I simply wanted to write some Javascript that drew a laser-cut, and it was the most cumbersome!



I've tried to streamline things a little.
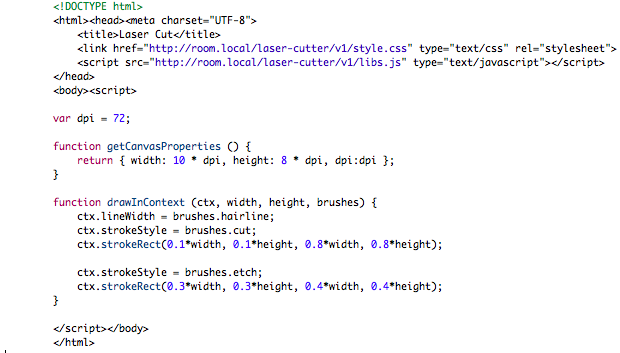
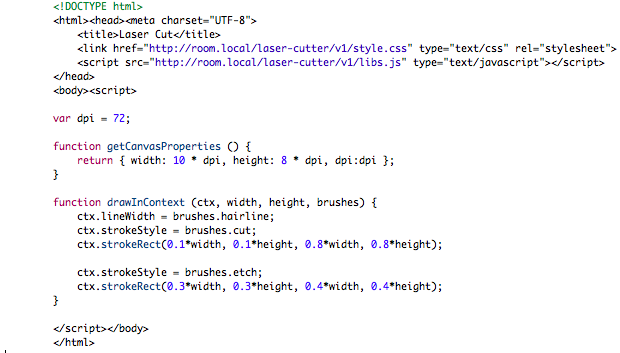
Go to http://room.local/laser-cutter/v1/sample.html and download it locally. (Perhaps rename it something meaningful.)

Edit the code to draw your picture, using the standard canvas API.
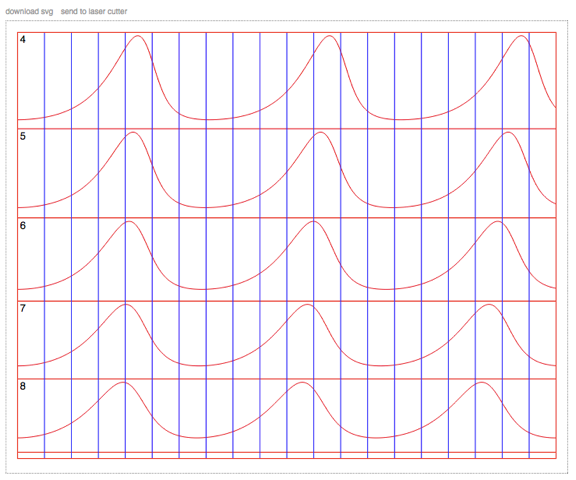
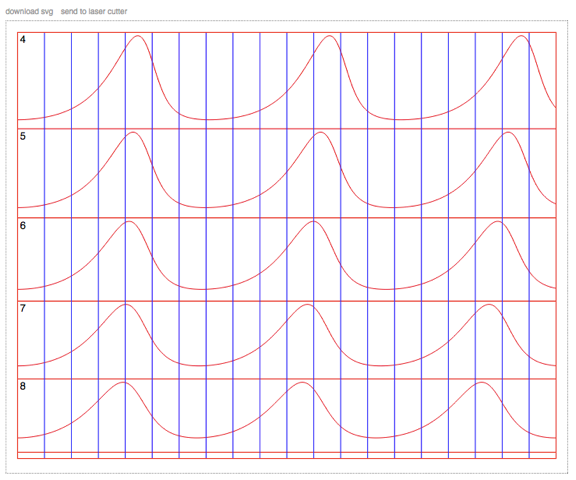
When you open the file in a web browser (within the lab), you'll see a preview:

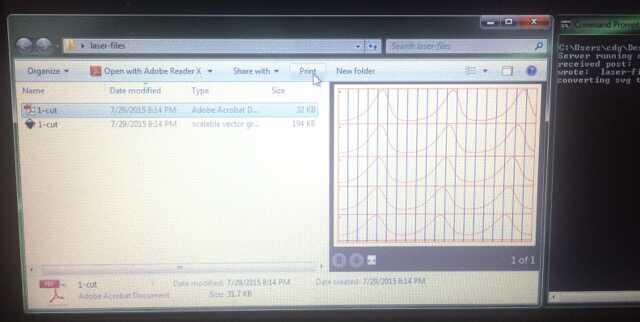
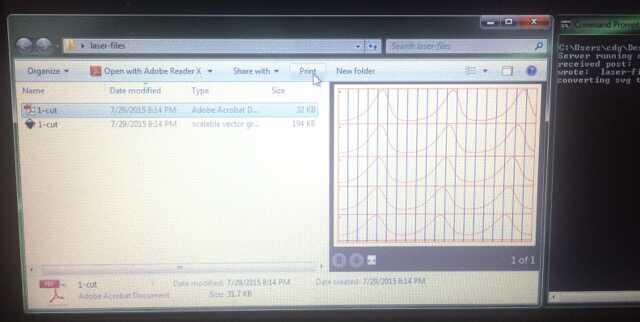
Click on "send to laser cutter", and a PDF will magically appear on the laser cutter machine. Select the file (most recent file is at the top) and click "Print".

It will load into the laser cutter control panel, and you're ready to cut.
---------
Are you writing a program from scratch, and want your program to send files to the laser cutter machine?
Javascript:
var xhr = new XMLHttpRequest();xhr.open("POST", "http://laser-cutter.local:5900/?filename=laser.svg&dpi=72, true);xhr.send(svg_string);
Command line:
curl -X POST -d @myfile.svg 'http://laser-cutter.local:5900/?filename=myfile.svg&dpi=72'
You can send any file type. But if you send a SVG, it will be magically converted to a PDF. (The dpi parameter is optional.)
---------
How this works:
Web app:
SVGCanvas to provide a canvas API that renders to SVG
On the laser machine:
node.js server for uploading files
CairoSVG to convert SVG to PDF
python in order to run CairoSVG
GTK+ in order to install Cairo
It sounds so simple; you have no idea how many yaks were shorn to get this stupid thing working.