Which parts are real and which are faked?
real:
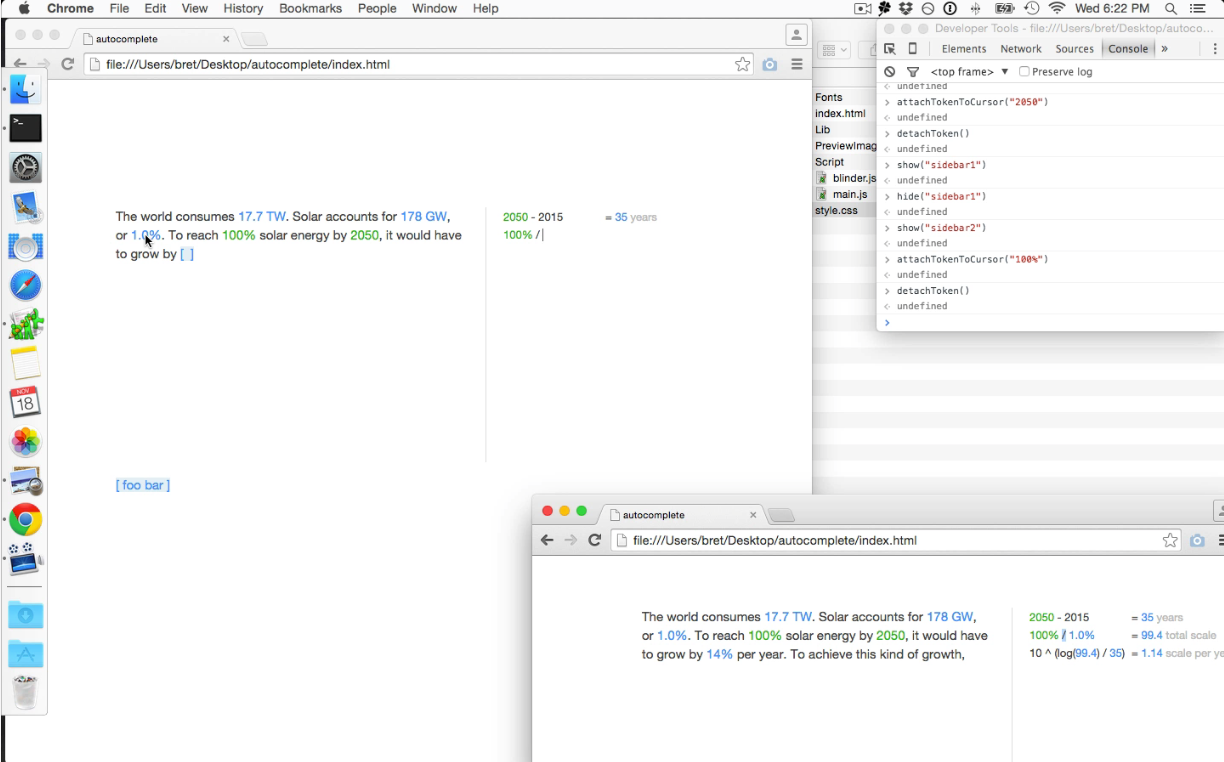
- It's entirely a screen-recording from an actual webpage. No photoshop, nothing composited in post.
- There's a real Tangle model behind it, so you can scrub the numbers and the correct things happen.
- During the part where I'm typing expressions into the sidebar, those expressions are really being eval'd, and their results displayed on the right-hand-side.
fake:
- Other than the eval'd part, the computer is completely unaware of what's being typed. I'm just typing stuff in, manually setting the color by copying-and-pasting colored text from another window.
- The dropdowns appear when I give a command to the web inspector in another window. [0]
- Same with dragging the tokens. I give a command to attach a token to the mouse cursor, and another command to detach. [0]
- The eval'd part and the Tangle part are incompatible -- they're two separate sidebars, and I switch over at some point.
- The raw screen recording is 25 minutes. It was edited down to 1 min 45 sec.
- Lots of subtle things, like I pretend that when you type an open parenthesis, it automatically adds the closing one (so eval-as-you-type works better). That me actually typing the closing paren and backspacing, but I cut that bit out of the video.
[0]

How do you decide which parts you will "real" and which you will fake?
All that matters is that everything needs to look like it could be real. So things that can't be practically faked (like the numbers updating as you scrub parameters), have to be real.
Do you storyboard?
I always start with Photoshop mockups. In this case, I ended up doing a series of mockups to work through everything I would need to figure out.

When you go about producing the video, do you already know how it will go / look?
Yeah, the prototype is designed specifically for the exact demo I'm planning to show. (This is true for many of the prototypes that I show in talks.)
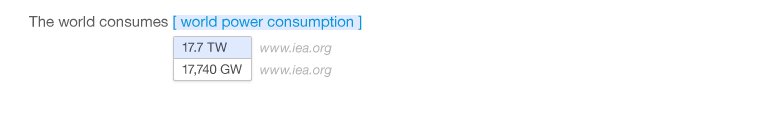
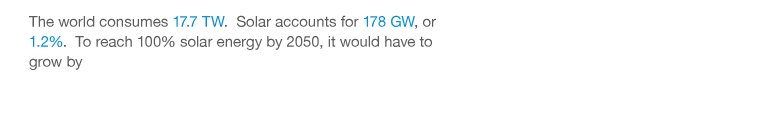
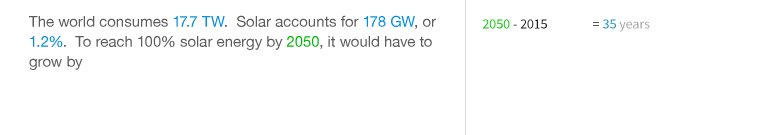
The demo content is designed so it reveals concepts in the right order, building on each other. For example, in this one, first you're introduced to the brackets/dropdown for looking up a phrase, then once you've seen that twice, you see the brackets/dropdown used for a math expression (and you're introduced to the tokens), then there's the part with the sidebar which uses tokens and math expressions, etc. So the complicated things are built of of pieces that you've already been introduced to in a simpler context.
The further trick is to do this while making sure the content doesn't look contrived at all.
(The "binary search" demo in Inventing on Principle is my favorite example of this. Each new line of code introduces a feature that extends what was introduced with the previous line.)