Appendix: Stampede process

While the main document describes what the Research Gallery is, this document takes a closer look at how we made the Research Gallery, and the working collaborations and processes we took as a group to make it.
Sharing process is an important aspect of documenting our project. Some of you may be coming here to understand: What is research like at Dynamicland? How does a group of people go about long-term research? We have those same questions, too. In sharing this process, we are only providing one answer to these questions - there are many other ways in which we operate as a group, and there are many other research groups that approach research in other ways.
For us, however, we can consider this process document the start of an explicit and communicable compendium of ways we work together, what things work, what uncertainties we have, and what we still need to work on. We hope this sets a precedent for our future selves to draw from, add to, and reflect on these patterns of collaboration. Inventing the future of computation involves evolving the way we work together, and being conscious of the dynamics of team research is clearly a part of that evolution.
History
Our research group has gone through several changes, each with different financial, social, and situational contexts, and the way we work has been influenced by those contexts.
The prevailing norm in our lab, up until 2017, has been for researchers to work independently. This worked by allowing people to pursue their own interests and making new discoveries within their own threads of work. Occasionally, we would host “Imagination Jams” – brainstorming sessions centered around some emerging idea. The ideas from these jams and individual threads would combine together to form the ideas behind Realtalk.
In May 2017, we moved into our location on 9th Street. Our exploratory design phase was done, and it was time to build the first working version of Realtalk. Our change in scenery and the clear need to work together to build such a vast vision pushed us to collaborate in a new, intentional way.
Our goal was that everyone should be able to understand every part of the system. We hoped this constraint would radically alter the sort of system we would build. We coded together, forcing ourselves to keep everything simple, and what came out of the process was a human-scale system.

You can tell this happened a long time ago by the photo resolution.
We worked together in this style for a few months, assembling the foundations of the system that still runs at Dynamicland. But that July, we were suddenly forced to search for new financial support. So we shuffled our priorities to accelerate the process to a demo-able operating system. As a result, we ended up somewhere closer to where we started, working mostly apart from one another.
In the following year, many aspects of the system, projects, and community grew and flourished, and we built in new tools for working together. Despite this, we never had a chance to return to the close-knit collaboration which we experienced for those few months in 2017.
After many months of funding instability, we managed to find the minimal funding we needed to stay afloat, but the team was also burned out. By the end of 2018, collaboration was occurring with parts of the community, but the team itself was (untintentionally) working in silos, making concerted progress very difficult.
The Research Gallery stampedes came from a shared desire to imagine and build together again. In 2019 we returned to Imagination Jams, and what emerged from those smaller sessions were ideas and energy to implement a working prototype, together.
Process overview
What is a stampede, anyway? It is a roughly 2-week chunk of time the team has agreed on to work together towards implementing a specific idea. Synonymous with “sprint,” but more wry. Appropriately connotes both “tight togetherness” and “violent haphazardness.”
Stampede I
The first stampede followed a typical design process, getting to a rough, working skeleton of the Research Gallery by the end of the stampede.
Days 1-2: Brainstorming. We exchanged ideas, developed a shared understanding of the project and scope, and surfaced our primary goals for the Research Gallery.
Day 3: Design. Together, we “bodystormed” and synthesized the experience of the prototype. We drafted a spec of our prototype.
Day 4-8: Implementation. Once we scoped the project features to the time we had left, we built the gallery together. We created a few things separately once the basic features were established.
Day 8: Community party. We shared the Research Gallery with the community, invited them to discuss and add to it.
Stampede II
Stampede II focused on refining the Research Gallery to get it above a threshold of usability and understandability to others.
Day 1 & 2 Testing. We played with our prototype by adding projects the gallery and feeling out its rough spots. We defined key areas of improvement for usability.
Day 3 & 4: Design & implementation. We tackled the key areas, working together to design the features, then implementing in smaller groups.
Day 4: Community event. The community came again to discuss and add to our gallery, with its new improvements.
