easily.

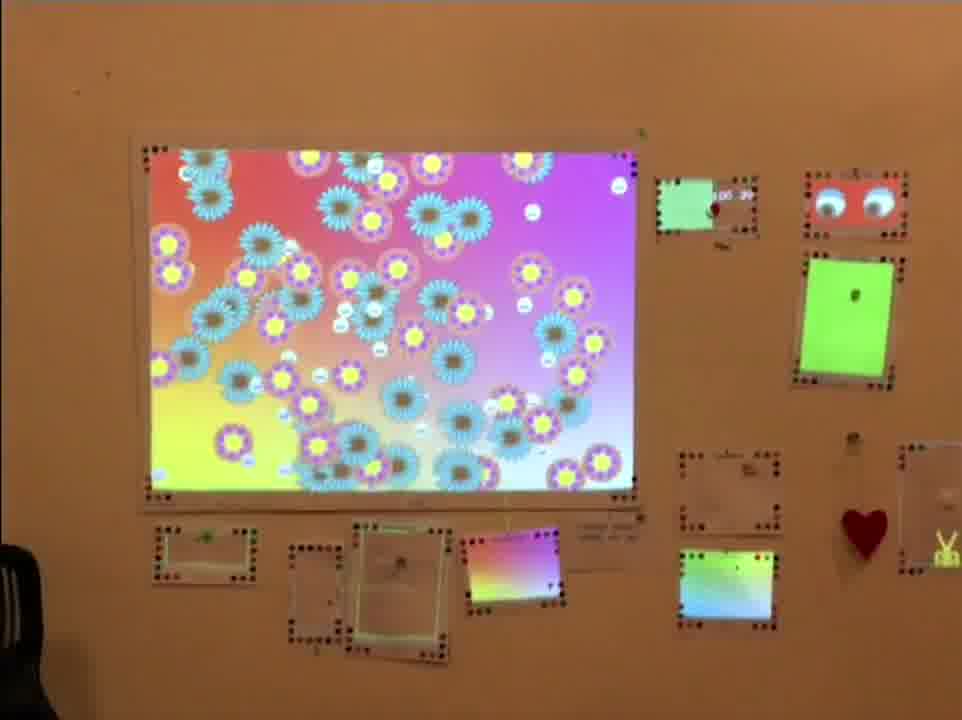
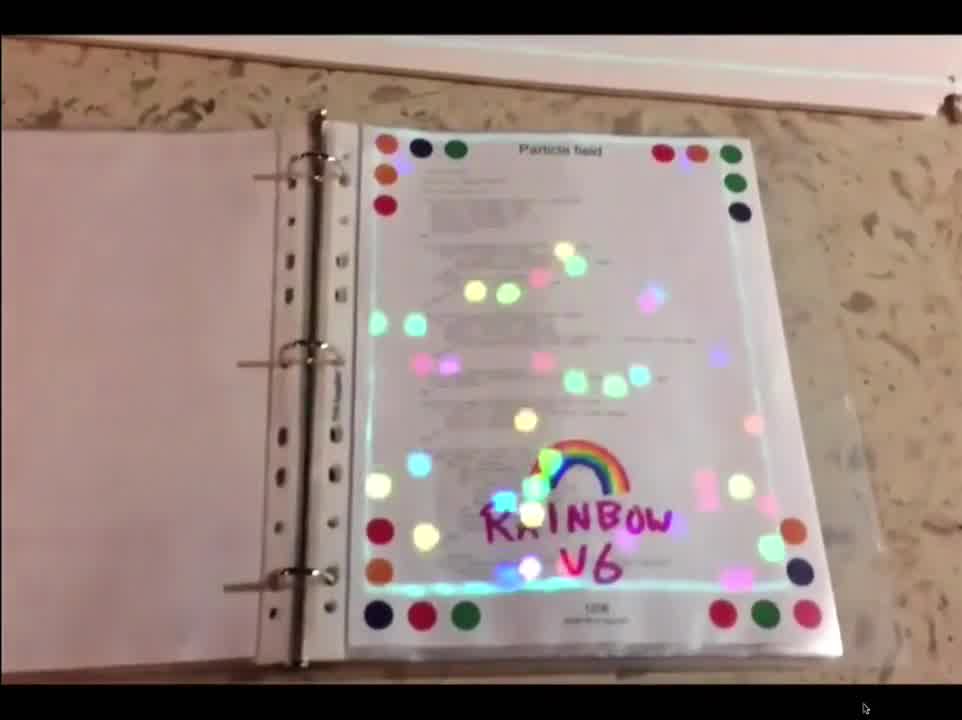
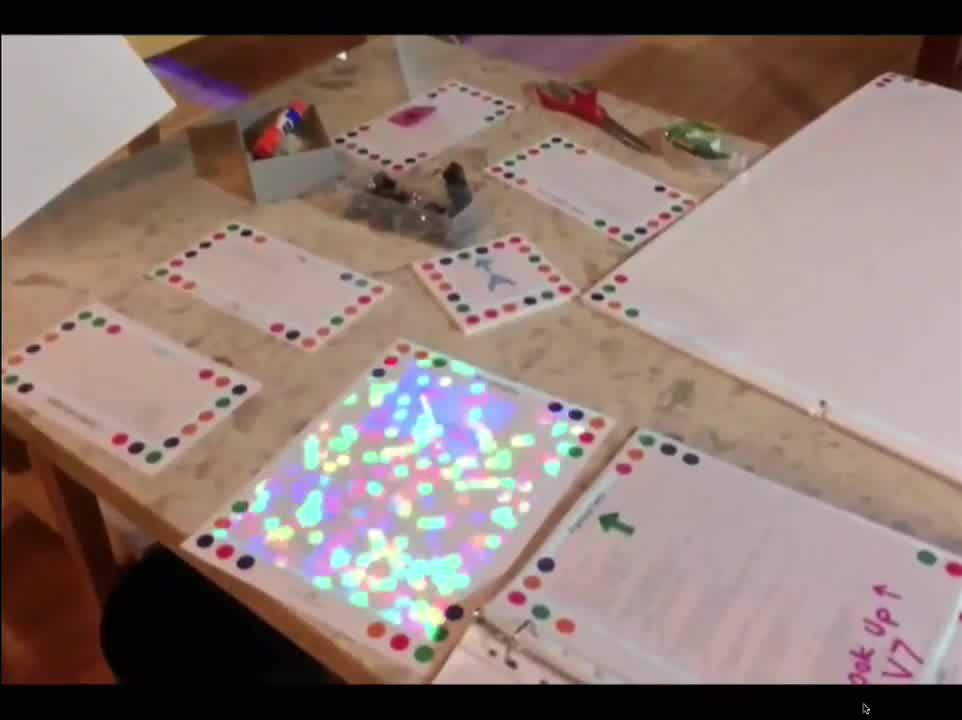
One nice thing about working with physical materials is that you can do lots of things with them. [more]

So for example, if you want to collect a bunch of versions of your particle system, you can make a collection with zero lines of code and a hole punch.
It's really easy to make binders, make books, to arrange things, put things on walls. There's all these affordances that physical materials give you that don't have to be programmed in.

Like this annotation right here, "rainbow". There was no annotation feature built into the system. Someone just used a Sharpie and wrote it.

Objects can refer to other ones. I think this was before we had implemented the whisker, so you can't see it.

One of the great joys of working in this environment, which I'll get to more in a bit, is so much of what you're doing is affecting other things. So it's not like I have my own screen, I'm making cool stuff in my screen, but you have to come over to my screen to see it.
It's more like, I'm making something that affects what's in front of you. And you're making things that affect what's in front of me, or we affect the entire space.
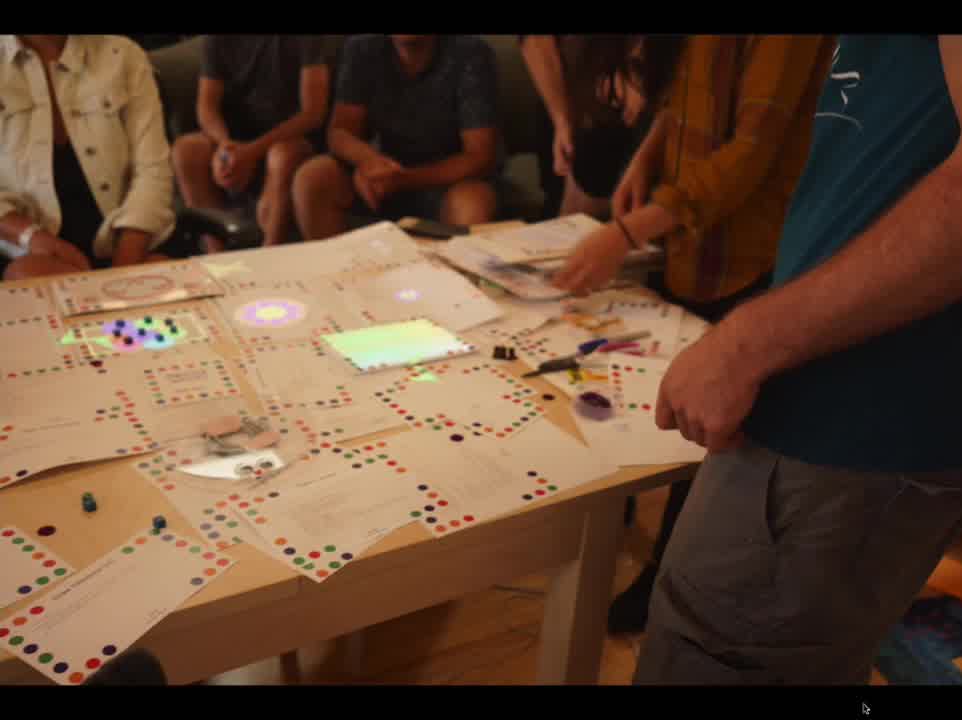
At the game jam I mentioned, there was this just incredible experience of

