
First idea:
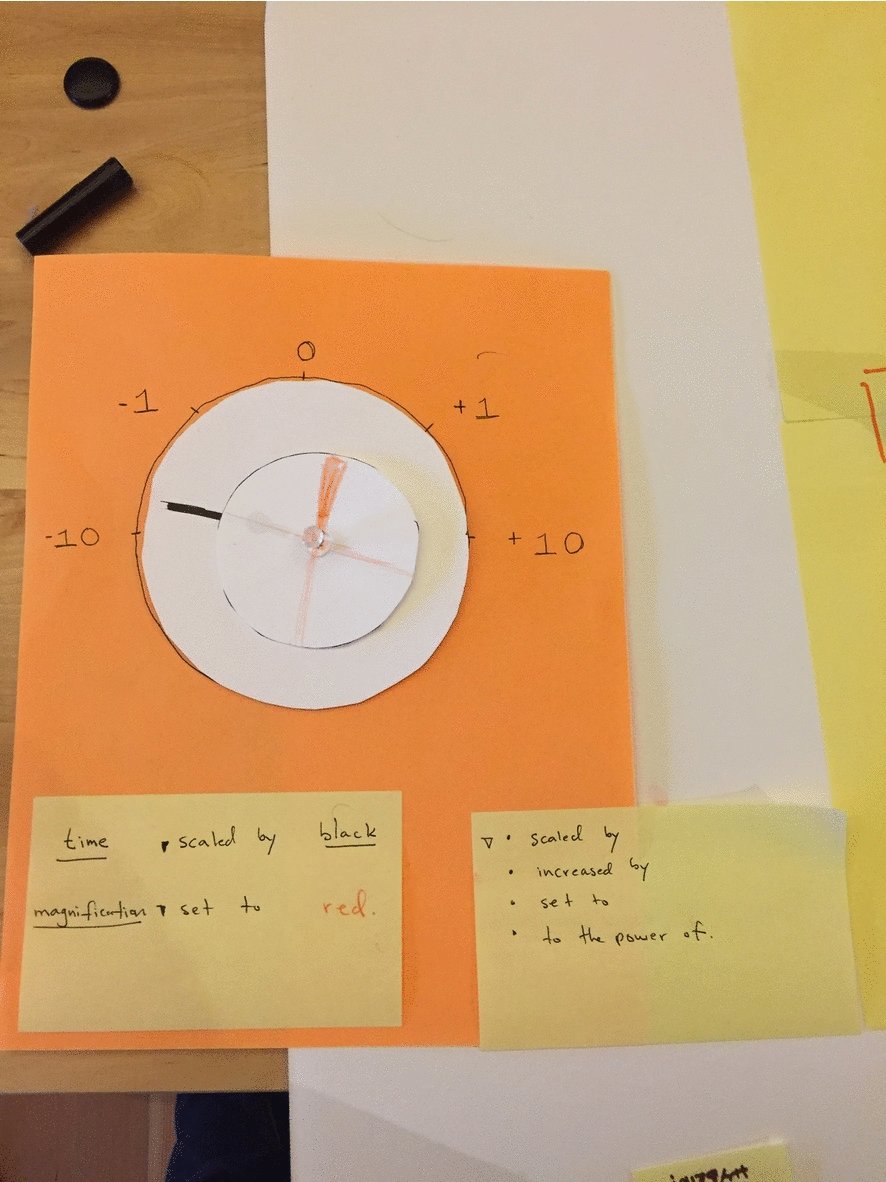
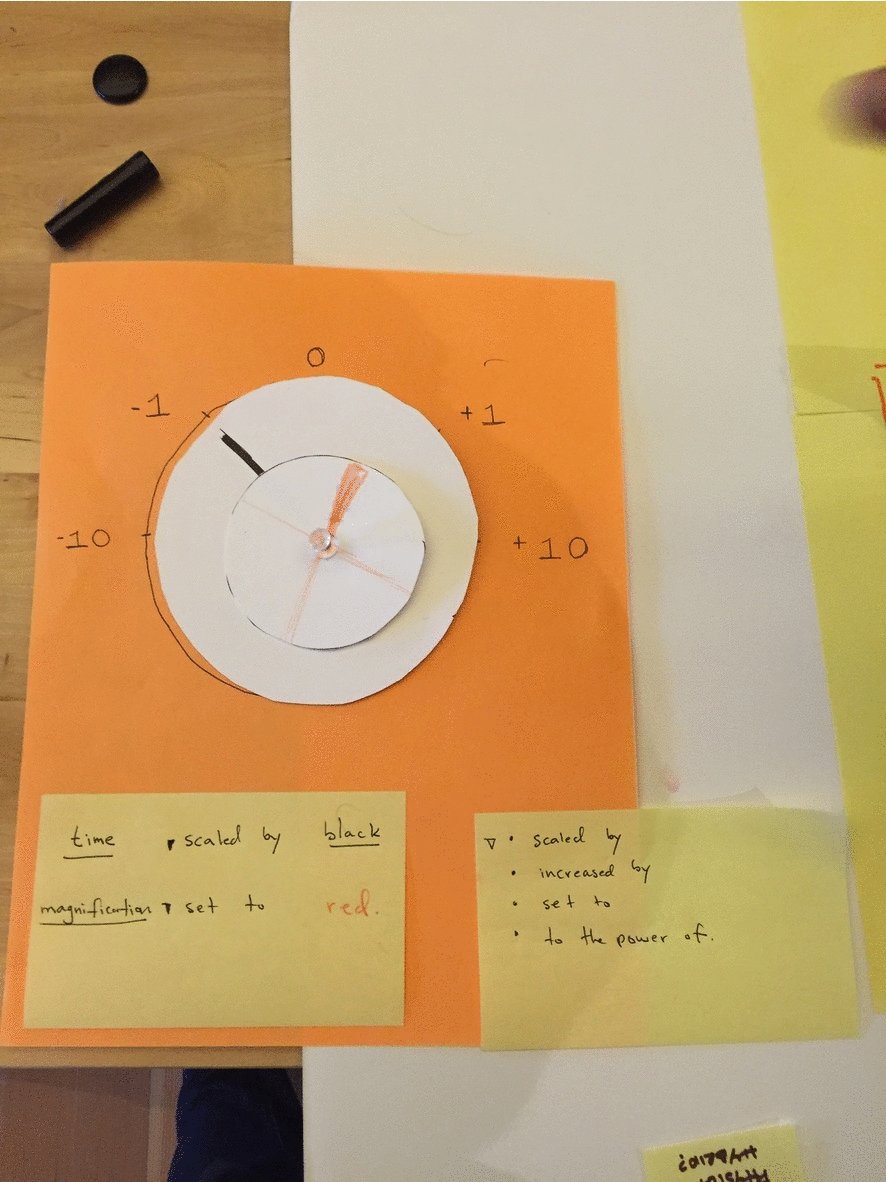
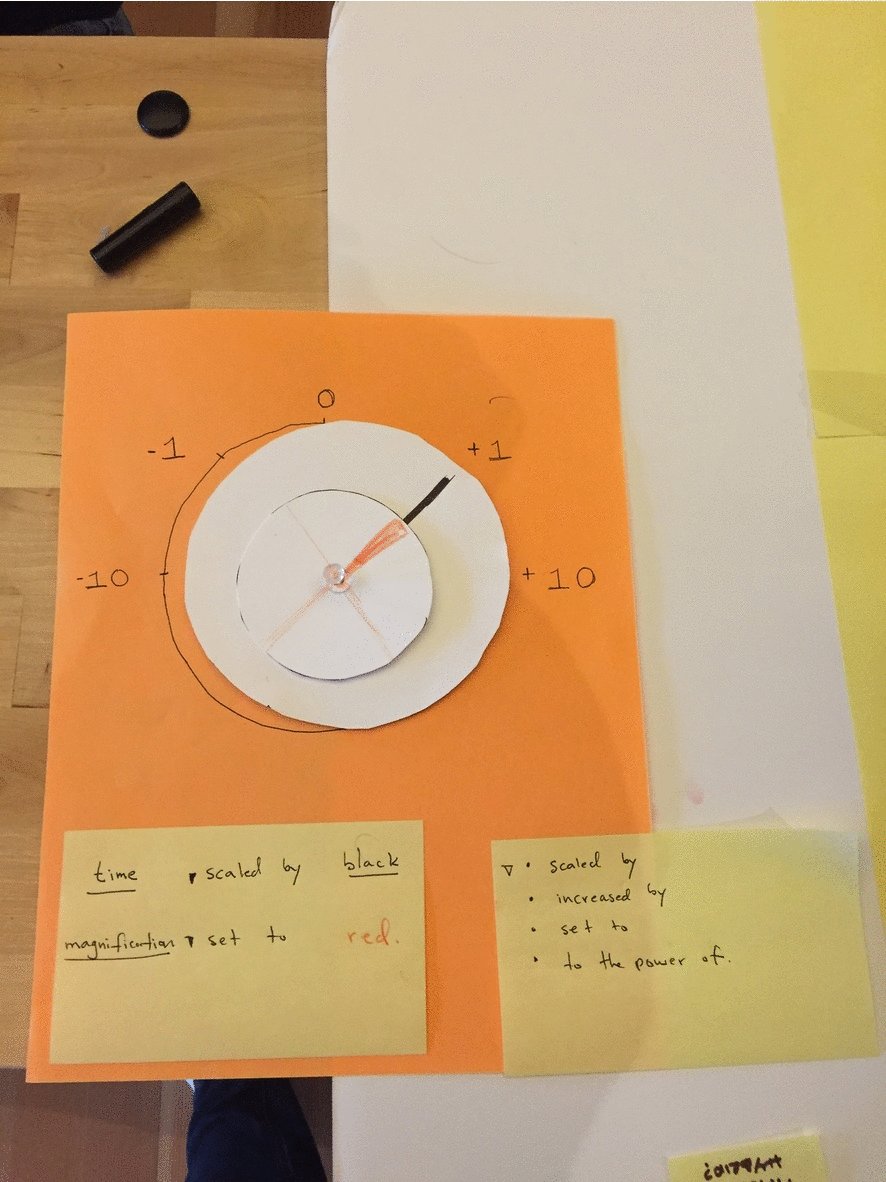
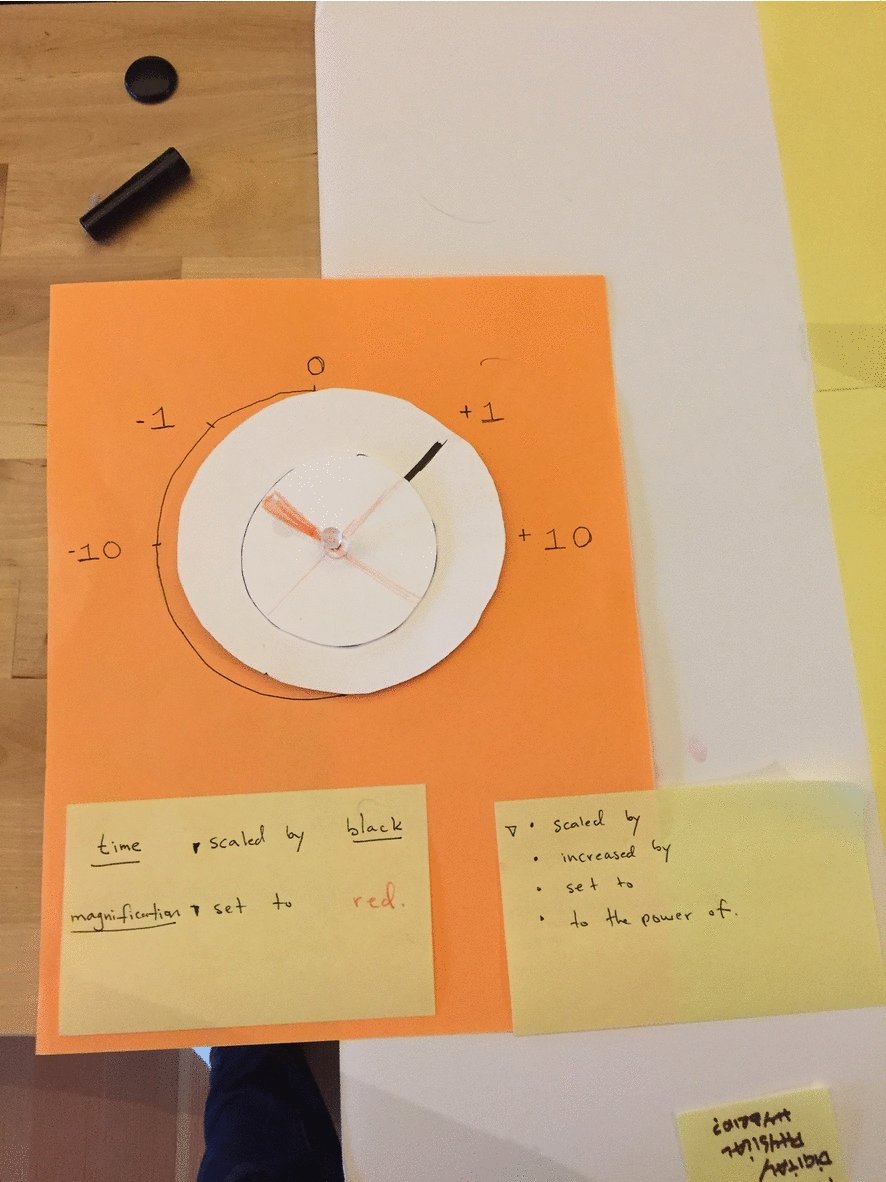
Making it easy to make a dial out of paper, for the Ometroplis simulation world.
Some of this was coming from this question of ... well, why is Ometropolis out in the world?
I was thinking a little bit about images of navigation instruments I saw flipping through _Cognition in the Wild_ and this idea from Alternate Reality Kit of being able to say, implement rules for