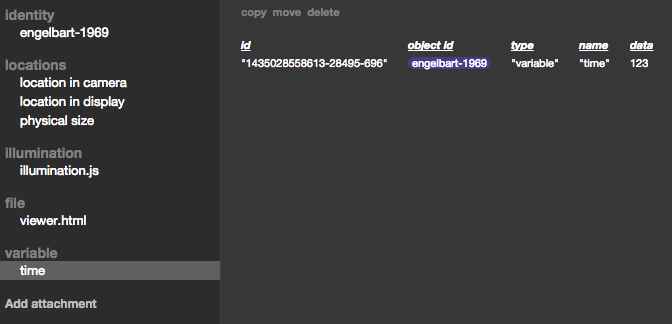
In this case, the seatbelt database is literally just a single document with a single property: { time: 123 }
Instead of a separate seatbelt database, the right way to do this (working "within the system") would be to attach a "variable" to the poster, which would indeed show up in the screenshots:

I was going to write some excuse here about why that wouldn't work here, but I couldn't think of a good enough excuse, so I just went ahead and tried it the "right" way and it works fine. So never mind about that extra database thing. Here's the (simpler) code using the variable attachment:


On Jun 22, 2015, at 7:55 PM, Toby Schachman wrote:
Cool! Left hand screen/card, right hand pointer seems like a good way to navigate into the poster.
It would be nice in this code view to also be seeing the relevant database simultaneously, in this case /db/bret-whiteboard.
On Monday, June 22, 2015, Bret Victor wrote:
Pointing to frames on the Engelbart movie-map to seek on a handheld screen. (Video shows iPad, then iPhone)
video: [2015-06-22-movie-map.mov]
(Don't mind the eyes of our "Cheshire Frog" from the serengeti, which I temporarily covered up in order to try this thing.)
<a.jpeg>
<b.jpeg>
When trying this out, I found that, even though I was holding a screen, most of my attention was still focused on the poster. I would be listening to the audio while reading along with the transcript, and would glance over to the screen if something interesting was happening there.
One can imagine multiple people browsing around the poster at the same time, each with their own screen playing whatever part of the video they're interested in. If one person starts laughing, the other person could come over and see what was so funny. The people would be "in the same space, but not tied together", like people browsing a museum. (We would need a way to distinguish different people's laser pointers, which we currently can't do.)
---------------------
This prototype came out of a brief discussion with RMO this morning, where the idea came up of holding up a blank index card to the poster, and the video at that position would be projected onto the card. The laser + iPhone thing was a quick approximation to that idea.
Photoshop mockup of Magic Index Card:
<index-card.jpg>
One can imagine some hybrid of the two, laser-pointing a frame to capture a video moment onto a sticky note, which you can then take elsewhere, give to someone, put in a book, etc...
---------------------
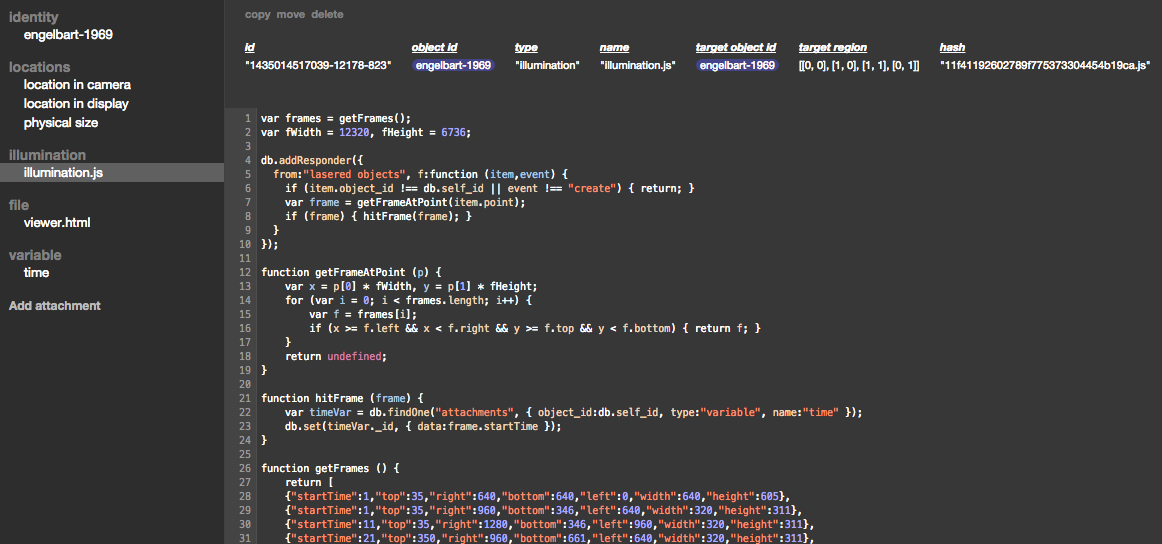
Here's the complete source code for this prototype. It's a little more complicated than most, because of the need to communicate with the iPad screen, but both the room component and the iPad component are each just a page of code.
This is the illumination that runs on the poster. For now, the easiest way to communicate with the iPad was a private seatbelt database. The "frames" data was generated from the layout tool I made to design the poster.
<Screen Shot 2015-06-22 at 5.46.01 PM.png>
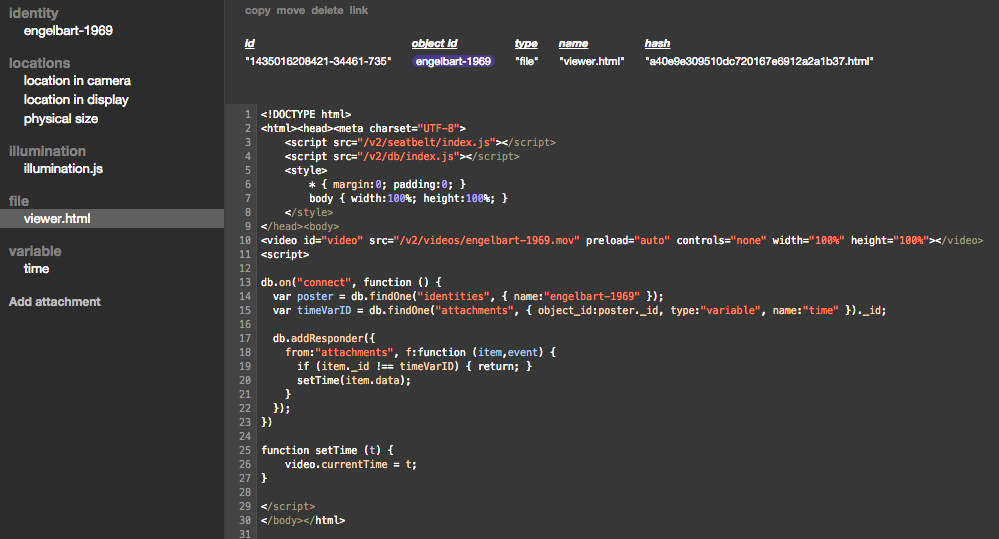
This is the video-playing webpage that runs on the iPad or iPhone. The html file is "attached" to the poster. To view the file on the iPad, I brought up the poster in the object inspector, selected this attachment, and clicked on the "link" action.
<Screen Shot 2015-06-22 at 5.46.23 PM.png>