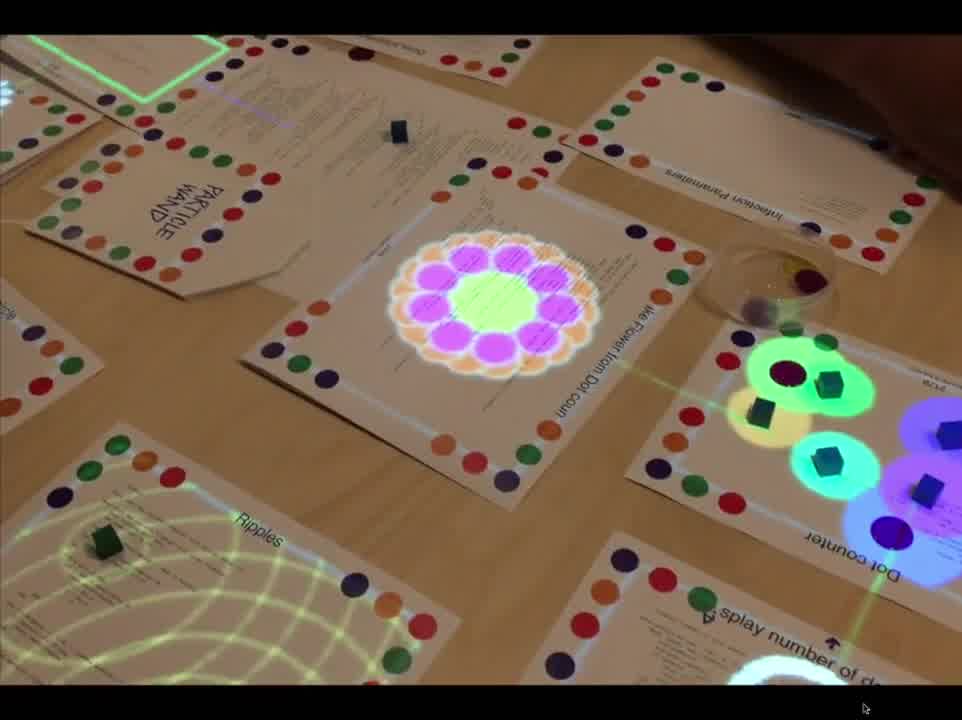
having a dozen people sitting around the same table that was just covered in paper, and everyone was making stuff that affected everyone else's stuff. [more]

Somebody would make something that made fireworks come out of all the pages, and someone else made all the pages scream or whatever.

And people would go around and grab other people's stuff and incorporate it into their thing.

And it became completely communal, in the sense that nobody owned anything, and no one even remembered who made what.

It was just a big pot of stuff made by everybody.
Very different than GitHub.

This is one of a number of tutorial books we have, which I'll just go into quickly to give a flavor of what programming is like. [more]

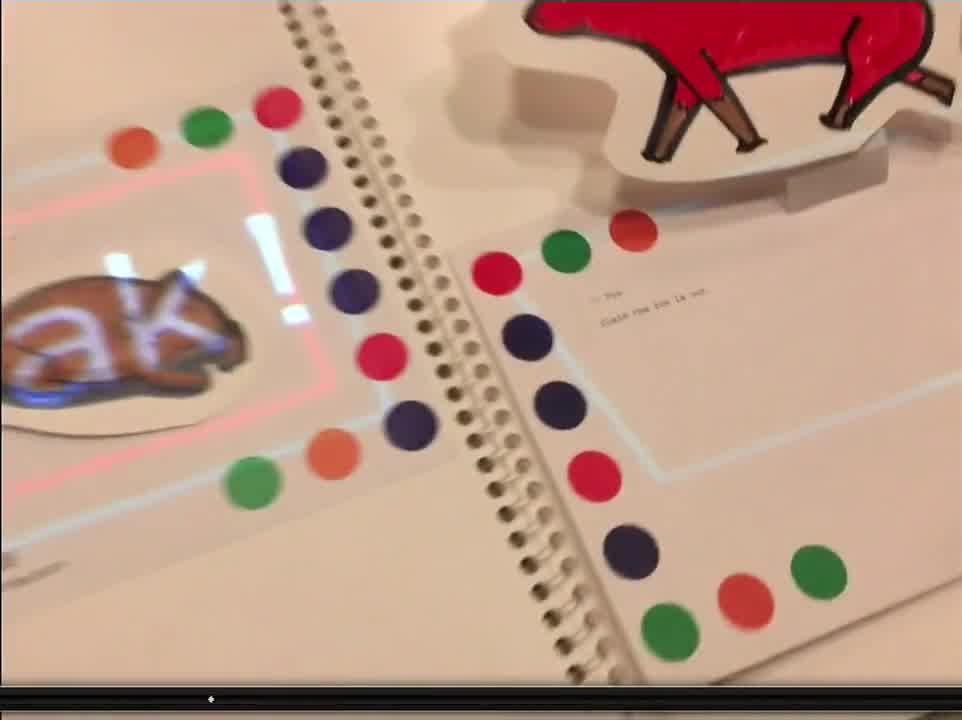
So here's the mouse. And this is code. This is source code that is run by a computer.
And it says, when the fox is out, wish that you're labeled squeak, and wish that you're outlined red. And then here comes the fox.

And the mouse says squeak. And the line of code there is: claim the fox is out.

What's happening here is this piece of paper is basically saying, here's something I believe to be true about the world. I believe that the fox is out.
And then over here, this says when the fox is out. That's basically saying, when somebody is claiming that such and such is true about the world, I want this to be true.
So in this case, it's saying, when the fox is out, wish that you're labeled squeak. And then there's something else over on the wall that says, oh, when someone wishes they were labeled blah, here's how I draw that text.
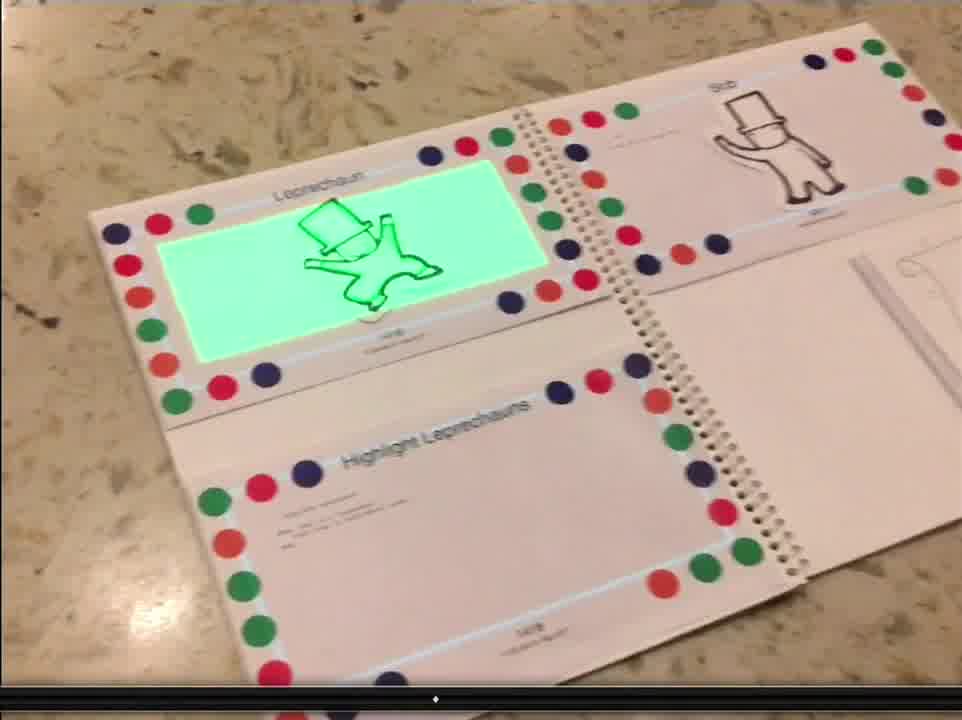
There's another page to this book. This one has to do with leprechauns. I won't go into that.

But that's the basic glue that holds this whole thing together, You have objects that are noticing things about the world and saying that they're true. And then other things say, oh, when that thinks that's true, I'm going to do this.
And the implication of this is that it's a very, very decentralized system, where people can make many different things. And they all just end up working together.
They don't have to be explicitly coded to work together. I'll show a number of examples of that.

It works on the floor. We aspire to cover the entire space. But just to emphasize that it's not like, here's the magic table, and everybody has to go over to the magic table to do the magic. It's supposed to be everywhere.