Day 5: Refining and adding “stakes.” We added some polish as well as the basics of a few new features, to force ourselves to think about new ideas in a real, usable context.
Day 6: Documentation and next steps.
Structure and Principles
Here are the agreements we shared going in to the collaboration.
- We agreed to spend 4-5 hours together every day of the stampede, except for a rest day in the middle of the week. That rest day was important, as it led to studies, refinements, and content additions. For example, during that free time, some of us managed to do some OCR studies on the scrapbook, and others were able to refine the image processing.
- One or two members of the group took the roles of stampede facilitators. This meant that they put some thought into each day's plan ahead of time, and guided the group through the day's work.
- We agreed to tend in the direction of working closely together. In particular, avoid opaque specialization in favor of shared understanding, even if that occasionally means we work slower.
- We revisited principles, goals of the stampede, and expectations once a day, being reflective of the process to try to be inclusive of everyone's needs and desires. It's often easy to get so excited about implmentation that we jump into the deep end and forget to breathe. The extra time we put in to revisiting plans and processes helped clarify needs and was an easy way to keep everyone feeling in sync.
You can find other patterns for our collaboration in the “Takeaways” section.
Notes on Process: Stampede I
We’ve pulled out a few notes about our collaboration from reflecting on the stampede processes.
Brainstorming
The first few days of the stampede were about brainstorming widely and filtering shared focus from the material we generated.
We brainstormed around the very broad question, “What might the Research Gallery look like?”, encouraging the quantity of ideas over quality. Whenever someone had an idea, they drew it on a sticky note, put it on a whiteboard, and shared it out loud.




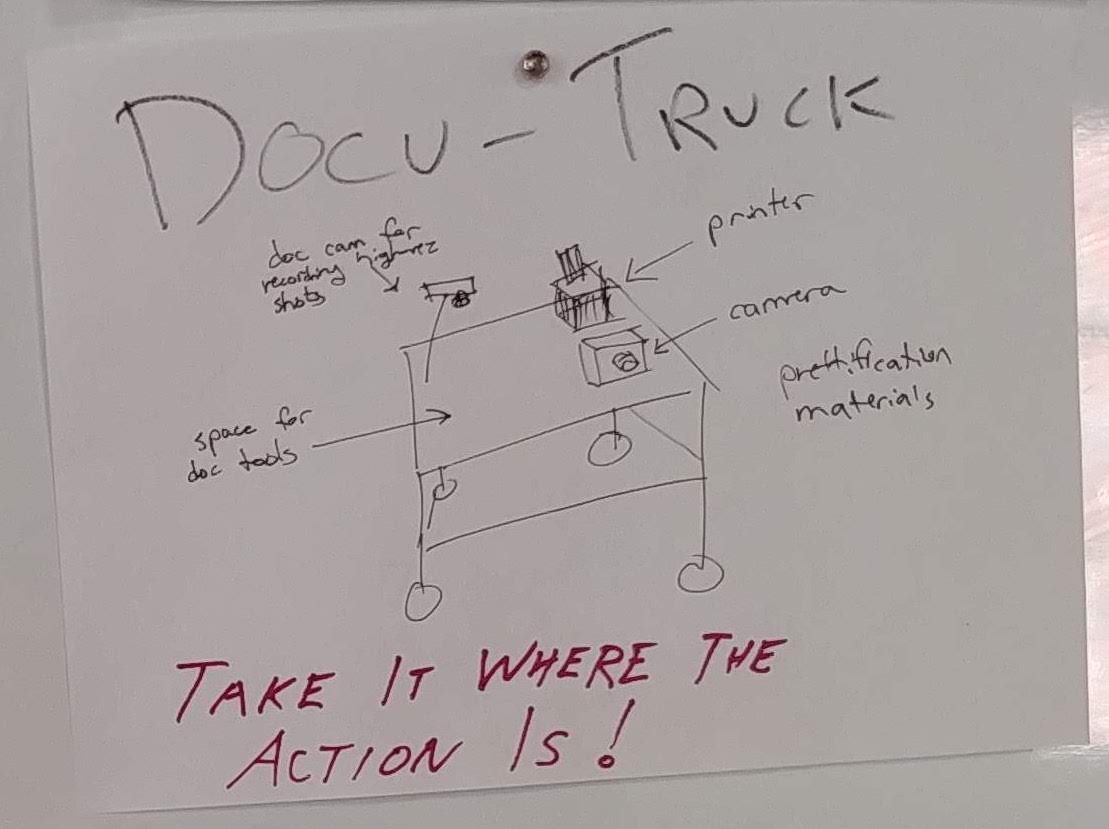
Ideas ranged from bits of hardware ("receipt printer taped to camera") to vague feelings ("a home for every project") to games and social practices.
