I added a mechanism where expressions can see the time since last frame (dt). This allows for consistently timed animations.

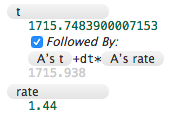
To make a ticking time variable, just make it "followed by" time + dt
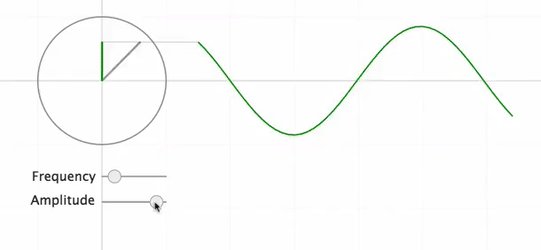
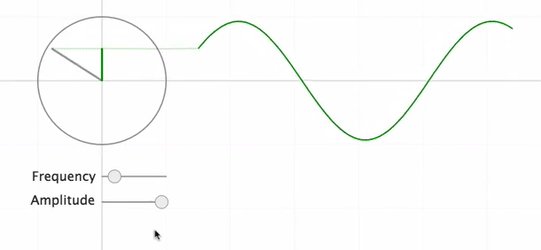
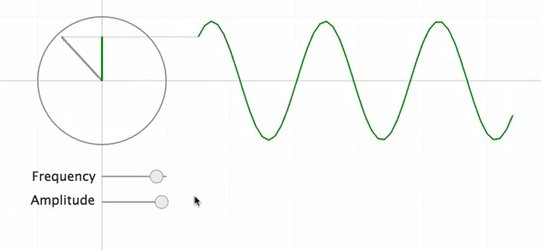
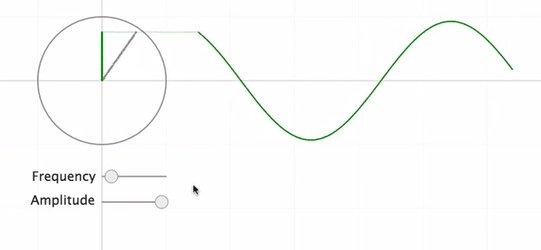
I remade the first diagram from Circles Sines and Signals.

Note that this would not be easy to do if you only had access to the current time because when you change the frequency the rotor would "jump". You need to keep track of where the rotor is, that extra piece of state. But with "followed by" it's easy, you just have frequency modulate the "followed by" expression.

I put up a snapshot of this prototype,
Here are all the examples I've sent so far, just click to load:
For some you'll need to check the "followed by" box(es) to make them go.
A note on performance: on my computer some of these are choppy, but if I go into full screen mode (button in upper right, to the left of Outline) it runs smoothly. So I think all the editor interface (outline, codemirror, react, etc) is the slow part, which should be tractable to optimize. And embedded diagrams (without editor) will definitely run with acceptable performance.