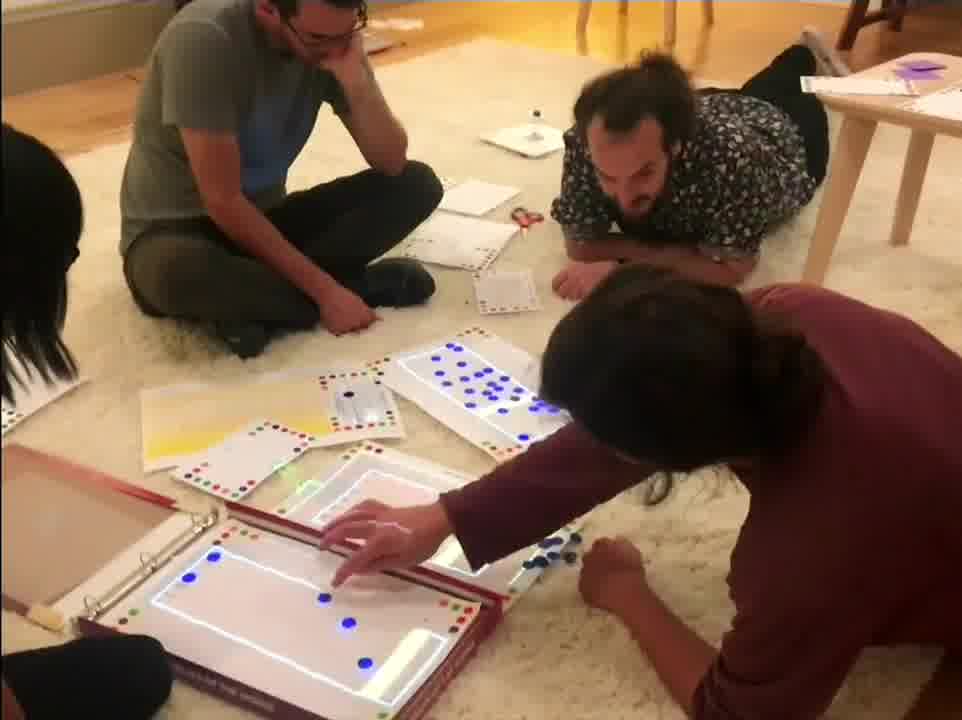
So here, they're playing a little game that they made up, on the floor. [more]

This is a music sequencer that these folks made. And they're just chilling on the rug, making some beats. [more]

Those are little plastic tokens that are representing the different sounds.
I always need to keep pointing this out. This right here, like this and what's written on there, are the program. So it's not like this is a UI that's a front end to some giant Xcode project. That is it.
And if you want it to be different, then you change that. Or if you want things to work in different ways, you bring your own page over, or you edit that.
Nothing's ever hidden from you. So it's a completely different experience, especially for children.
If you give a child an iPad app, give them a sequencer iPad app, none of them are going to say, "I can make that myself". They'll think, "here's a sandbox I've been given to play in".
But this is intended to be, nothing's hidden from you. And if you want it to work differently, it's all exposed.
You just go in, and there's at least a path for you to go from being a user, to remixing things other people have made, to tweaking things that other people have made, to actually just full on making stuff yourself. It's a very gentle slope. And the environment's intended to teach you.
Composibility

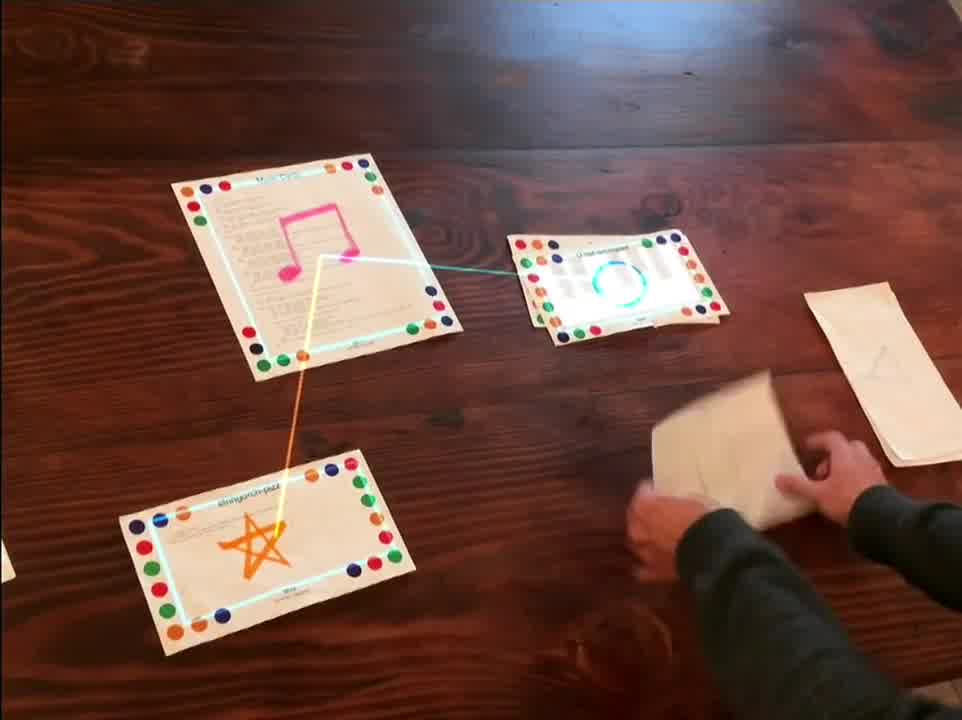
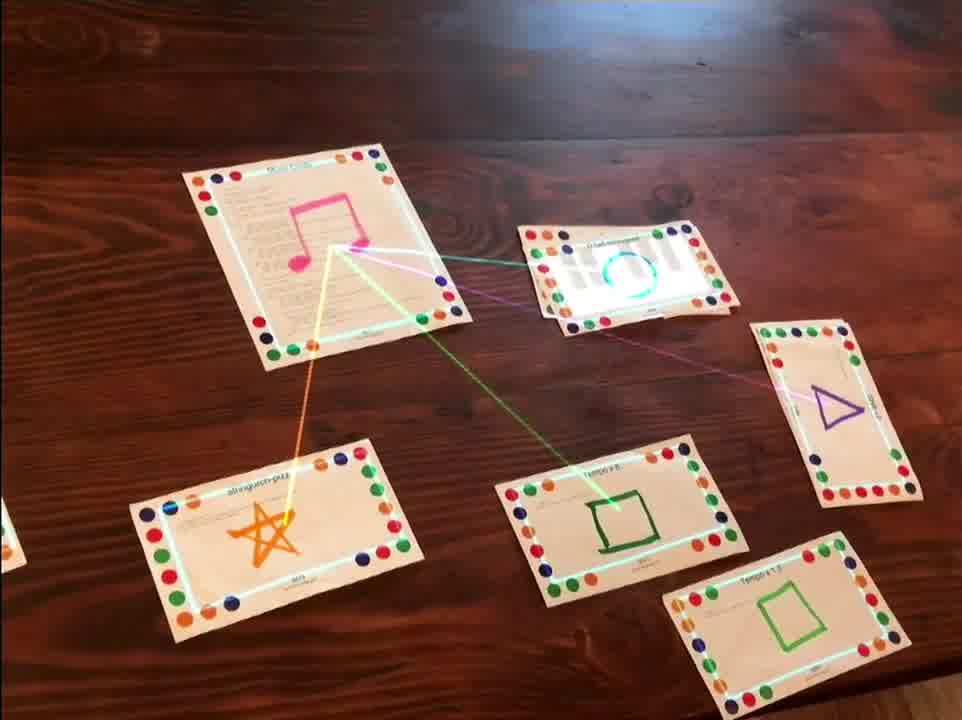
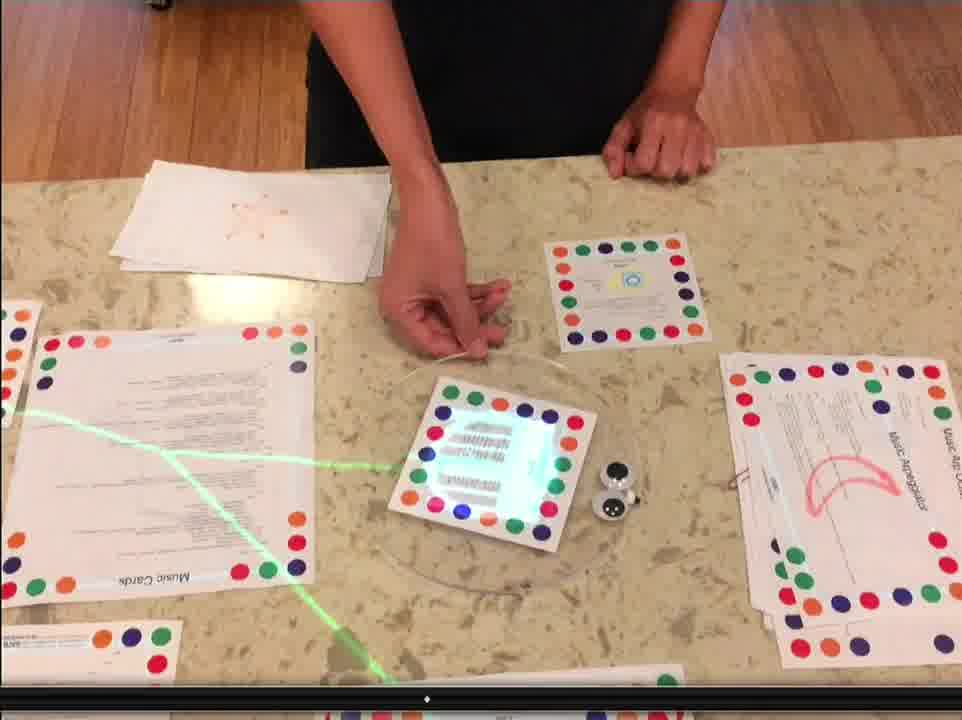
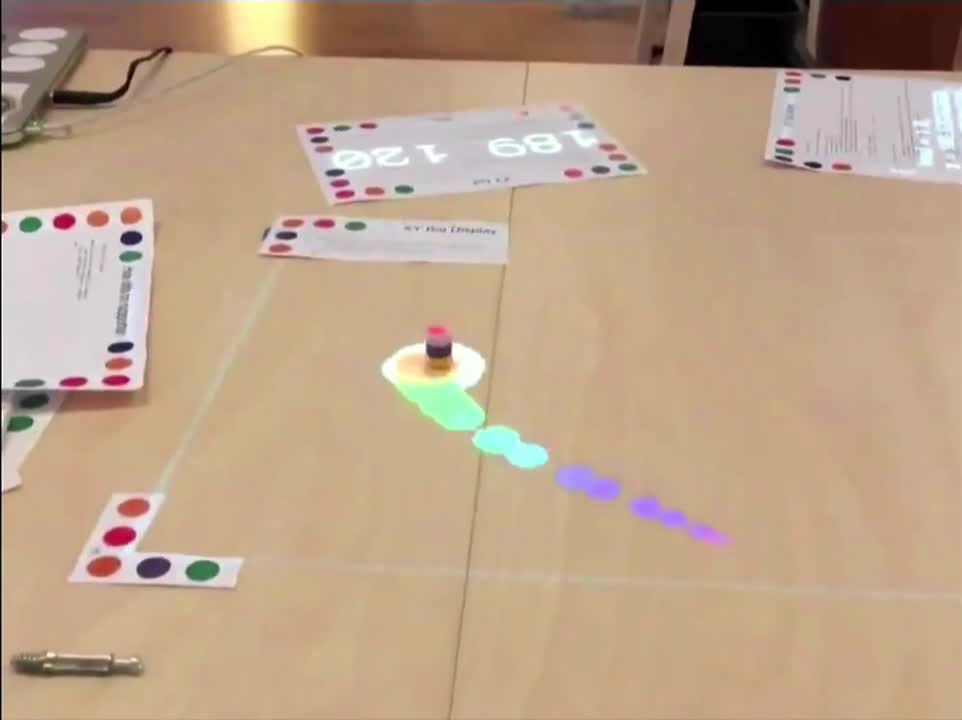
This is a different music toy that some people made. [more]
The way it works is, here's this little thing. And this is looking for, what's the closest sound to me?
Sounds are marked with these orange things. So as you're moving around, you hear different sounds.

