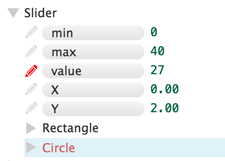
Anyone want to come up with a better iconography for "Circle"? It's always a source of confusion for newbies.
The standard icon for "editable" is a little pencil, but that seems like a sort of different concept.

How about a mouse pointer, since it indicates the things that change when the object is dragged with the mouse pointer?

On Aug 9, 2016, at 9:58 PM, Toby Schachman wrote:Josh, this is terrific. Some comments on your notes:
- The only elements you can drag in the viewer are the ones which have been explicitly set to be "controllers" (by clicking some little red circles in the editor). AFAIK, this is what the "controller" concept has been meant for all along, so it is satisfying to see it in action.
Yes, this is what I intended for the "controller" concept.
- As a reminder, here's what it looks like when a slider's "Circle" is set as a controller for its "value":
<Screen Shot 2016-08-08 at 8.15.26 PM.png>Anyone want to come up with a better iconography for "Circle"? It's always a source of confusion for newbies.
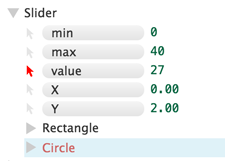
- I kept the red highlight-on-hover for controllers.:
- <Untitled.png>
In the long run, this should be removed – diagram editors should be able to define their own hover behaviors using Apparatus itself. But that's not possible yet, so for now, it's very useful to have feedback about what is controllable.Yes, keep the red hover feedback for now. I agree strongly that it's very useful, especially so considering that you now have new "viewers" exploring the diagram, not just the original author. Maybe even all controllable elements should get a subtle glow when the diagram comes into view, or if you "idle" for a certain length of time.
- When embedding a diagram, you have to specify a "region of interest" in diagram coordinates. The library will then scale the diagram to fit the DOM element you give it, while showing the entire region of interest. Really, you should be able to specify a region of interest ("canvas"?) directly in the editor:
- <Screen Shot 2016-08-08 at 8.12.23 PM.png>
Yes! Specifying this in the editor will also be very handy for SVG export!
- There should definitely be a "Load in Apparatus Editor" button in the corner of embeds!
Would it load on the aprt.us site or would the editor just show up overlaid on the web page you're on?
- When hooking up the second example, I first told the link to set the value of "number of circles", a top-level variable. But it turned out I had built this diagram by setting "number of circles" to the slider's "value", so setting "number of circles" from outside the diagram had the effect of disconnecting the slider!
- <Screen Shot 2016-08-08 at 7.07.13 PM.png>
This suggests that, usually, what you REALLY want to do from outside a diagram is "drag" an attribute to a value – that is, use Apparatus's constraint-solving system to try to get an attribute to a value without changing its symbolic expression. This is not possible now, but it feels very natural to me and I should make it possible.Good catch. Maybe there should be both, like setExpression and setValue (suggestValue? forceValue?).I would like to play with this set-up a bit more, and then merge it into momma Apparatus sooner rather than later. (I am not worried about backwards-compatibility, since users of this system should be downloading the version of "apparatus-viewer.js" which loads their diagrams correctly to their own host anyway.)I think these are all the right instincts. I am happy and excited for this feature to land.Would it make sense to have a small blog on the aprt.us site to announce and discuss new features like this?