physics or gravity for the whole world, or invert it ... or just having global rules. And that seemed interesting.
So the idea of this dial is two parameters can be set: time, and magnification. Time is simulation time, and then can be set to a factor from -10x to +10x -- thinking of Braid. Magnification will be shown a little more next example, but the idea is a kind of zoom factor for a specific part of a simulation.
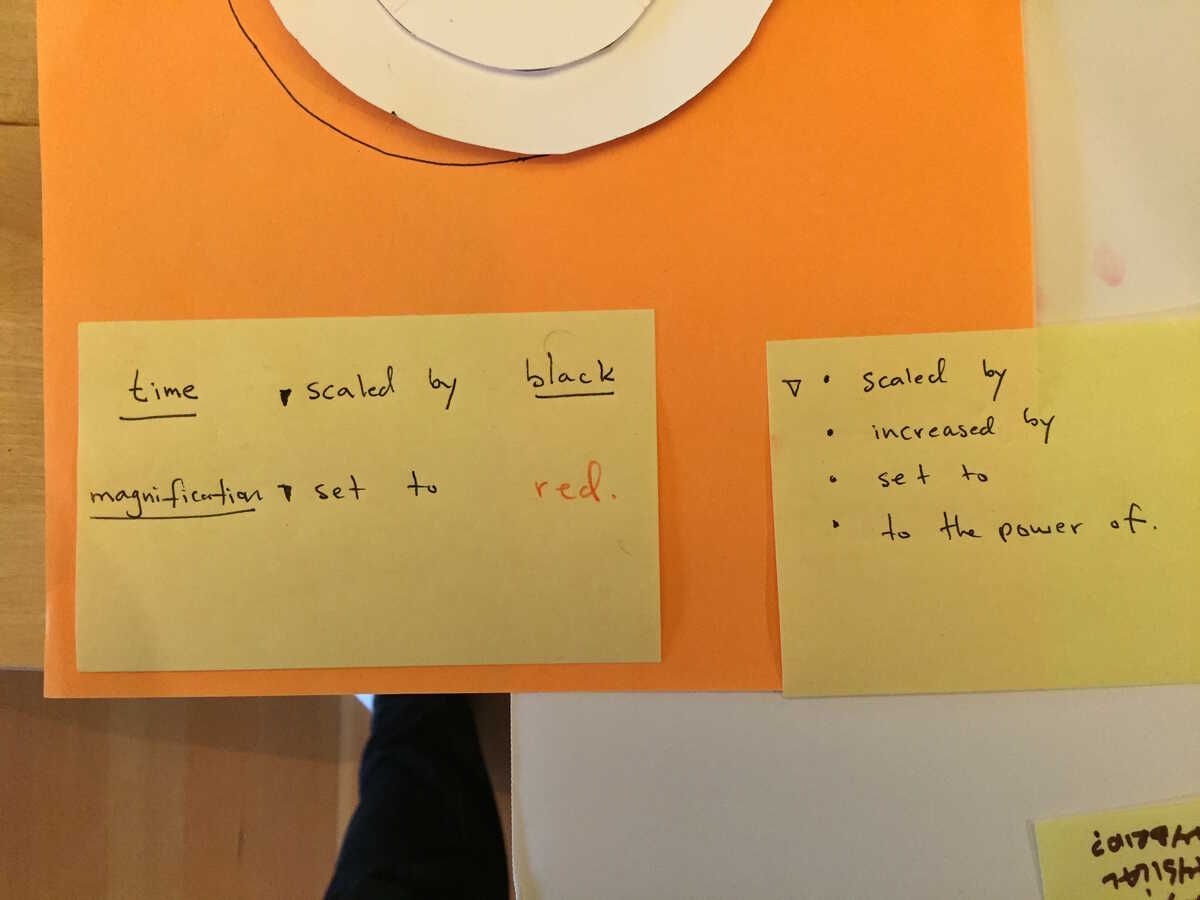
We talked some about the drop-down menu of options: how to express numerical relationships.