And what's my closest scale? What's my closest tempo?
So as you move these around, you get different tempos, different scales. And this is a pitch shift.

One thing this is an example of is spatial arrangement, where you can have objects that look for the closest object that's relevant to them.
And that allows you to do things like, you can design this kind of musical environment with these different sounds and scales laid out.

And as you move this around, it starts doing different things as you move it around.
And again, this literally is all the code. This is it.
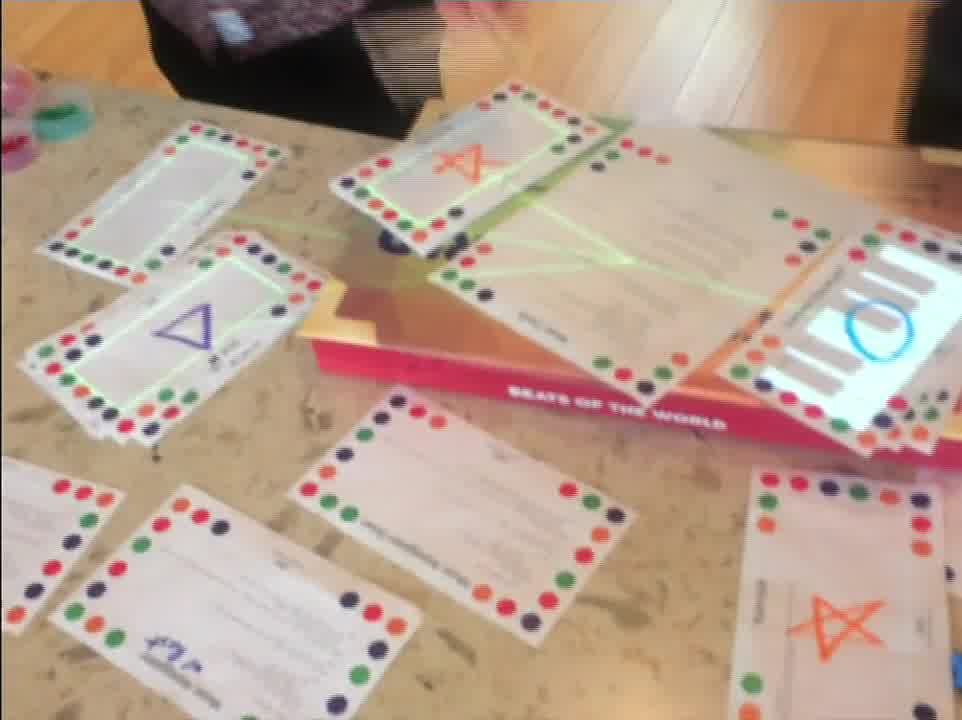
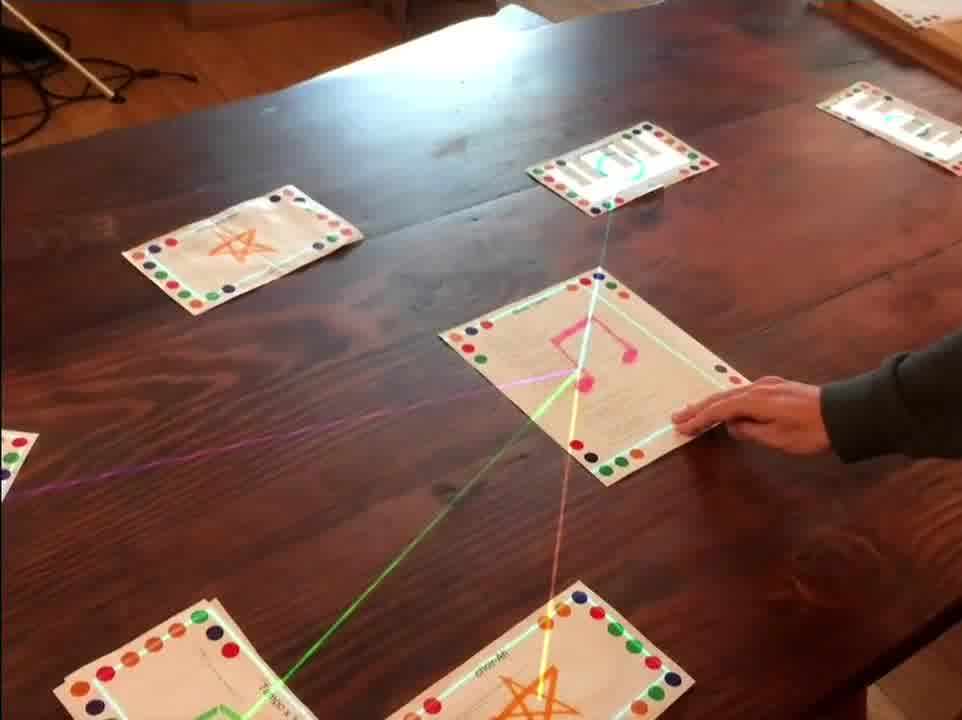
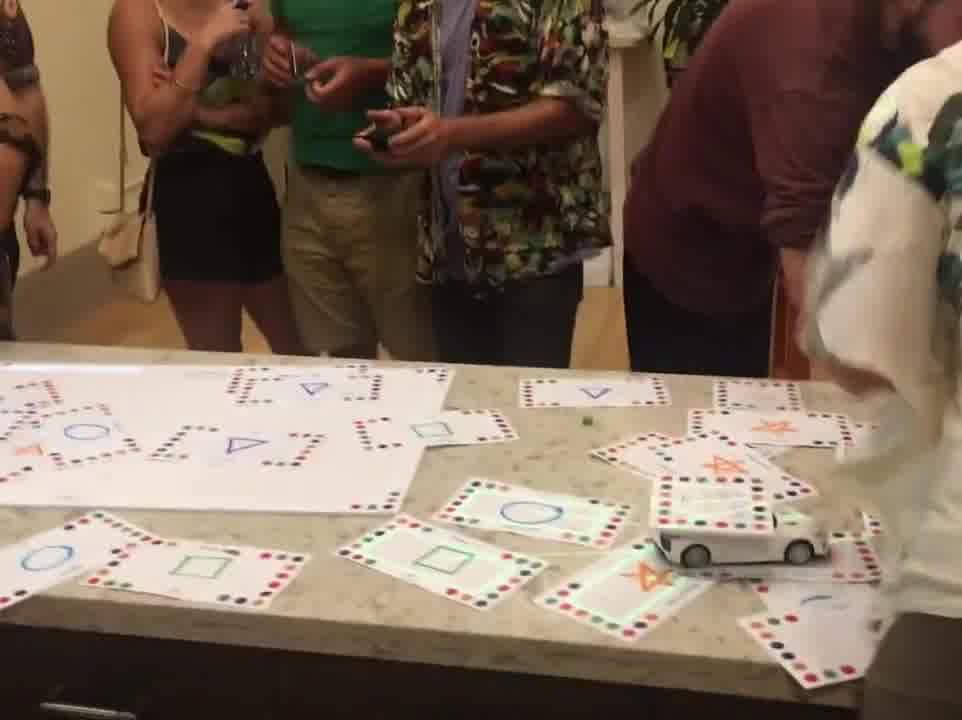
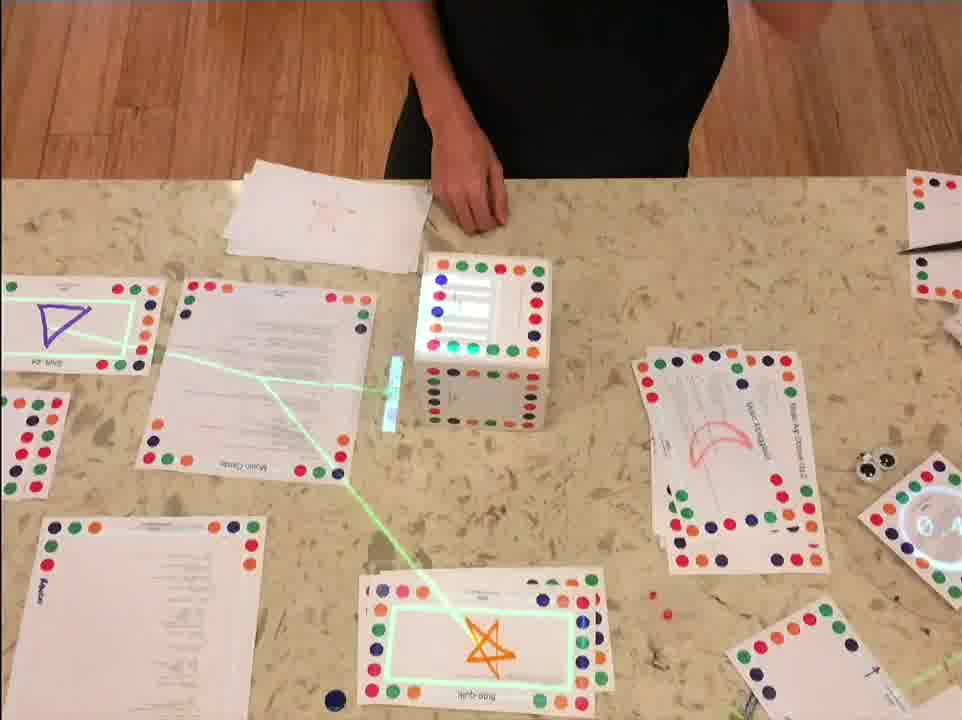
The people that made this, at some point, they covered the table in these different cards, different sounds and scales. [more]

And then they taped this to the top of an RC car, and drove the car around the table, this kind of musical landscape, which was nuts.
One reason I'm showing you this is, so here are these scales.