After the flurry of ideas, we sorted the sticky-notes into groups. These groups suggested broader goals, so we spent some time naming these goals, marking them with big sticky notes, and discussing them. (It’s less important that all the notes fit into the named goals than all the goals and motivations behind the ideas are surfaced.)

Naming groups based on goals.
This brought us to our first point of deliberate narrowing – picking goals to focus on. We started with a vote, based on the prompt: “What goals are essential to achieve in our stampede?” From this, we named two primary goals.
- tools & environments for deliberate documentation: While it's exciting to imagine a research gallery which gathers and visualizes automatically-gathered information about how projects at Dynamicland are used, our work in this stampede should primarily support people engaged in the act of deliberately composing documentation.
- feeling of volume: In this stampede, we should create a research gallery which uses physical space to accurately convey the breadth and quantity of projects at Dynamicland.
Having converged on shared goals, it was time to diverge again. We spent time sketching independently, with the prompt: "How could a research gallery achieve these goals?"





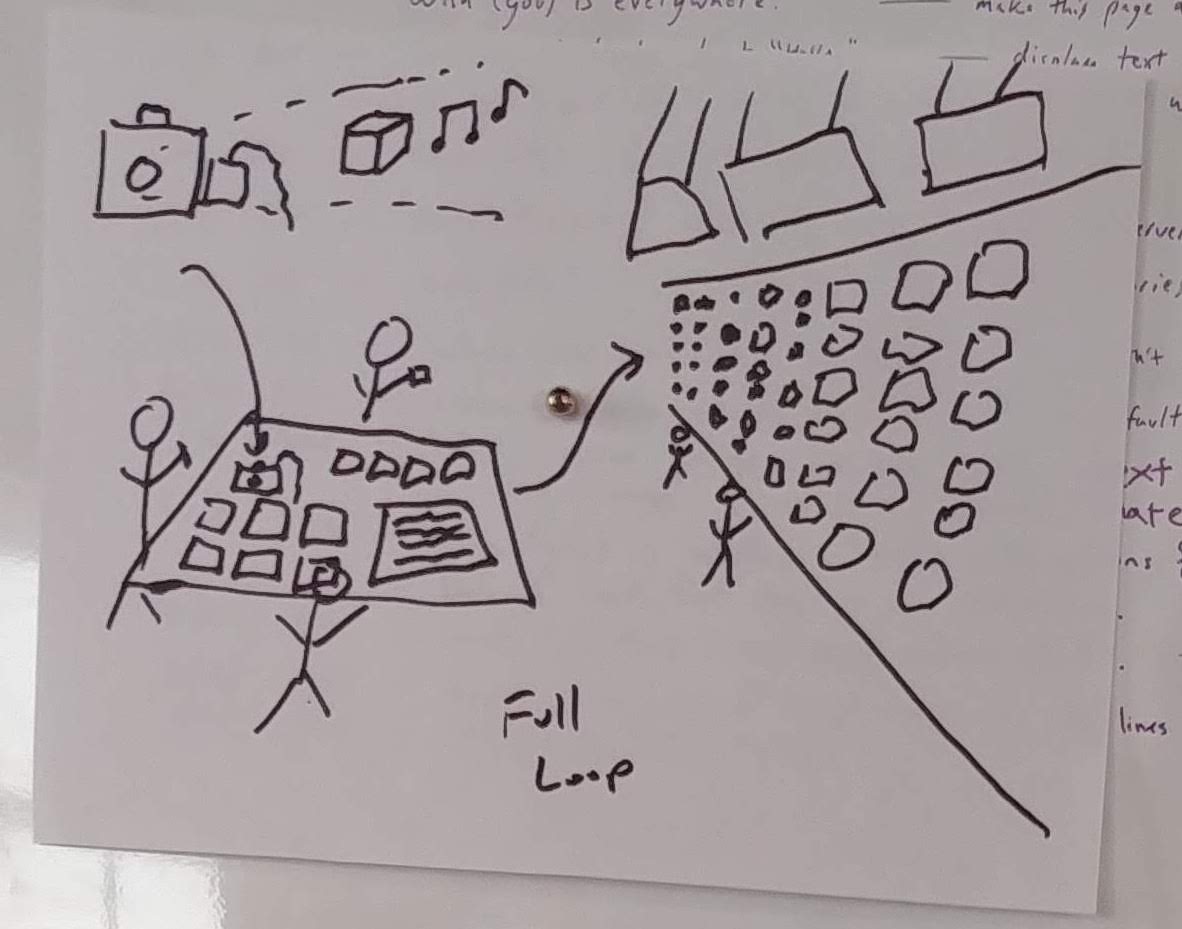
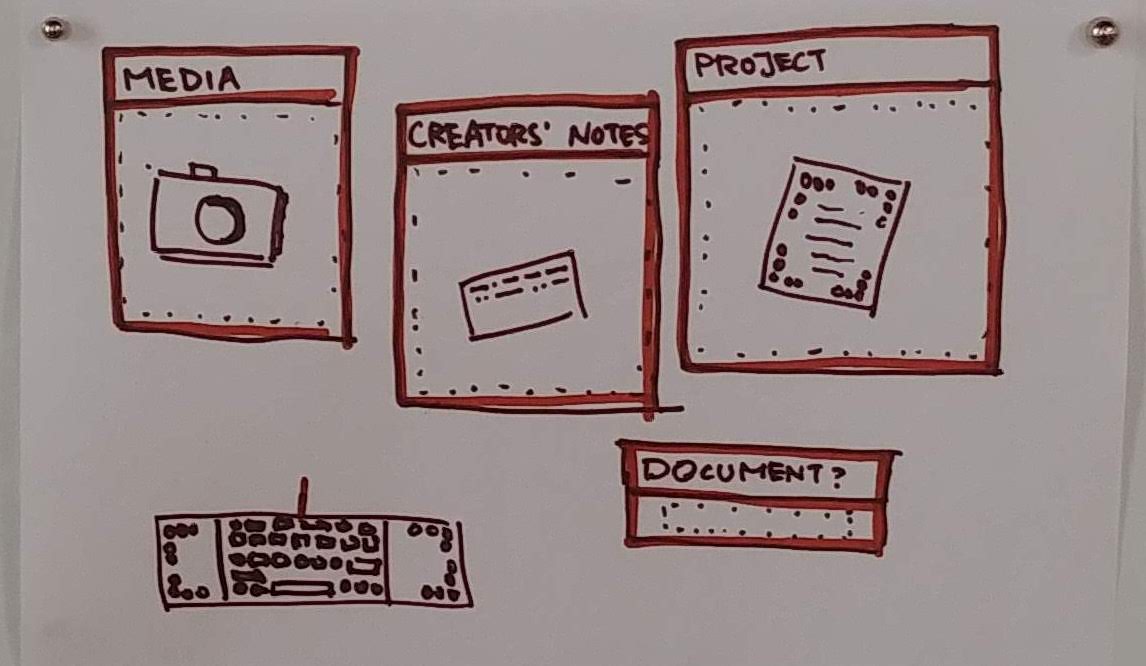
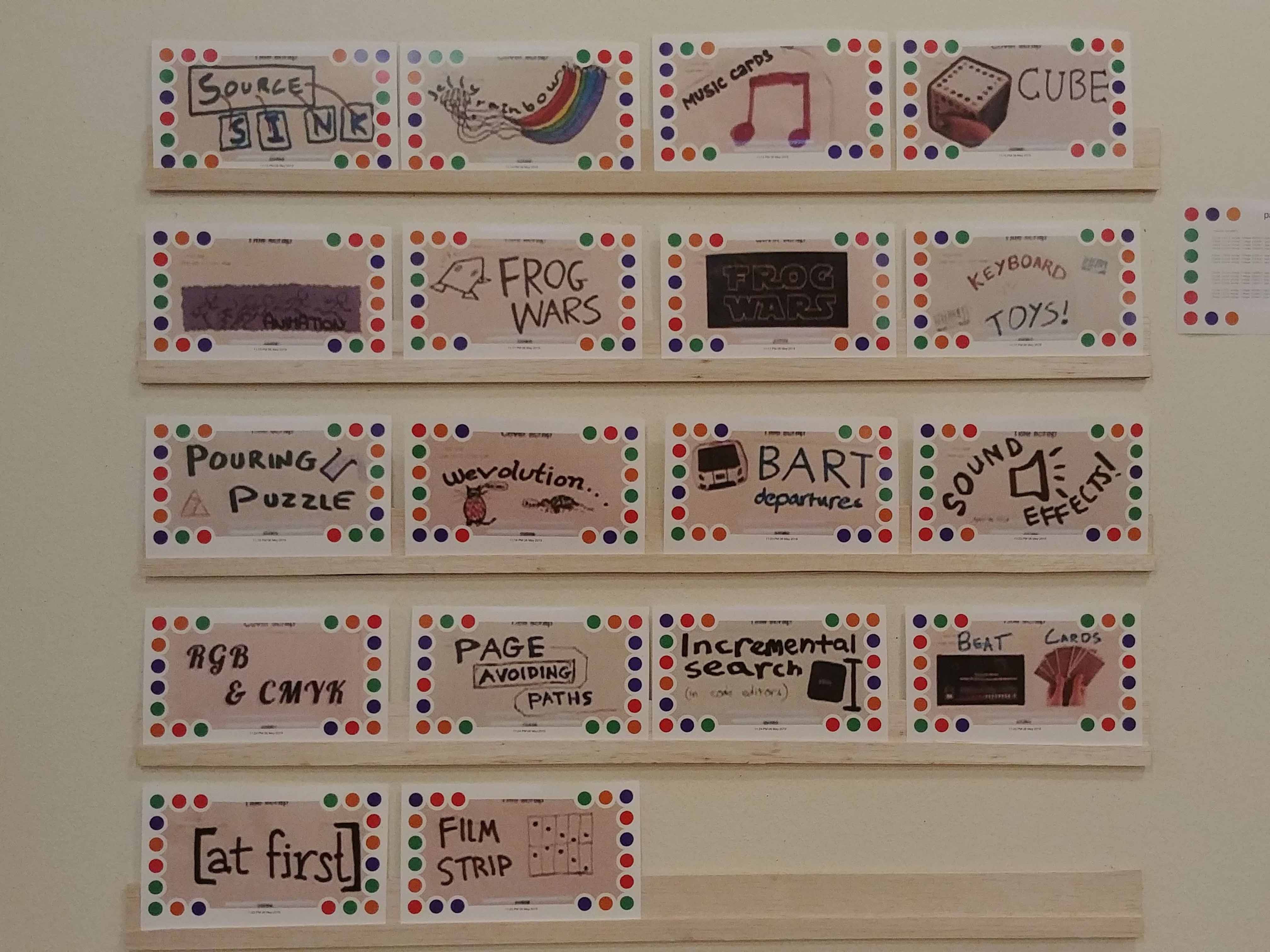
Each of us produced 6-12 cards, with ideas ranging from straightforward, to radical, to "hot dog vendor."