I talked about being a little curious about natural language explanations ('scaled by', 'increased by,') and Glen suggested graphs as representations.
Bret pointed out that hiding options in a drop-down doesn't have to happen when not on a limited space screen, and one could have a 'menu' interface where one has the terms, as well descriptions of what they are, which I heard as moving towards learning what these relationships are in context -- having enough space to include a full description of say what 'scaled by' or creating a logarithmic scale means.
------
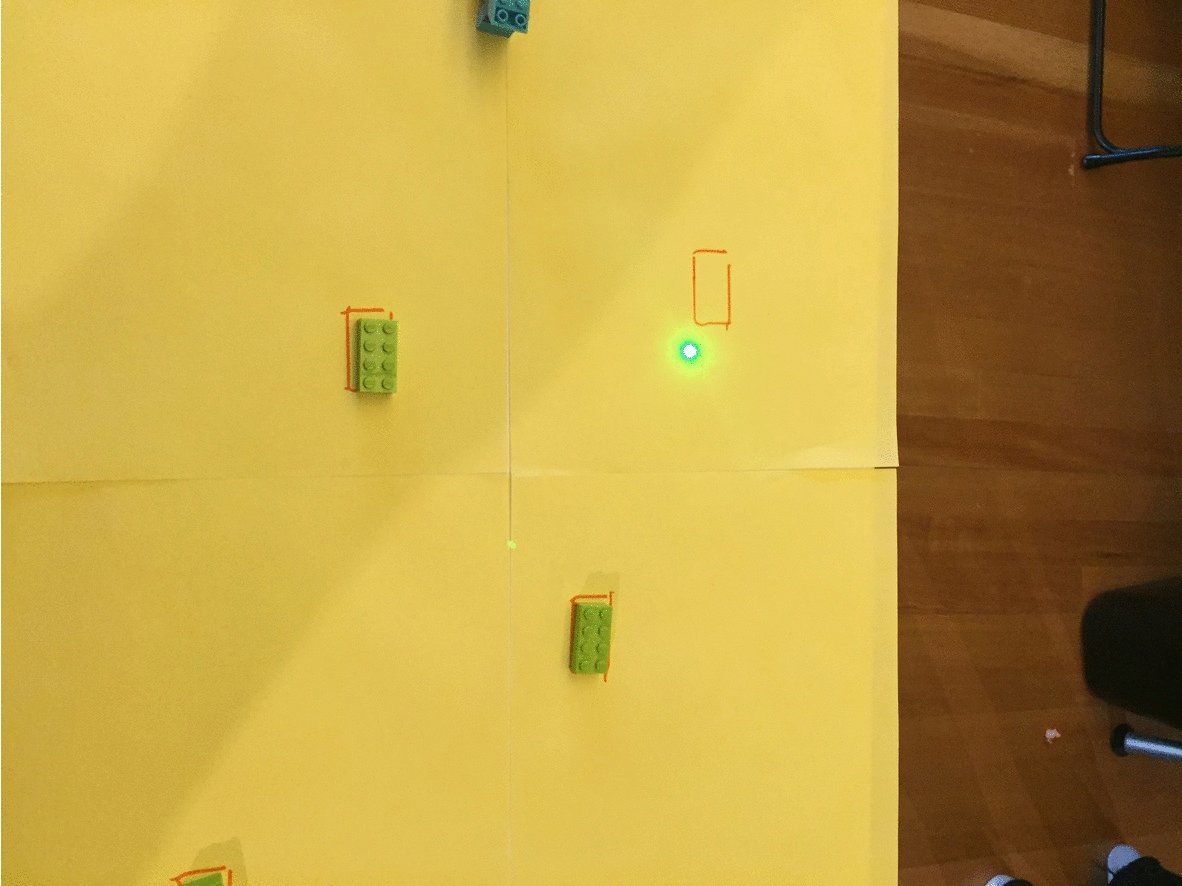
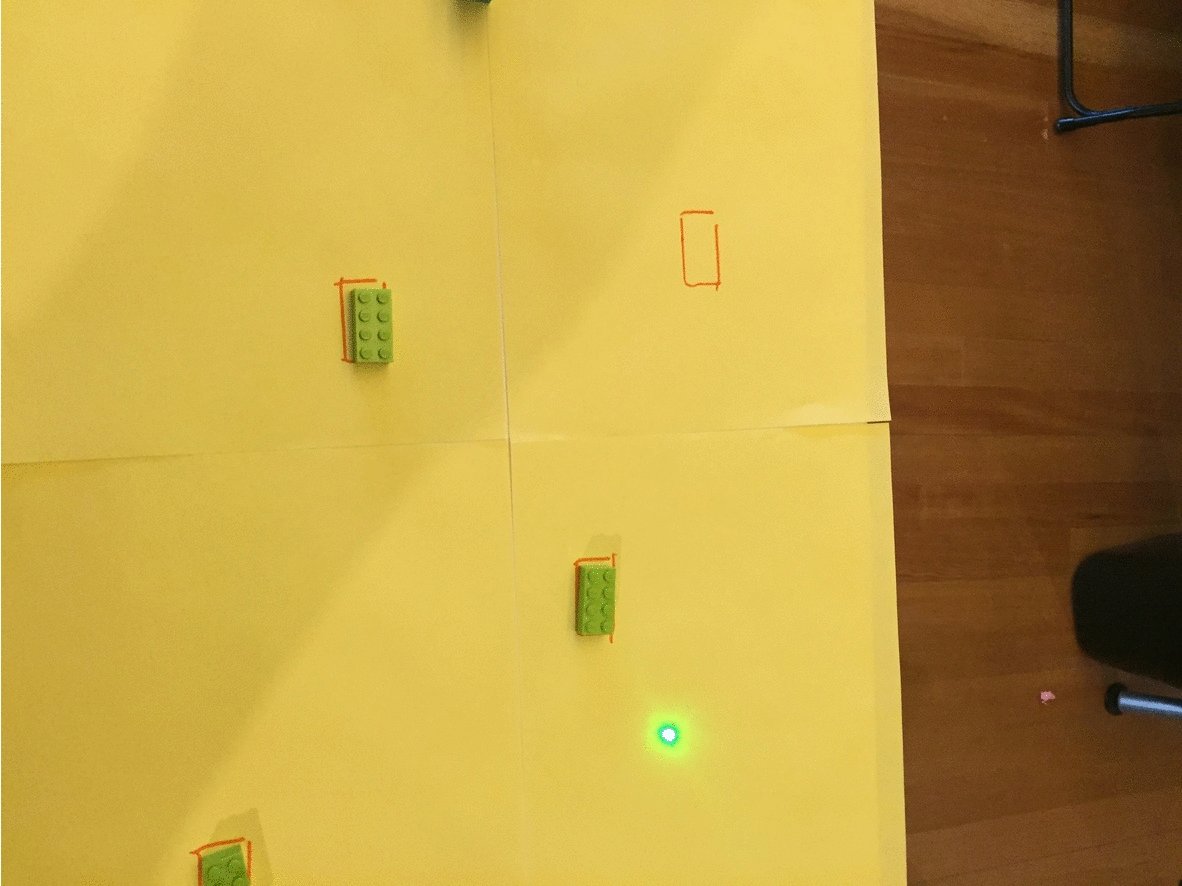
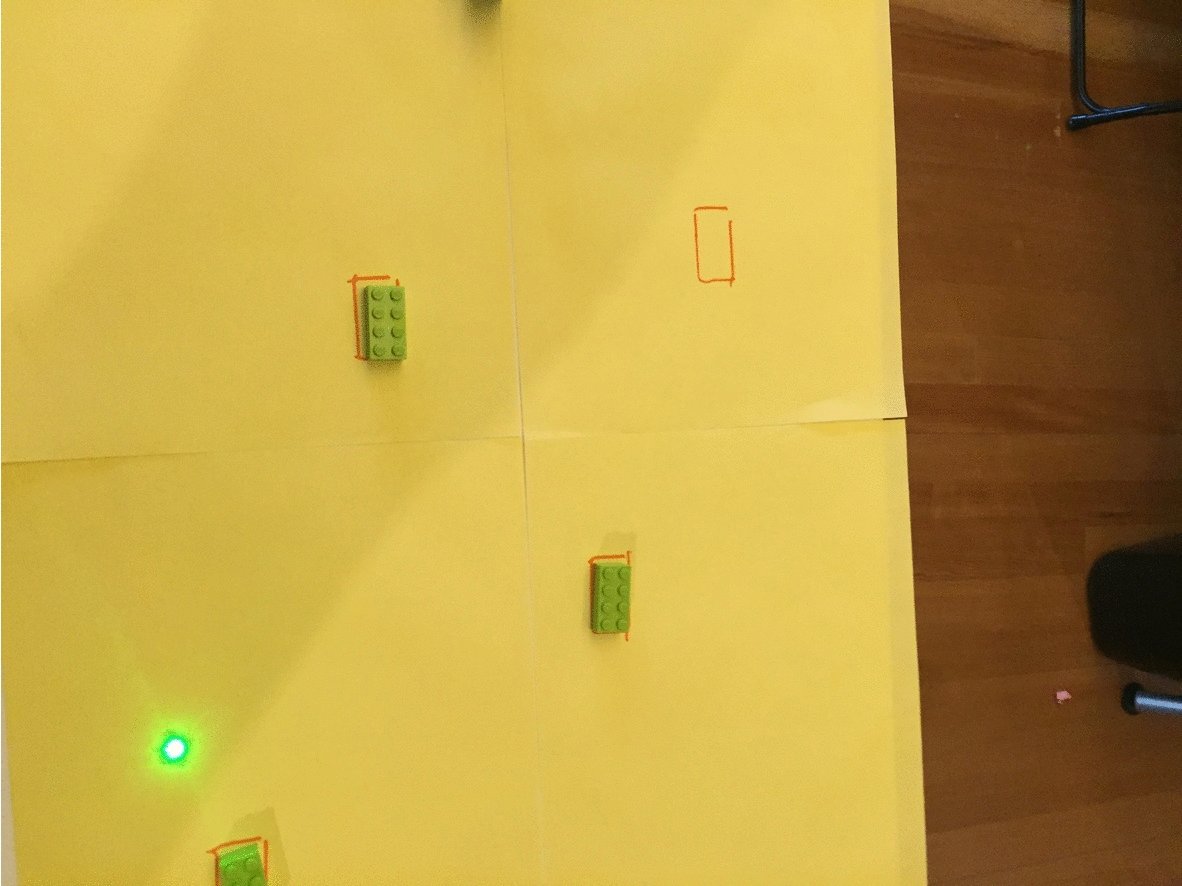
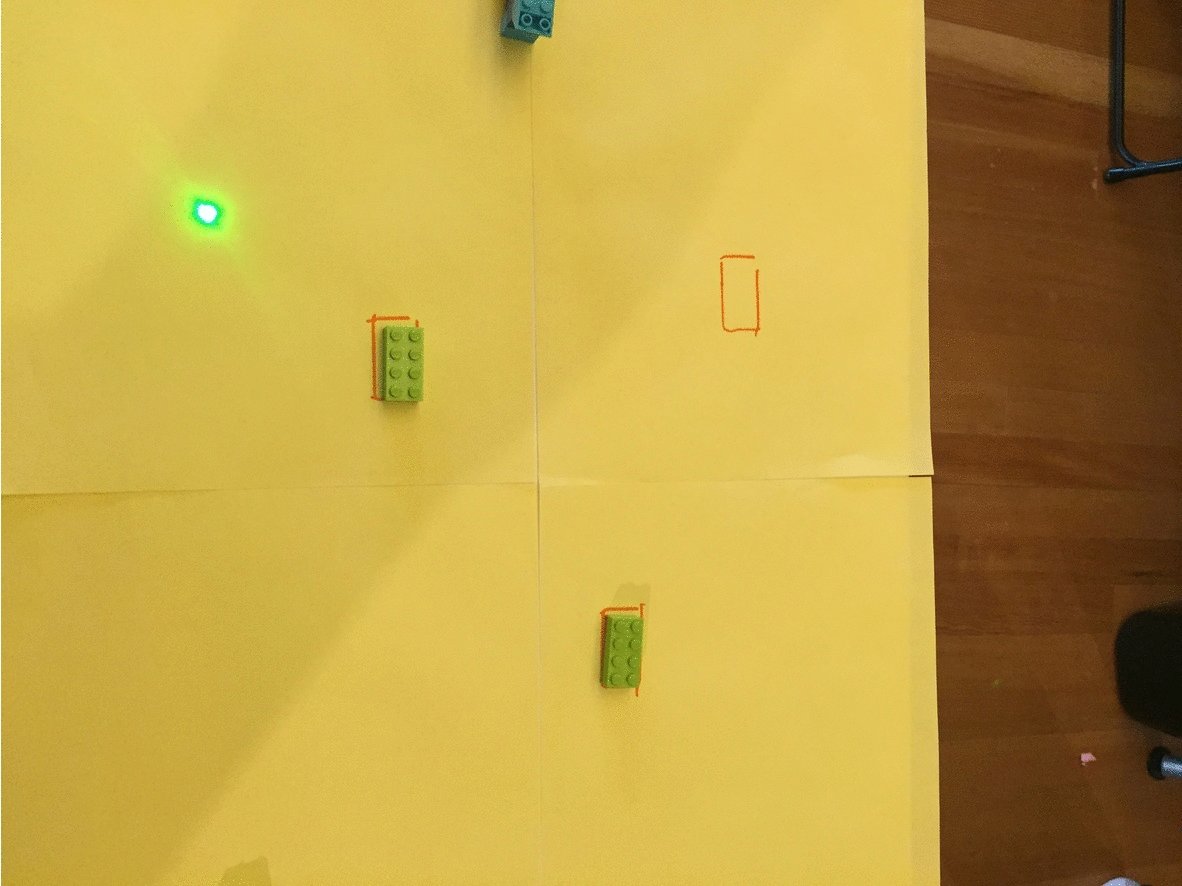
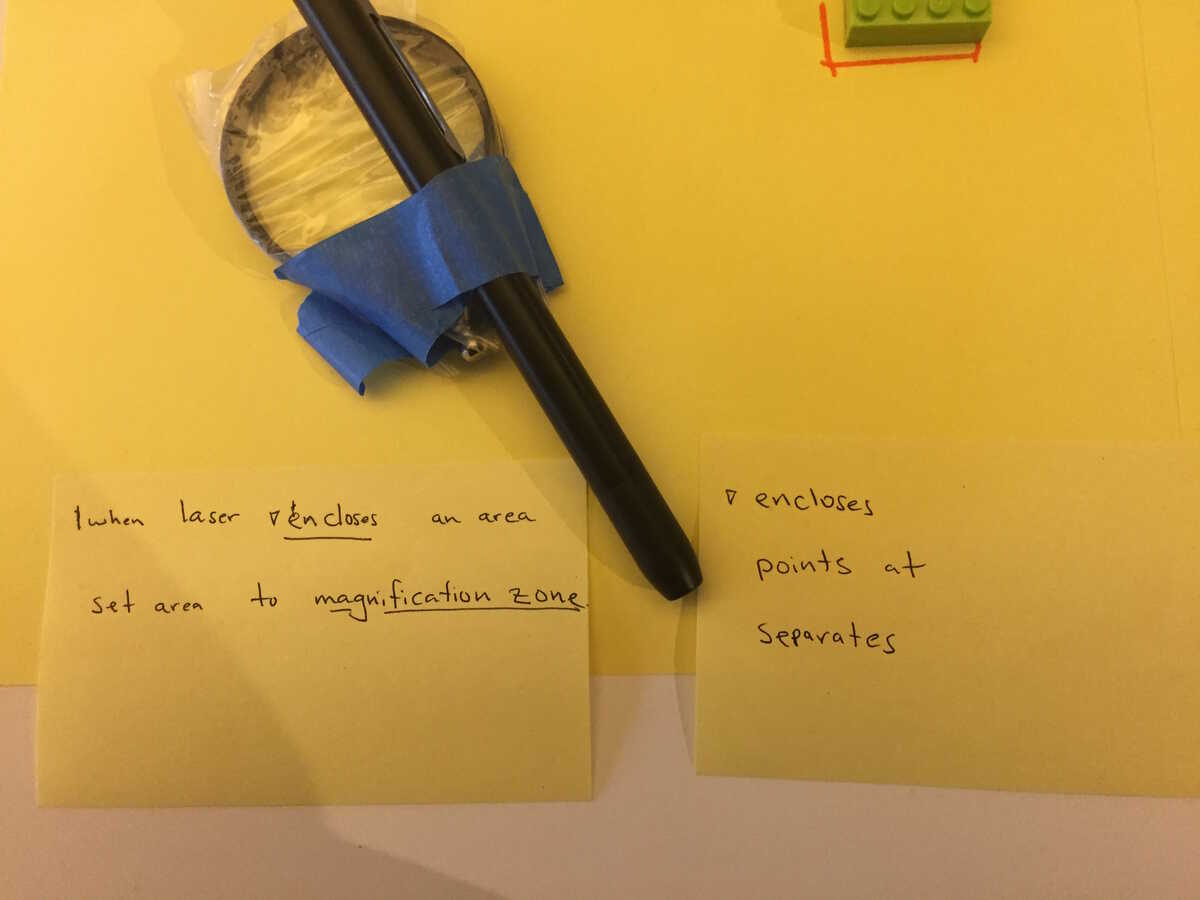
The other idea was a 'magnifying glass' with a laser pointer,

It could be used to mark off an area for magnification, and that would get projected onto a larger surface like a whiteboard.