Actually, it's a little bit hard to see, but there's a piano keyboard on them, which are showing the notes in the scale.
That came later. So some people made this. And then someone else made something that's like, oh, I want to see what these scales are, and made a separate card, which is down here, which says draw the piano on the cards that show the scales so we can see the scales.
There's no coordination. They didn't have to modify this. They just added another thing, which then superimposed this behavior.

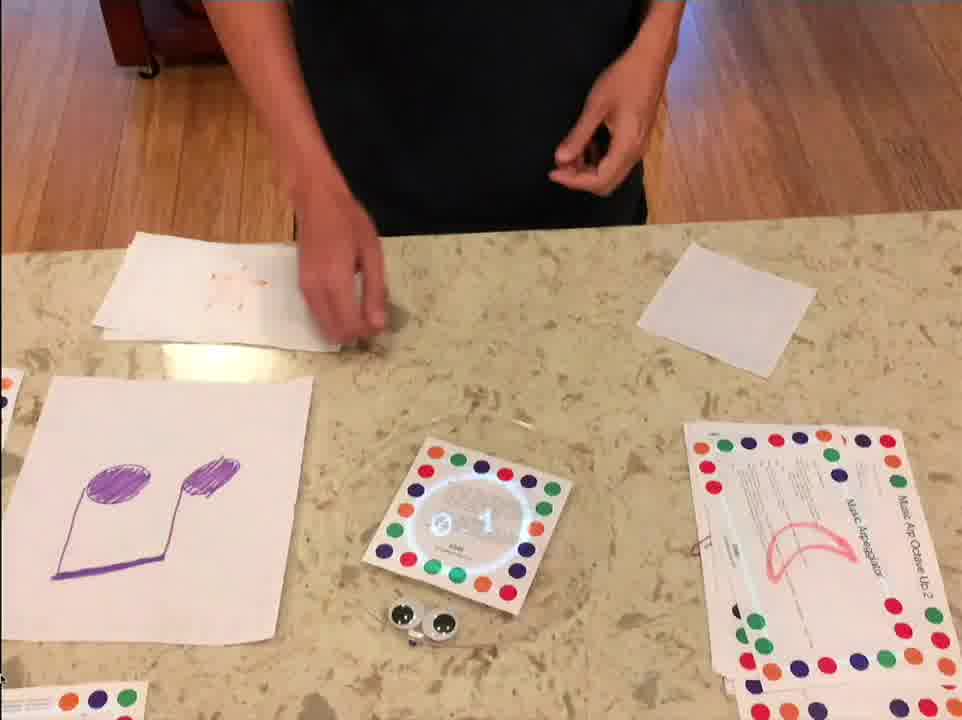
Separately, somebody made this dial. [more]
This was actually two people, I think. One person made the card that knows which way it's pointing. And then someone else thought of putting it on this lazy Susan to turn it into a dial.
And then someone else thought, wouldn't it be cool to bring the dial into the music toy? And so made this thing. [more]
And this thing says, when something is a dial, it's also a scale. It plays a certain scale, depending on where it's turned.

And so just by bringing this out, this dial and this music thing, which were made by completely different people at a completely different times, are now part of the same thing. And you have this kind of rotary musical instrument.

So then, some other people had made this cube. [more]
And the cube has no built-in behavior. Basically, each side of the cube just says, "I am side five of the cube." "I am side two of the cube."
And then you can deal out these other cards, which then add behavior to it. That says, when something is side five of the cube, draw a five on it, or draw a letter on it. Or, make it a musical scale as part of the music toy. [more]
So somebody was inspired by the dial thing to make this musical cube that has different notes on the different faces of it. [more]

And then, someone saw the musical dial and decided to put a fan on it. So you get this generative music toy. [more]

So, there were literally a dozen different people that were involved, that all had their hands on this. And they're all seeing what people had done, and riffing on it, and seeing other people's ideas, and taking those ideas, and repurposing them.
And the programming here is almost trivial. All this is just a few lines of code. But it can only happen in a context where everybody can see what everybody else is doing. And a programming model that allows these different behaviors to be superimposed, and to say, this person made this thing, this person made this thing. I'm going to make a third thing that bridges them and brings them all together.
Physicality

So, Weiwei here, she was into cubes. She made that first cube, and then she made this cube that unfolds into an unfolded cube. [more]
Which then, when you bring the music thing over, each one of these plays a different scale. And because the music thing's looking for the closest one, as you wave this thing around, you get different musics. [more]
I hit "record" on this a little bit too late. She was getting bored of this just as I started recording.

But to me this was totally remarkable, because she was inventing a new musical instrument by absent-mindedly fiddling with her hands while talking to somebody else.
And a medium that allows you to do that... Something I'm really interested in is intuition. I'm really interested in the way that a material allows people to accomplish goals or figure things out without conscious thought. By just maneuvering with their hand, the material leads them to interesting places.
And here's someone finding this new kind of wavy musical instrument just by absent-mindedly messing around with their hands. She probably doesn't even remember that she did this because like she was just kind of absent-mindedly doing it.

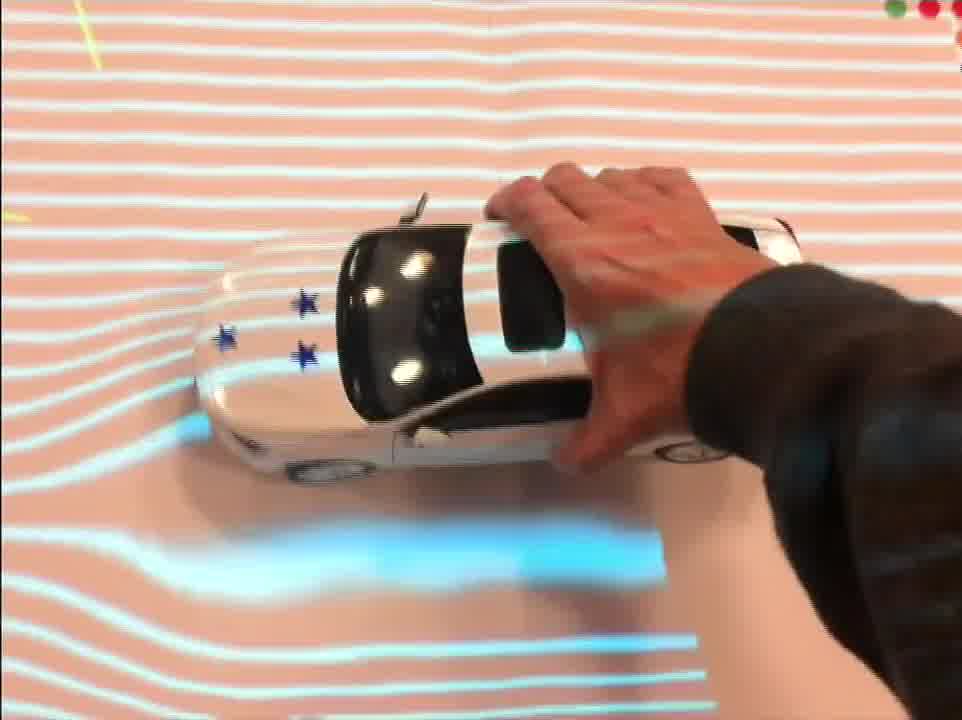
Using physical materials is neat. Here's a wind tunnel simulation that someone made. [more]
One of our potential sponsors was into cars, so we just kind of whipped this up before they arrived.
But again, being able to solve problems with your hands, being able to work your way through a problem space by maneuvering with your hands, is really interesting, and requires a medium that is actually paying attention to where physical things are.

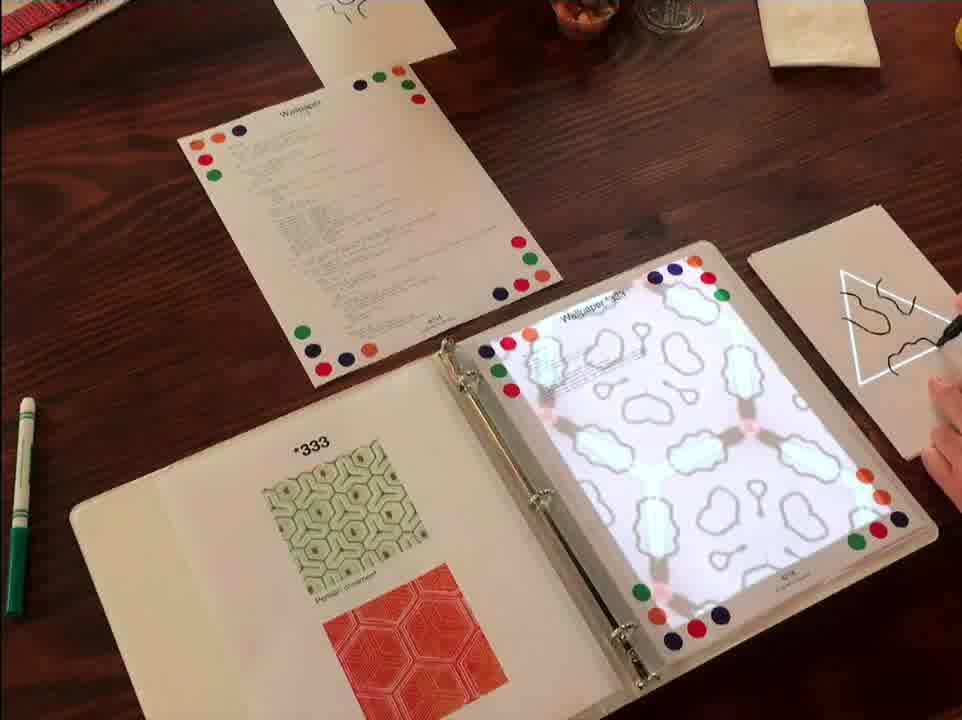
Here's a kaleidoscope tool that was made by someone who was inspired by John Conway's book "The Symmetries of Things". [more]
It's projecting that little triangle to its right, and then whatever you draw on the triangle gets mirrored around according to a certain symmetry pattern. [more]

And again, this program doesn't know anything about pens or paper or anything. It just knows whatever is inside that triangle, I'm going to mirror. That means you can stick your hand in there, you can use pipe cleaners, you can do anything at all.
And it leads to these really interesting animations when you shift it around. Which again was not not programmed in, it just kind of falls out.
And again here's the here's the program that's making that do what it does.

