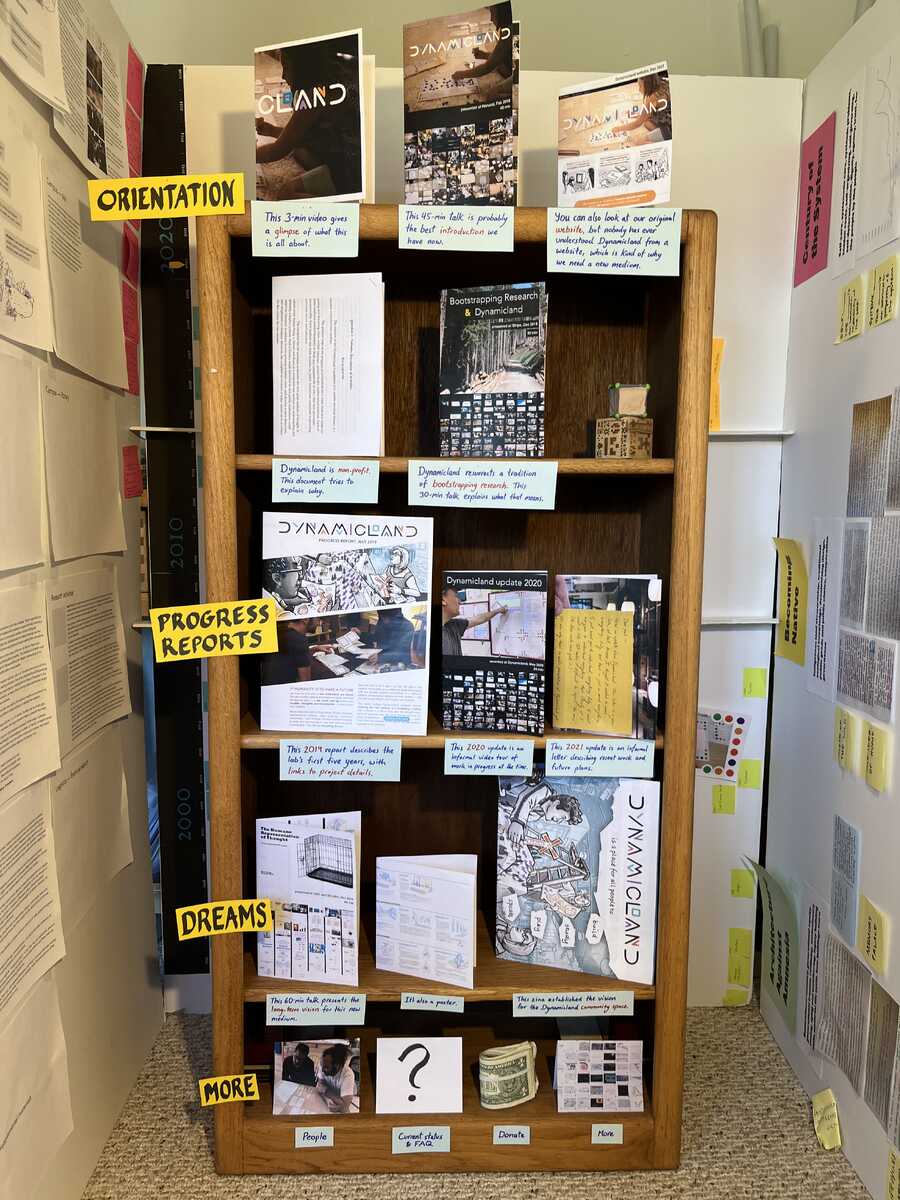
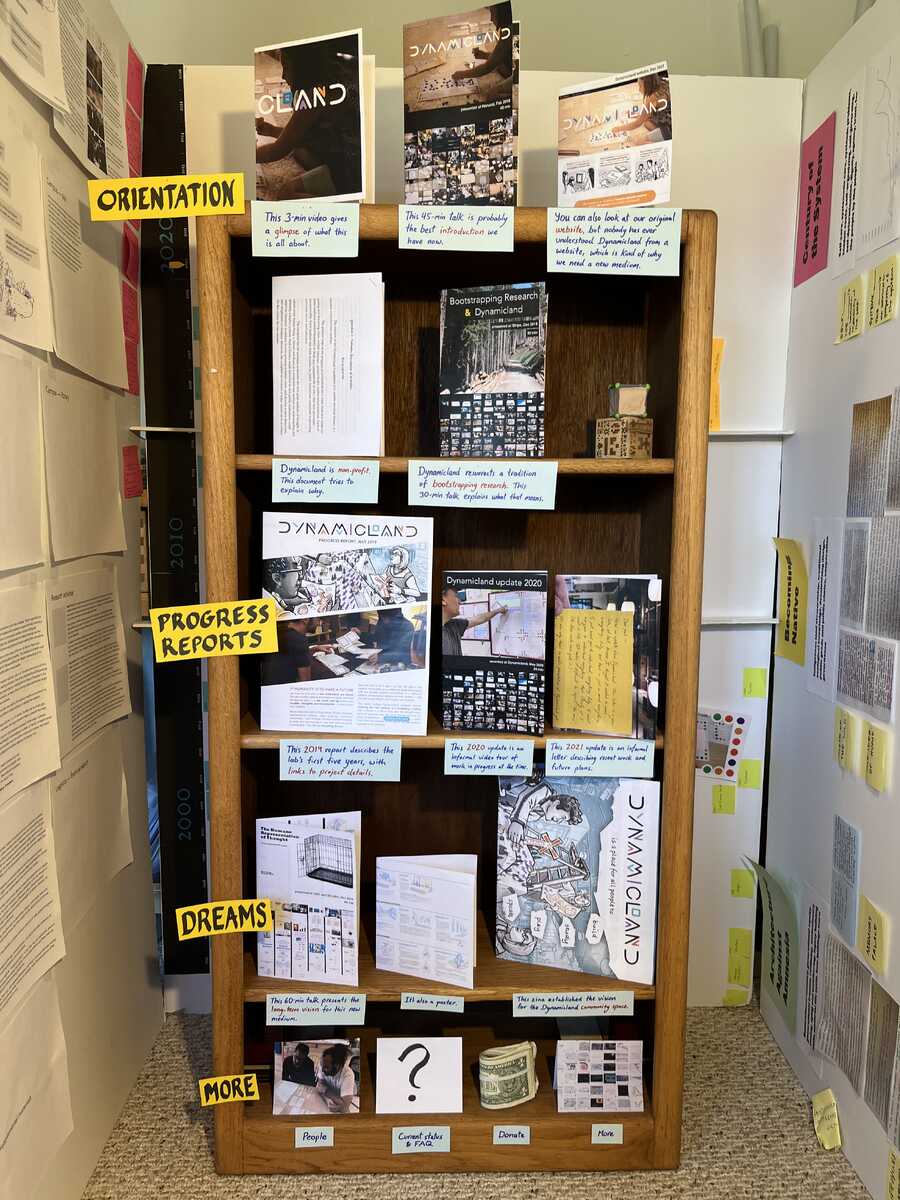
A month ago, I started sketching out a new Dynamicland website. It's kind of stalled, but I'd like to find some time to get back to it and get it up by summer. My most recent mockup is [1].

I started with the goal of "no new material", just presenting the documentation we already have. It won't be possible to stick to that, but I'm trying to minimize new material. e.g. the principles / progress report we were drafting last year is too overwhelming and I'm not comfortable working on that in our current configuration. The only new material I'm currently imagining is a 3-to-5 min intro video and a FAQ.
It will be a big enough job just to get existing material online. To put everything in context instead of a big pile of links, my idea is to use the 2019 progress report as a table of contents -- each comic panel will be a link to a photo/video/webpage of that project. The 2019 report is a difficult read as a 8.5 x 11 brochure, but I think it might work well as an online table of contents, where any panel can be further explored. With that, plus the talks and other documents, that will be a lot of Dynamicland suddenly on the web. Probably quite enough for now.
The website will be a physical space, in Realtalk of course. I'm imagining that the objects on the shelf are all "real", in the sense that if you were physically in the space, you could take an object off the shelf and actually watch the video or read the text or etc. So visiting the website is sort of like standing in front of the real shelf.
Like the UCSF work, the website may require new capabilities from Realtalk. In particular, I'd like to recognize the objects in the photo and turn them into links automatically, without fiducials. A simple way might be to recognize the caption, but I wonder if we can do SIFT-like recognition of the objects themselves, since they're mostly just photos at an angle. I think it will be important for our story to be able to "update the website" by simply moving stuff around and taking a new photo.
(I was describing this to Lea Redmond, and she put it as, "So, when I change my website, I have to log into Wordpress, but you'll just put something on your shelf?")
[1]