I thought it would be nice to provide a menu for options for what to do with a laser pointer.

{points at, separates, encloses} is a gesture towards a kind of {point, curve, region} notion of things you might like to indicate in a plane.
Toby commented that it would be good to make clear the 'magnification zone' object, perhaps somehow labelled on the surface being projected onto, as opposed to it being hidden.
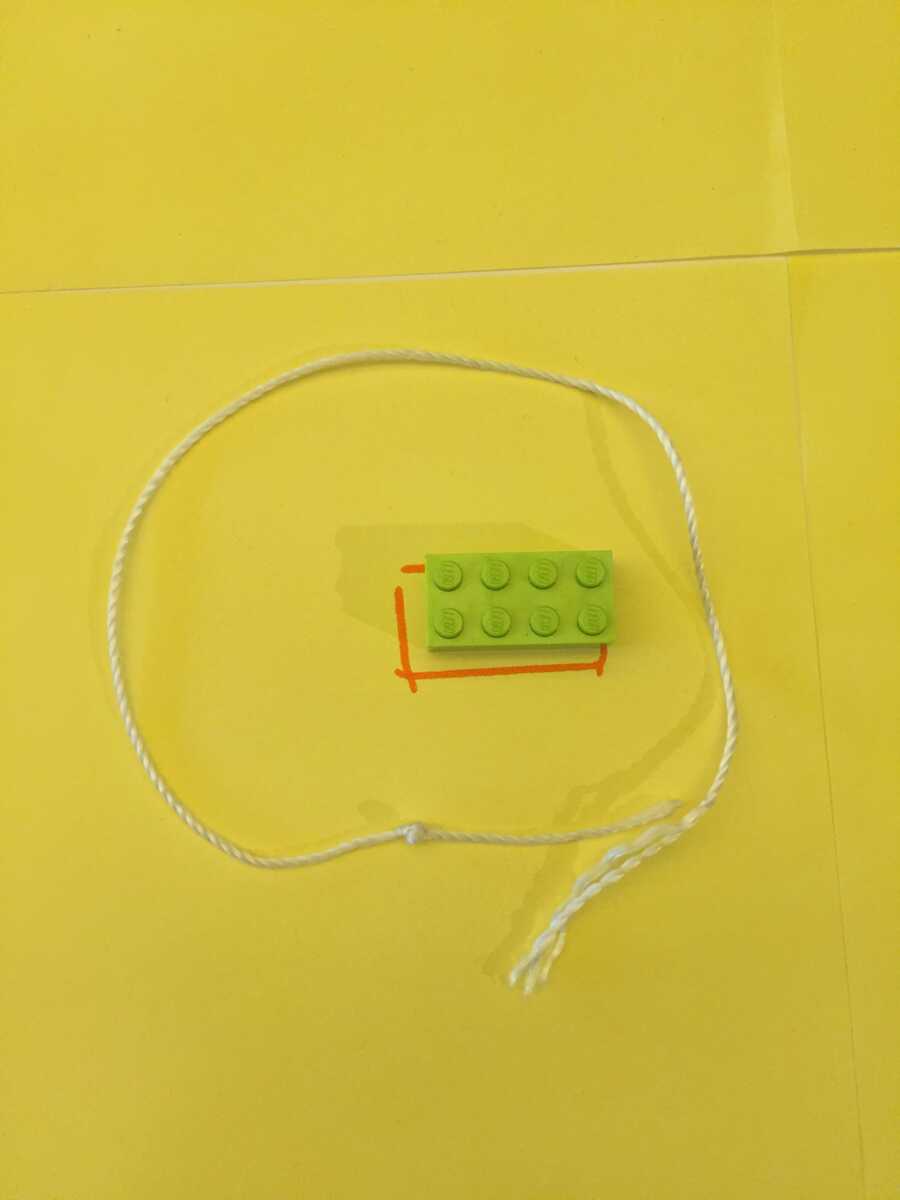
Glen commented that it would be nice to have say a string or physical curve representation to indicate the marked off area -- then you don't lose track of the contour, unlike with light.