One interesting direction is, if you design a computing system around moving things around with your hands, can things move themselves around? Or are they stuck just drawing ephemeral projections on each other?
So here's a table where things can move themselves around. [more]

And this is still pretty early, but we're interested in areas of space like this table that have additional capabilities. So objects can wish to be there, or there, and they can just fulfill that themselves.
I won't show this but there's a three-dimensional analog that we're trying to move towards that has objects suspended in space. So you can get a lot of the purported benefits of VR without actually going into the VR zone, but just having stuff that moves around. [more]
Facts

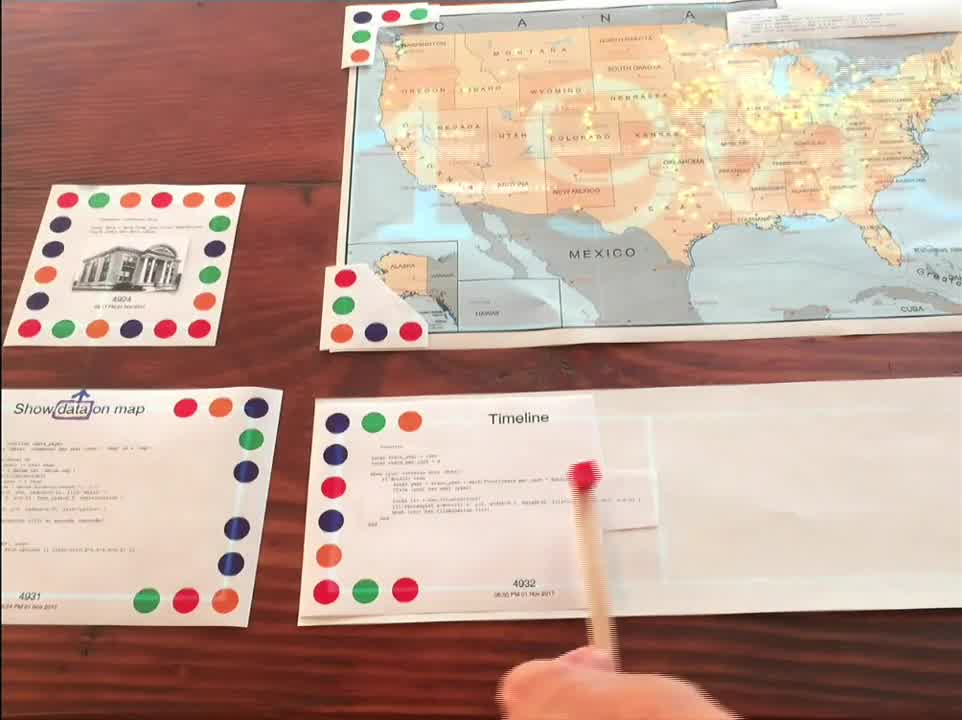
Here's showing data on a timeline. This is showing when the different Carnegie libraries opened up in the United States. [more]
So we have data. Data is contained inside this little card. And then this is a little timeline that we're controlling using the popsicle stick.
And then this thing is a thing that says, look for the data that's above me, and then do I have a map nearby and a timeline nearby? And I'm going to show that data on the map, using the time on the timeline.
So this is a little collection of objects. You could put a different map there, and it would show things on that map instead.
Or you could have a timeline with different ranges. Or you could have something that isn't a linear timeline. Maybe you could use the dial. That's fine too.

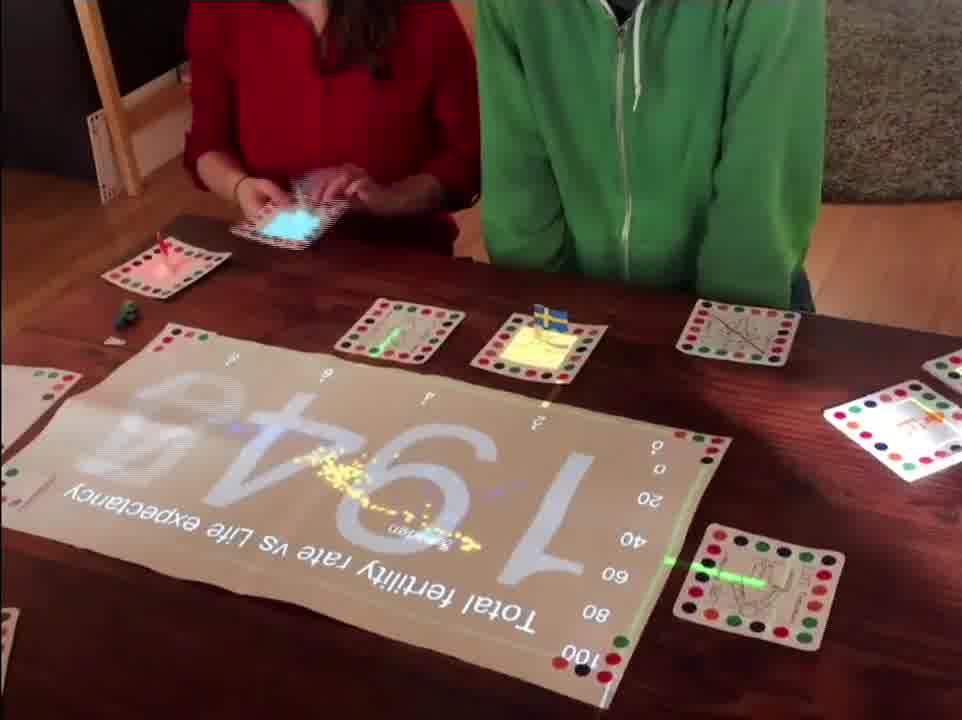
Taking that a little bit further, this is a Gapminder clone, if you're familiar with Hans Rosling's work. [more]

This is showing different socioeconomic indicators for different countries over time. You can look at, like, life expectancy versus GDP for different countries over the last 200 years. [more]
One thing that's really remarkable about this particular thing is that we keep trying to demo it to people.

And they tune out the technology and they start having conversations about what's actually being shown with the data.
They'll notice, hey, there's this big jump in life expectancy in China in the mid-50s. What's going on there? What does that correlate with? Can we look at other countries and see what's going on?
They start talking about what actually happened in history. Which is maybe a little disappointing if you want to be giving a demo and talking about how cool our platform is.
But this is actually what this is all about. Can you provide an environment where people can have a conversation that's driven by data and evidence, instead of people shouting soundbites at each other?
And it needs to be of this form. It needs to be a bunch of people sitting around a table, where anyone can just reach in with their hands and say: Look at this data set. Look at that data set. Go to this point in time. Point at things.
What else would this... Would they each be looking at their phones? Would they be wearing goggles?
No, you have to embed the computation in the physical world if you want people to be having data-driven conversations.

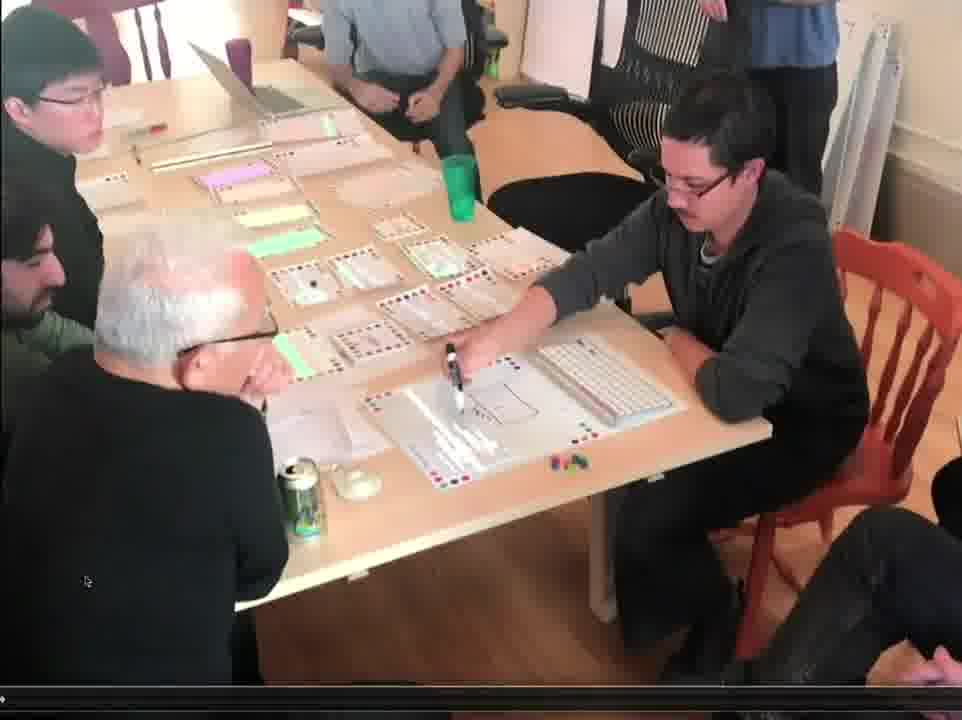
A group of biology researchers from UCSF visited us. They use a commercial tool called SnapGene to do the DNA synthesis for the problems that they're looking at. [more]
We were able to live code a version of SnapGene that's sitting around the table. Each of these pieces of paper represent DNA strands or operations performed on them.
And it was all done in this very communal way of everybody sitting around and shouting, no, that's not how DNA works, it works like this, go like that. Everybody can see what everything's doing.
I like this picture because Toby here is at the keyboard. He's typing in code. But there's one part that's kind of geometric, and so he pulls out a pen and starts drawing a diagram literally right on top of the code.
Authoring

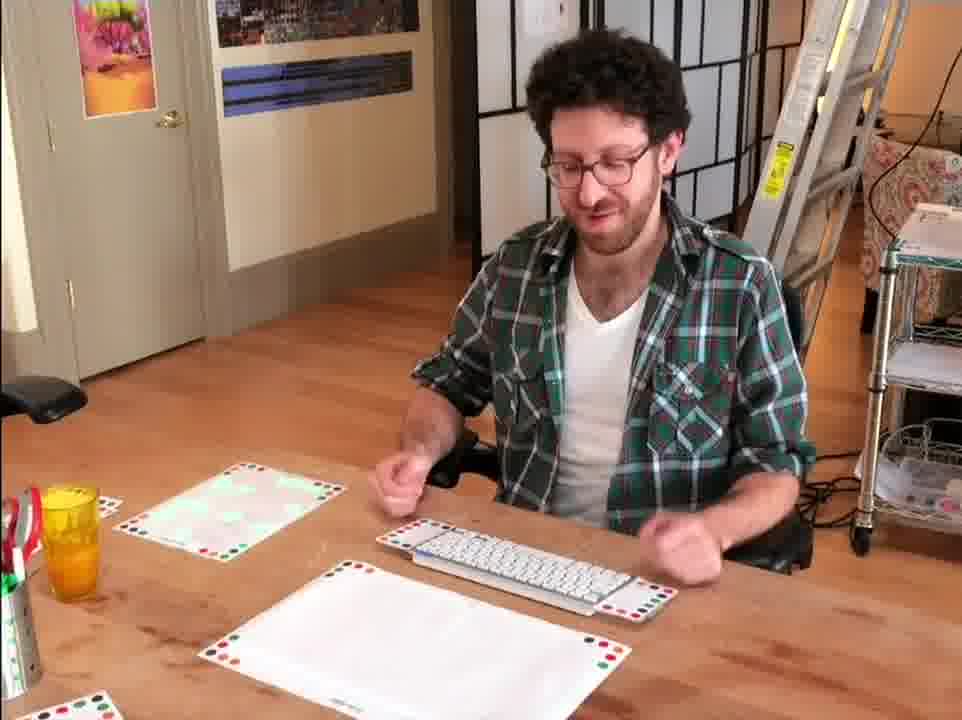
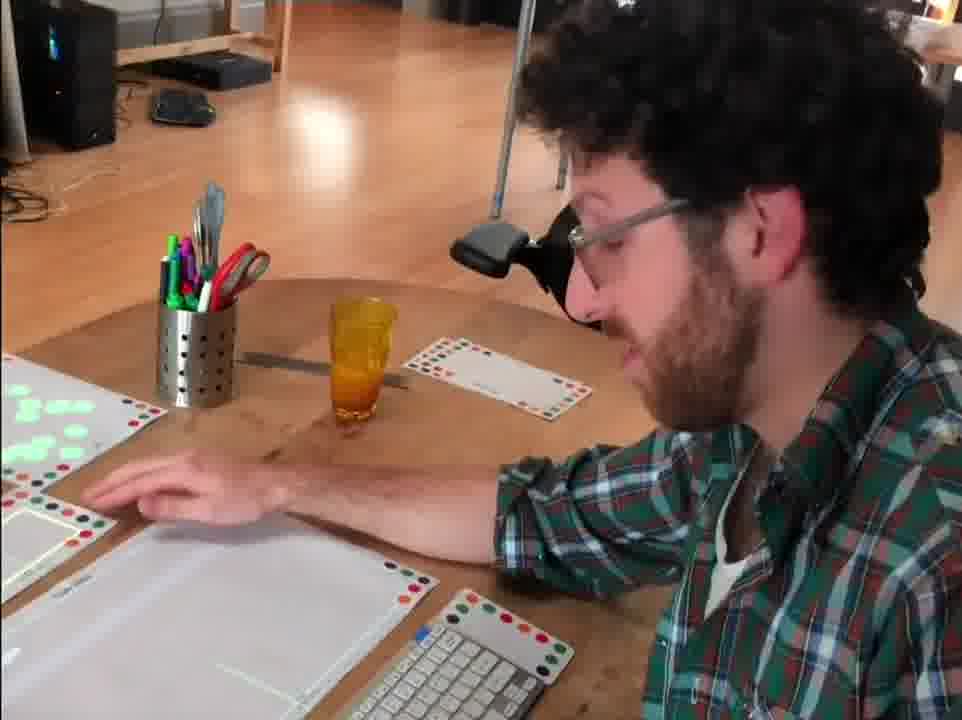
Josh is going to show us some programming. [more]
"What we have here is our code editor. When you take any page that has code on it and you bring it up onto this whisker, it loads the code here so you can edit it."

"Another thing that you can do is you can make entirely new pages. So here's a blank page. And we'll put it here to get a blank canvas where we can put whatever program we want.
"What I'll put here is that I'll make this turn anything it points at into blue."

"So say, when you points up at page, wish page is highlighted blue.
"Then I'll save this. And you see that the page now has a green bar to mark that new lines have been added to it.
"And if we take this and we point it out at a new page, at a different page, it turns it blue."

That's how we currently do it. I think one important caveat is that we're using textual programming right now because we have to start somewhere.
But something interesting happens when you move from thinking of a program as a text file on GitHub, and you start thinking of a program as a physical object.
Currently, a program is a physical object that has text written on it, but it doesn't have to be. A program be anything that's seen by the sensors, anything seen by the camera.
So it really opens the door to programming via drawing diagrams, or arranging objects, or all these different non-linguistic forms of programming. Anything you can make an interpreter for can be a program.
So that's this line of research which we're hoping the community will push that further. And we've done some experiments with non-linguistic programming.
It works a lot better for geometric problems, which are what we run into a lot. And it works a lot better for people who don't have a programming background, and shouldn't have a programming background.

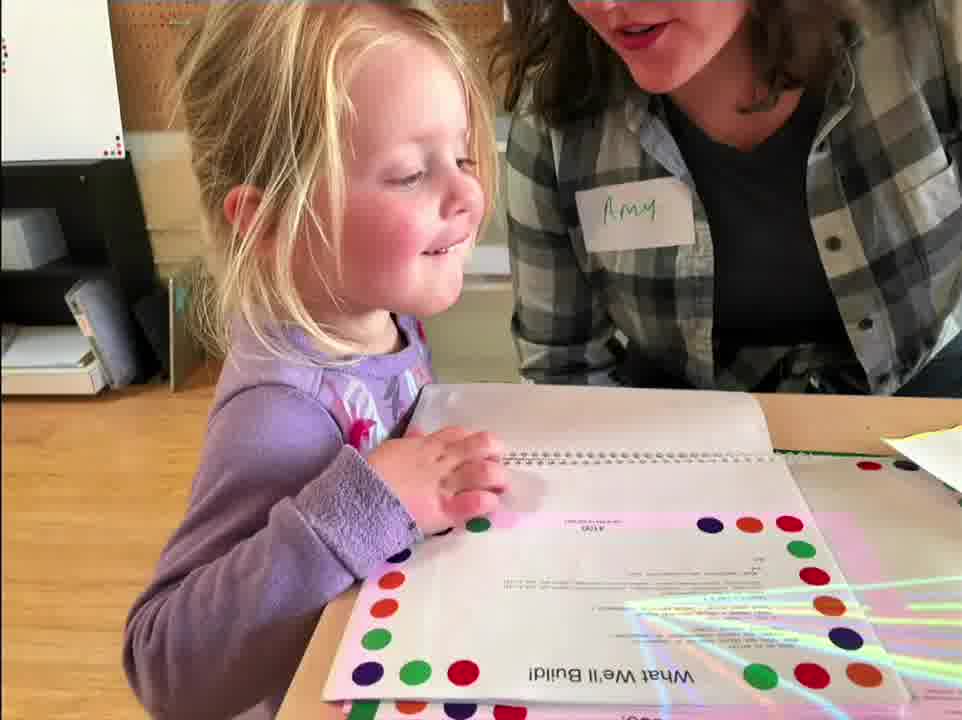
Before I get to the design principles, I'm going to show some adorable children. So here's an adorable child.

Here's another adorable child. "Whoa, whoa. That's crazy." "You want to put some more here?"
Yeah, sure she does.

This girl. She came in with her family. That's her mom behind her. They came in, she was following her mom, she was in her phone. She had tuned out the world, she was just phoning away.
Her mom was saying oh, she loves computer games, she wants to be a game designer, she took this programming class. And the girl's just like, whatever mom, and just following her mom.

And Ian over here, he's one of our community members, he gave her this piece of paper and said, hey put this on the table. So she's like whatever, put it on the table and made all the things on the table explode in confetti, and the phone was gone.
She put away the phone. She was there, and she and Ian spent the next half hour programming together, and they made this big table full of stuff doing all this crazy stuff.
That's happened a number of times. And there's no reason that can't happen a hundred times a day, every day.
A communal computer
I want to return to some of those design principles that I was talking about that underlie what we're trying to do here.