On Mon, Feb 22, 2016 at 6:42 PM, Bret Victor wrote:
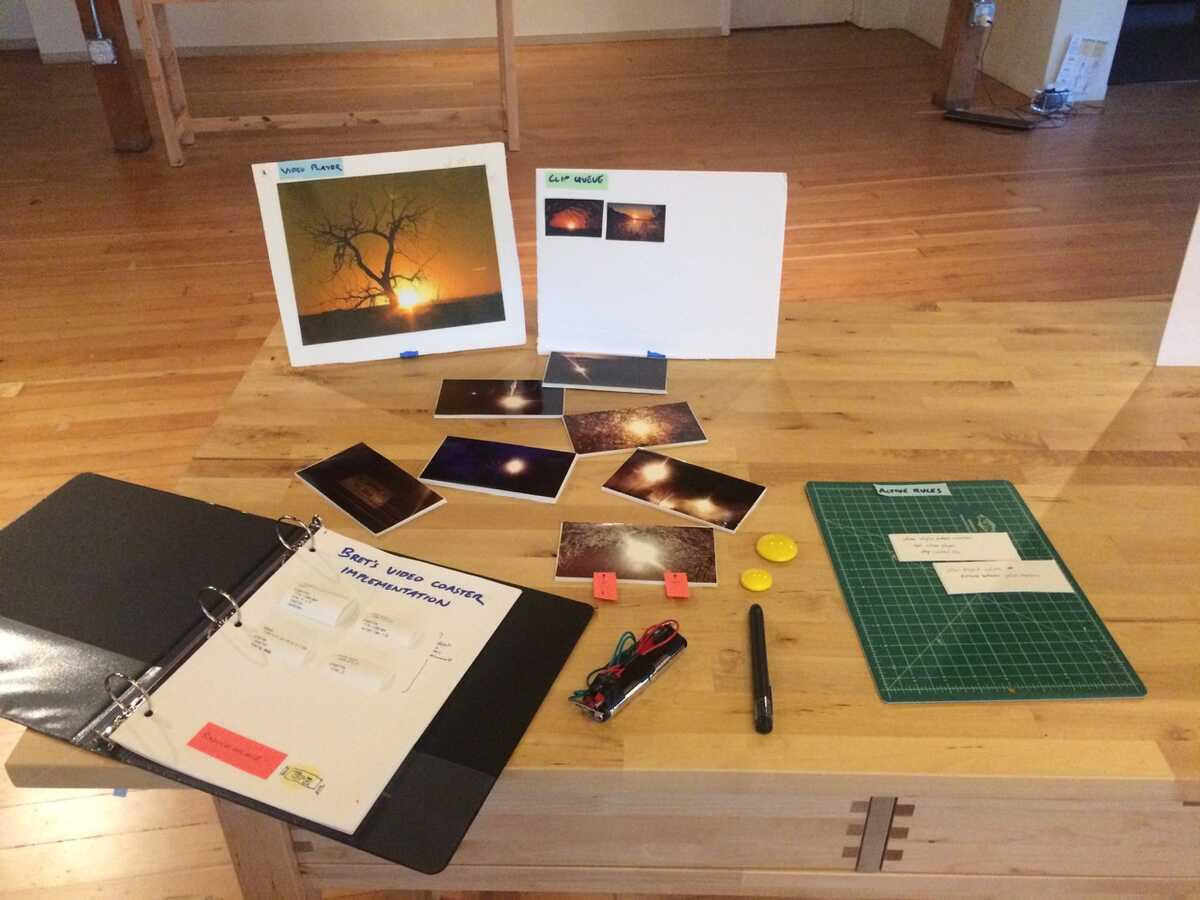
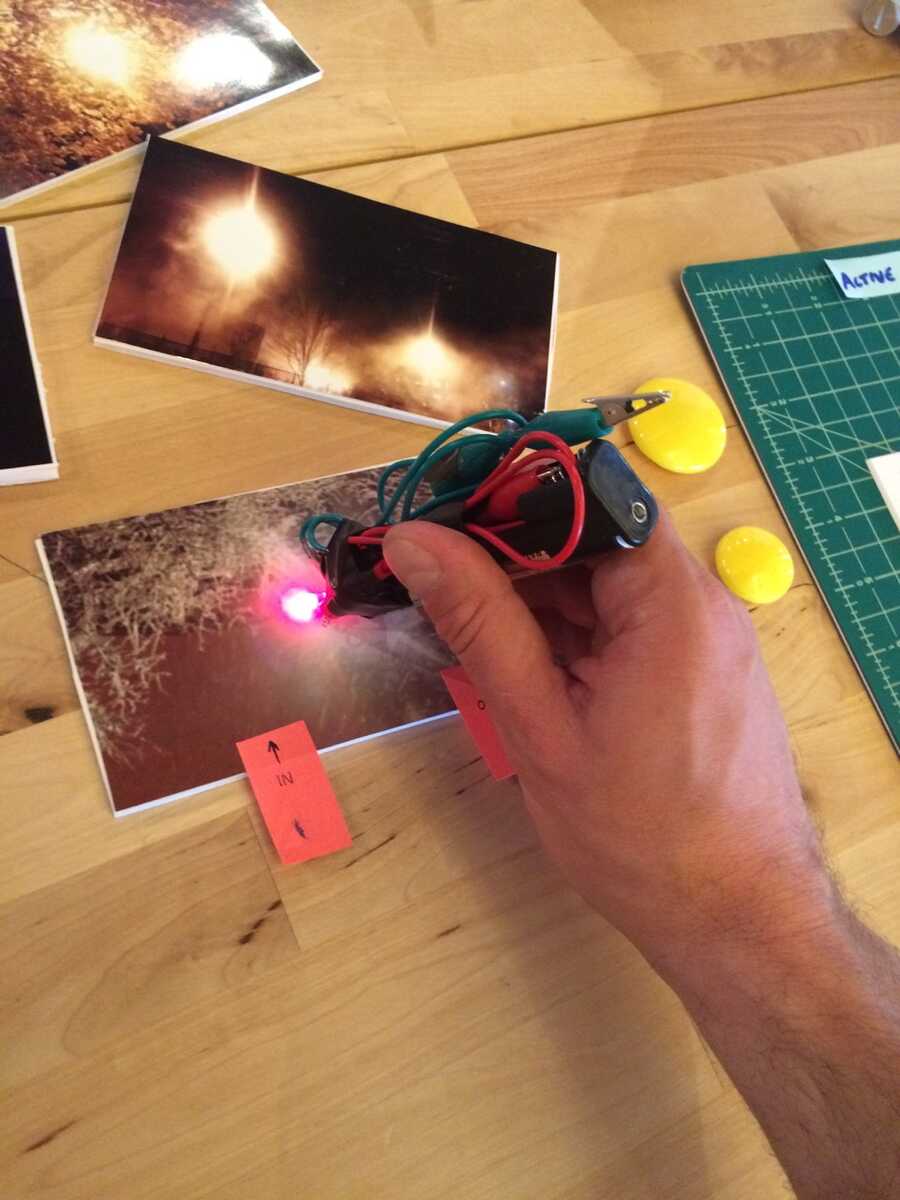
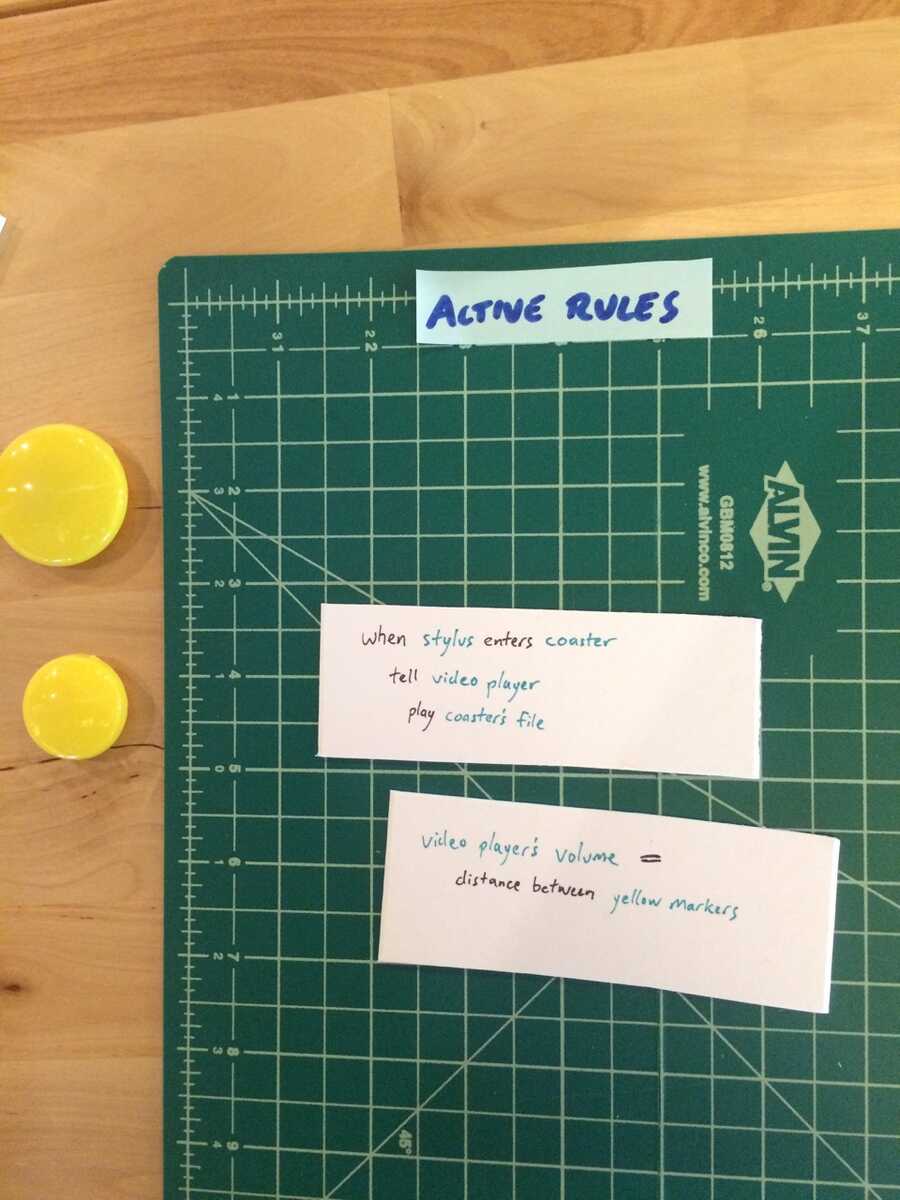
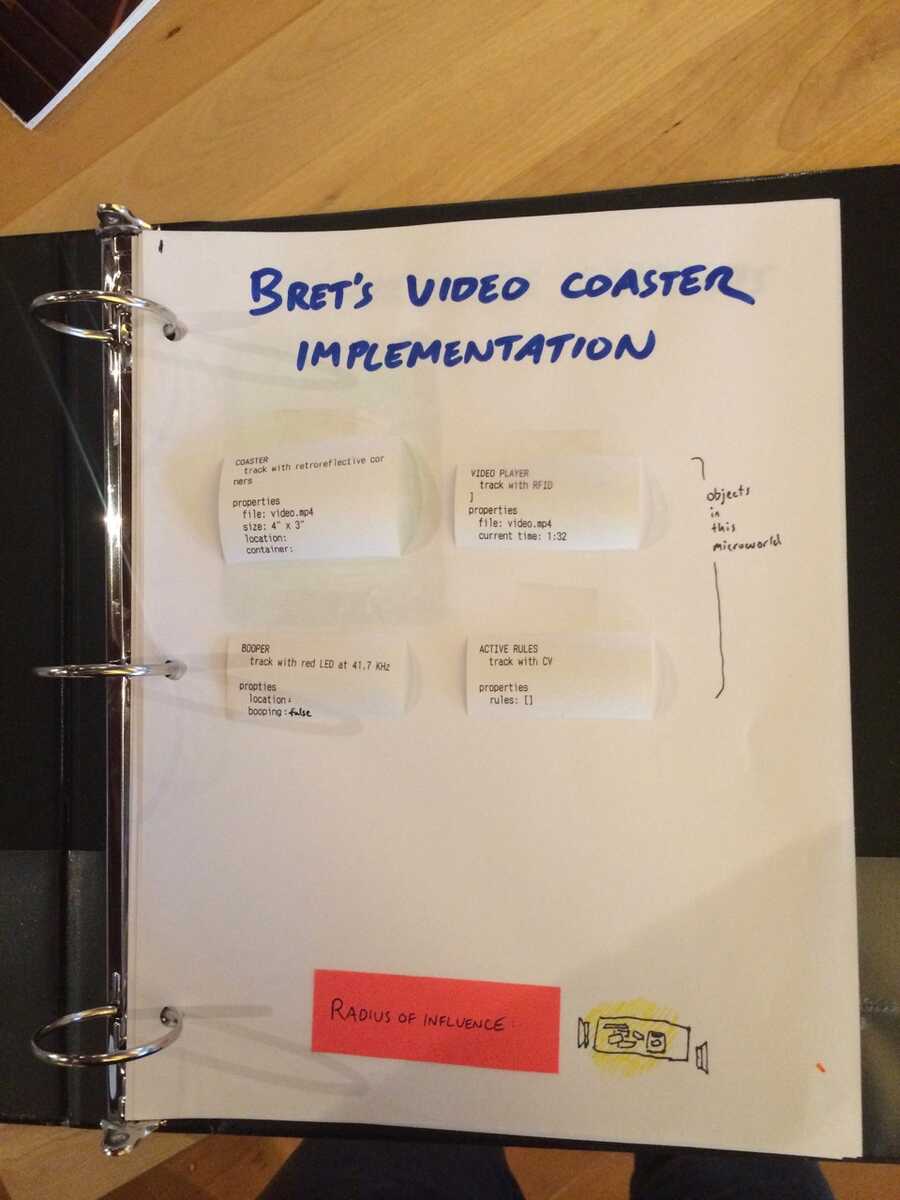
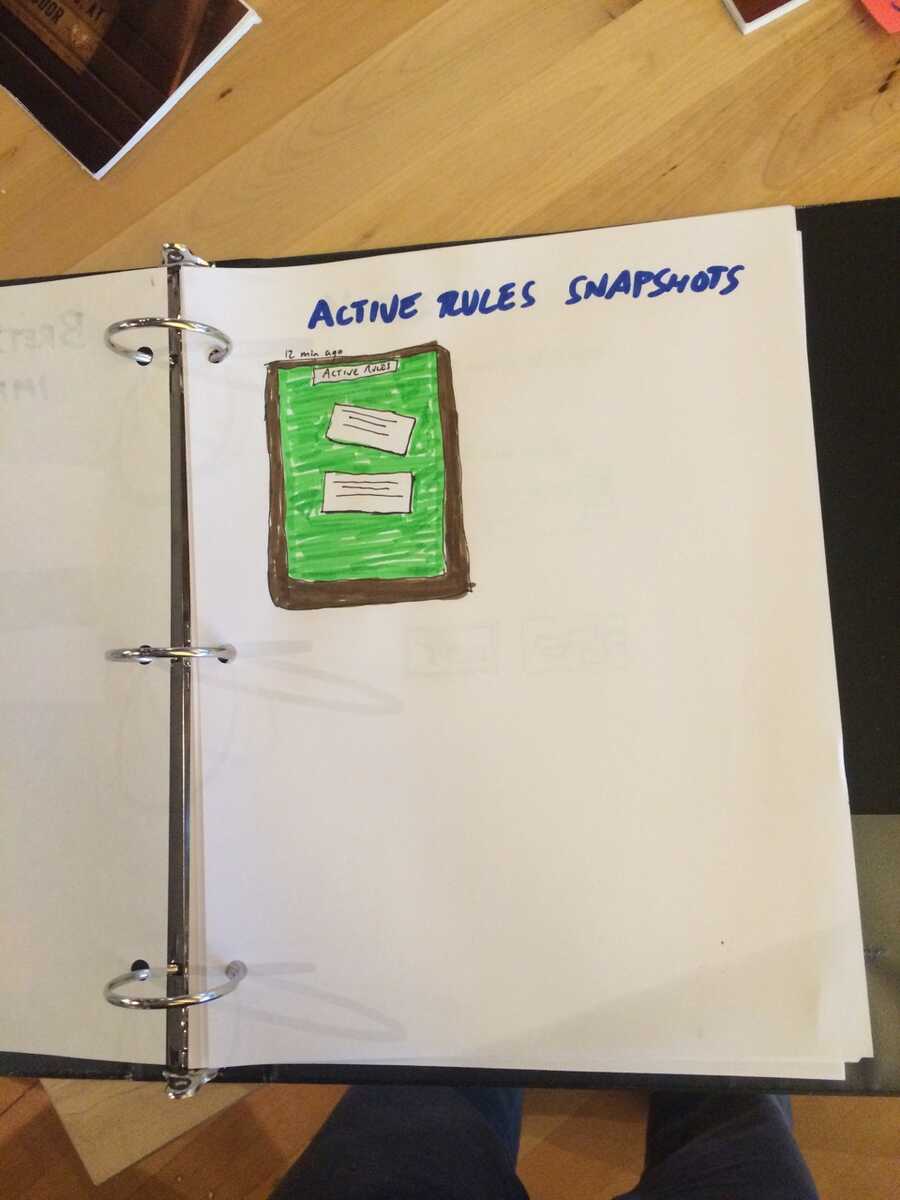
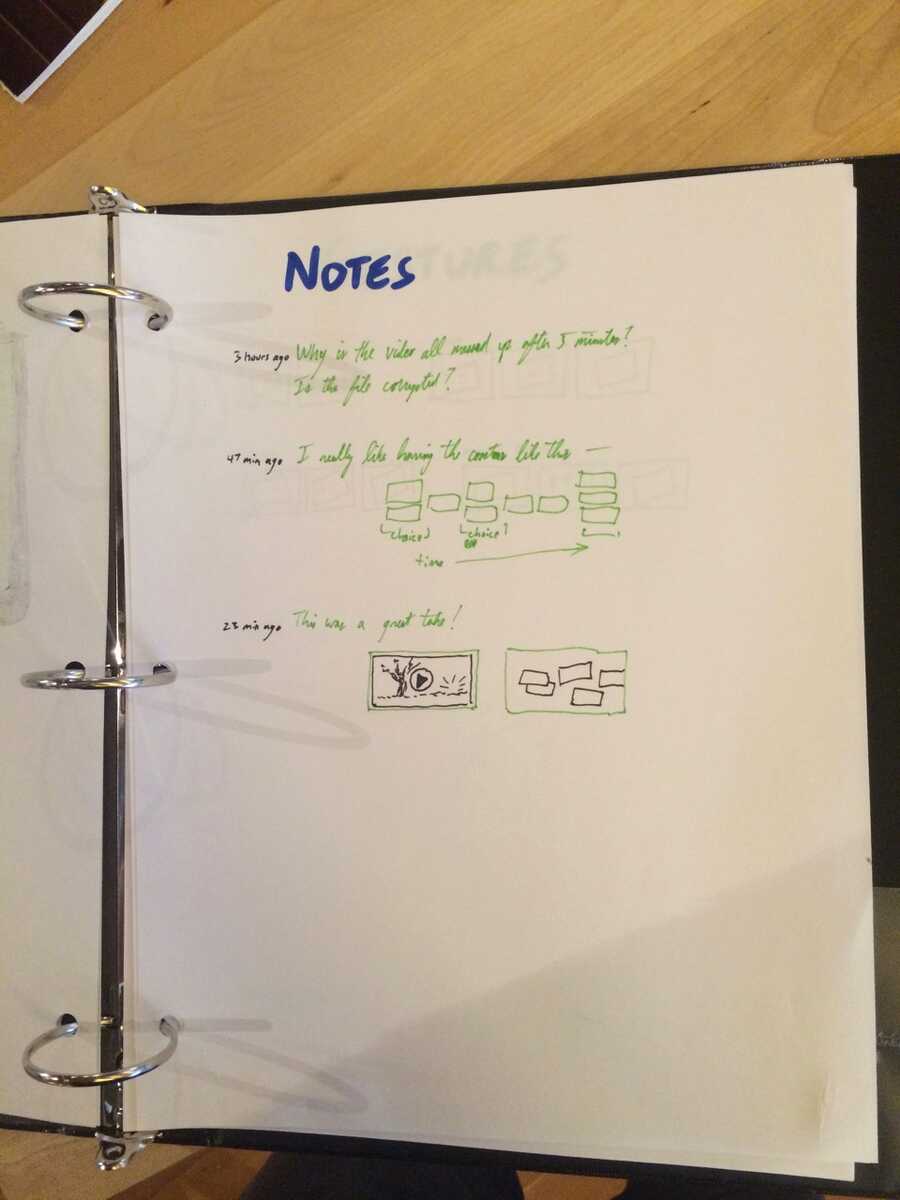
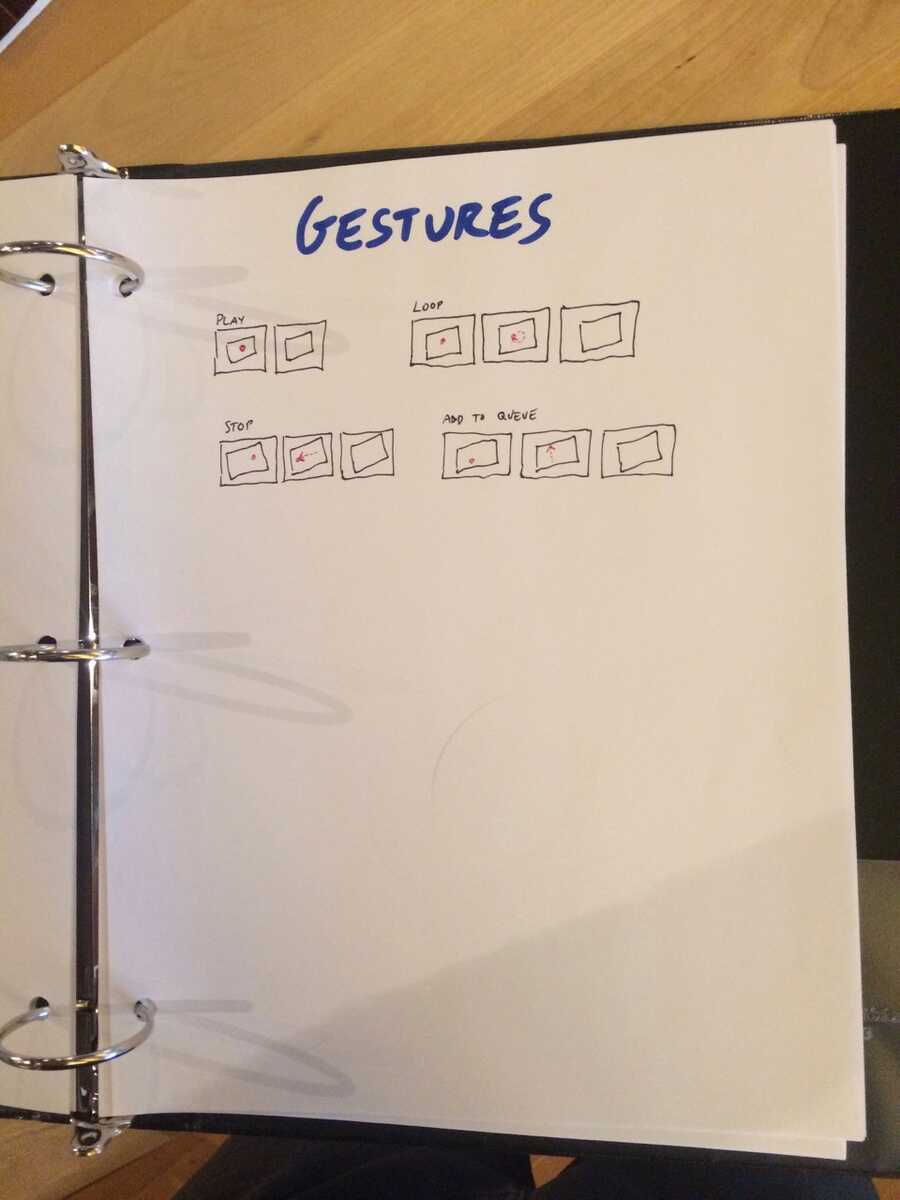
I thought about implementing Glen's video coasters.I was imagining a binder (seen here at lower left) as a kind of "magic tome" that gives life to the objects near it. That way, I can make my own video coaster "app" in my binder, and Glen can make his in his binder. The behavior of the coasters and other objects is determined by whoever's binder is lying on the table.BooperYou play a video by booping the coasters with the booper. The booper is a stylus with an LED on the tip, which lights up when you touch something. (The camera above the table can see the LED.)Booping video here:RulesThe behavior of the objects is determined by rule-cards lying on the table. I later decided to designate a specific area as "active rules", so I could try out various rulesets by taking the cards on and off the area.One rule here is referencing the distance between the two yellow markers, which turns them into an informal slider.BinderOn the first page of the binder, I defined some "classes" of objects. "These are the types of objects in my microworld." I don't know if this is a good idea or not, but I wanted to start exploring it. The class descriptions were typed on the receipt-typewriter and taped to the page.At the bottom of the page, I define the binder's "radius of influence". The behavior described in the binder affects objects within this spatial scope. An overhead camera image is being projected onto the page, with the radius of influence highlighted in yellow.SnapshotsI used the next page of the binder to hold "snapshots" of rule configurations that I liked and captured. The picture and caption are projected onto the page. I can go back to a snapshot by selecting it on the page. (I'm not sure how that would be reflected on the physical rule-area. Probably a projection over it or near it, indicating that the active rules are in a kind of "ghost world".)NotebookI used the next page of the binder to simply take notes. The green is handwritten, the black ("3 hours ago", etc) is projected.I am able to draw diagrams in the notebook (unlike most text-file-based notes app), and I'm also able to capture images and recordings of the state of the world. On the last line, I've placed a capture of a performance that I liked, which I can now replay.GesturesI started thinking about using booper gestures as a command language. The gestures are recorded by demonstration, and represented in the binder as comic-strip panels. To loop a video clip, I might move the booper in a circle. To stop a clip, swipe left.How is the gesture system itself implemented? Maybe that's on the next page of the binder.I liked being able to simply add pages to the binder as I thought of new features or views that I wanted.Swiping up on a clip might send it to a clip queue, to be played in sequence. I grabbed a blank piece of foamcore, propped it up next to the video player, and called it the clip queue. Now it's there.