There's a kind of unspoken assumption in user interface design, maybe unacknowledged. Almost all software is designed with the assumption that the user is alone. That it's just the software and the user, and the two of them have to solve the world.
That's even true for Slack or chat, you're assuming that the user is an isolated social context, or you can't assume any kind of social context. Like, physical social social context for the user.
And so it means that the software has to cater to the user's every possible need. Anything they need help on, you have to guide them through. Anything that they need to be able to do, you have to provide the feature for that.
And the software is an artifact. It is a thing that is trying to cater to all the needs of a person. And if you look at the last hundred thousand years of human activity, this is a very peculiar circumstance.
Most people have learned to do things by being around other people that are doing them. That's how you learn to hunt the buffalo, or weave the basket, or whatever it is. You grow up with people who're doing that.
You know if the mushroom is poisonous or not because you ask grandma and she says, no don't eat that one, that'll kill you. And then 50 years later, you're the grandma, and you're telling the person, don't eat that, that'll kill you.
And software... If you go back to the original microcomputers like the Apple II, late 70s, early 80s, we're living in a lot of the design patterns that were established then.
Those computers were made by people who basically wanted to be alone in the basement, just them and the computer, mind-melding with the machine. And we live in the world that they created.
Like Photoshop. You cannot Photoshop with another person. There's only one mouse cursor. The entire interface is designed for a single person at a screen. You can sit behind someone and backseat drive, but even that metaphor, there's a driver and a passenger.
Not even a real physical photo shop works that way. In a real photo shop, you can just get your hands in and do everything.
So there's this assumption of isolation. And it's not unique to computers. More and more of modern society is moving in that mode. You go to the grocery store and you buy a bag of rice, and the bag of rice has instructions on it for how to cook rice.
With the assumption that you're going to learn how to cook rice from the rice itself, instead of having grown up in a context where you've learned from other people who cook rice, or there's someone you can ask.
So this assumption of isolation is not unique to computing, but computing is a huge part of that. And it's becoming more and more a part of that as more and more of human life is mediated by a computer of some sort.
And so if those computing environments are designed with the isolation assumption in mind, then... who wants to live like that?
So, Dynamicland is a computer that comes with people.
Agency not apps

Going back to those early microcomputers like the Apple II. It used to be that you bought a computer because you were going to program it.
In the same way that you buy a paint set because you're going to paint, or you buy a piano because you're going to make music. You buy a computer because you're going to make programs. That's what you did with that instrument.
You flip on an Apple II and you're at a programming prompt, and you can start typing 10 PRINT "BRET IS COOL": GOTO 10. That's what you did. [more]
But there's a peculiar property of the computer, which was that, so, these computers came with storage media. They came with, originally, cassette hookups, and then floppy disks. And so you could write your little program and save it to a floppy disk.
But that also opened the door to somebody else making a floppy disk, and then selling it to you. You could put this thing in your computer, and suddenly you're running a program that you didn't make, but that you bought.
And that's, again, kind of a peculiar thing. Buying a paint set doesn't really open the door to enjoying somebody else's art. They're very different things. Buying a piano doesn't help you play mp3s. These are, in most circumstances, very different things.
But in the computer, there's this kind of pun. And that led directly to a consumer software industry. That was kind of new thing. There had been commercial software for many decades, for banks and institutions and the military, but this was the first time that software was being sold to the mass market.
So it led to a consumer software industry, it led to a class of professional programmers, which led to the assumption that programming was a profession. That learning to program was vocational training, and what you did with your programming skill was, you made things to sell.
If you look at modern programming tools like Xcode and Visual Studio, they're much more polished than what we had on the Apple II, but they're all built with the assumption that you're making things to sell to other people, rather than making things for your own needs. [1] [2]
Again, this is just really weird. Even if you buy the most high-end polished piano, they're not going to assume that you're doing it because you're recording music to sell. They'll just think you want to play a nice piano.
In many ways, this is a derailment from the vision of personal computing that preceded this, that was was promoted by, mostly by Alan Kay in the early 70s, but Seymour Papert and people like that, who had this vision that personal computing needed to exist because we needed mass literacy in being able to read and write in the computational medium. [1] [2]
The reason that you need that is the same reason that you need mass literacy in the written medium. It allows society to tackle problems at a higher level, to discuss and debate situations that you can't describe in a lower medium. [more]
In the case of computation, the only way to address systemic problems is to work with systems, to understand systems, to model and simulate and explore systems. And Alan saw the computer as a sublime medium for simulating systems, to get at the heart of systems. [1] [2]
You can't talk to a system. You can't put a manifesto in front of the climate and say, climate you should behave like this like. There's a different level of discourse that's required to grapple with systems.
That was why he was working towards personal computing, because that was something that we needed as a society.
But instead, we diverted towards a scribal model. Which was actually how literacy was in many societies until fairly recently. [more]
Which was: most people are illiterate. If you need to write a letter, you go to the scribe and dictate it to them, and they would write it down and send it to somebody else.
That's still an oral culture. A culture like that can't grapple with the issues that you need literacy for. And likewise, our culture with our computational scribes can't grapple with systemic problems, because we don't have the medium to talk about them.
I want to say all that because, "agency not apps", I think everyone here understands that. But there's a simpler reading of that which is: Everyone should be creative, and we need more creating and less consuming.
And that's true, but there's also something much deeper. When everybody becomes fluent and literate in a medium, then society is able to operate at a much higher level, and to deal with the systemic problems of society that you can't when you're in a medium that can't capture that.
The whole human

And finally, if you're a dancer, or you know someone who's a dancer, then you're aware of all the degrees of freedom of the human body. There's just so many things you can do by being a person in the real world.
I've had so many people say that giving talks about Dynamicland is futile, because nobody can understand it from a talk. You have to be there and experience it.
And a big part of that experience is just feeling what it's like to hand things to another person. Or to spread out, or to see something that someone else made and grab it, or to put something on the wall.
Even things that we consider to be inconveniences. Like, sometimes you lose things. You don't know where you put it. And so you have to wander through the space looking, where did I put the thing that did the thing. But by doing that, you expose yourself to what everybody else is doing.
That moment of wandering through the space looking for a lost thing is your moment of coming in contact with everybody else's thing. And that doesn't happen if you have Spotlight or Google, and you just look up the answer and you never leave your little rectangle.
It's this much richer experience than funneling everything through a single finger.
It's not just interface. It's not just a form of interaction that you leverage. It's actually a different experience of being a person.
And if people are spending basically their entire lives at a computer, almost every hour of almost every day, it should be something that actually lets them be full people, instead of just being a finger poking at glass.
The last thing I want to show is...

This is a photo from a couple years ago. This is our old space. None of the stuff I showed you existed at this point. [more]
But we had an earlier iteration of the system. And in this photo you can see there's a number of dynamic media stuff that's around. [more]

There's a magic library back there where books come alive. [more]
And there's a poster here which does magic things. [more]
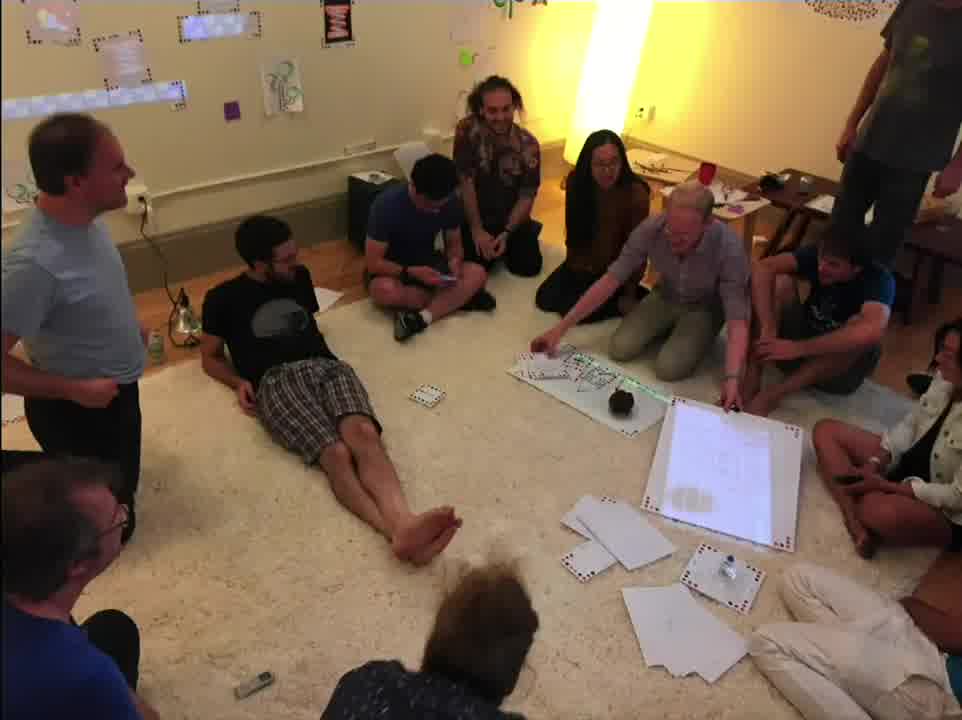
And these guys are playing a game called Laser Socks. [more]
And this here, called Bigboard, this is the implementation of the system itself, in itself, as a big living poster. [more]
You can see that there's people engaging with all of these exhibits or artifacts. But there's also people that are just talking. They're like hanging out, and they're eating food, and they're drinking.
And there's no barrier between all this stuff. Everyone can see what everyone else is doing, and you can move from eating to interacting with a computational object.
And there's 200 people in here. How else could this possibly work? Would we give them goggles as they came in? Would everybody be looking at their phones?
The only way to have a humane computing medium is by embedding the computation into the physical world that we all live in.
And so that's what we're trying to do at Dynamicland.
Thank you.