As we’ll see in the “Bodystorming” section, our brainstorming sessions didn’t converge on one specific idea that we then implemented. It’s important to remember that brainstorming is largely a social activity designed to break in everyone’s creativity and set a precedent of collaboration. Implementable ideas don’t come out of brainstorming as much as shared understanding of goals and values do. In that, it’s crucial that we let all people speak during these sessions. In our case, we also invited along Andy M., a member of our research community, to participate, which helped us reach beyond our team-bubble (which is a good thing, in our case). It’s also crucial to define the constraints as well; in our case, tensions arose when individuals had different expectations of the scope of the prompt, or the values behind it.
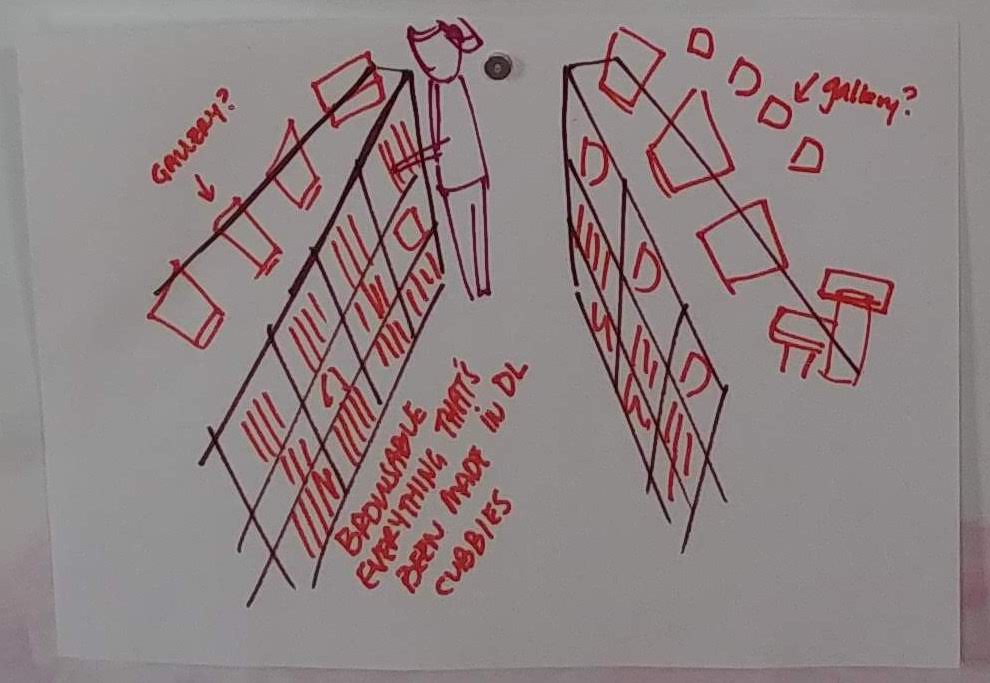
Bodystorming
On the third day of the stampede, we felt ready to shift from brainstorming into creating a specific design for our research gallery. This shifted our collaboration from thinking with pictures and sketches (good for wild imaginings), to “bodystorming” – acting out interactions in space (better for concrete planning, and taking inspiration from the body and space).
We started by acting out a scenario to answer, how might we bring media together with important project details to create a research gallery card? Our play-acting and conversation gave rise to an exciting answer, in the form of the “scrapbook." (More details on the scrapbooking mechanic can be found at How the gallery works and The scrapbook is the source of truth.) We were struck by how quickly this effective, rich idea arose when we moved away from sketches and into space.

The bodystorms, both in stampede I and II, were often the best way to synthesize an idea, because the role playing helped to realize that these ideas lent themselves much more naturally to human scale motion than others. New ideas might came up from the enactment itself. In the future, it might be helpful to try bodystorming multiple ideas instead of just going with the one that felt the best.
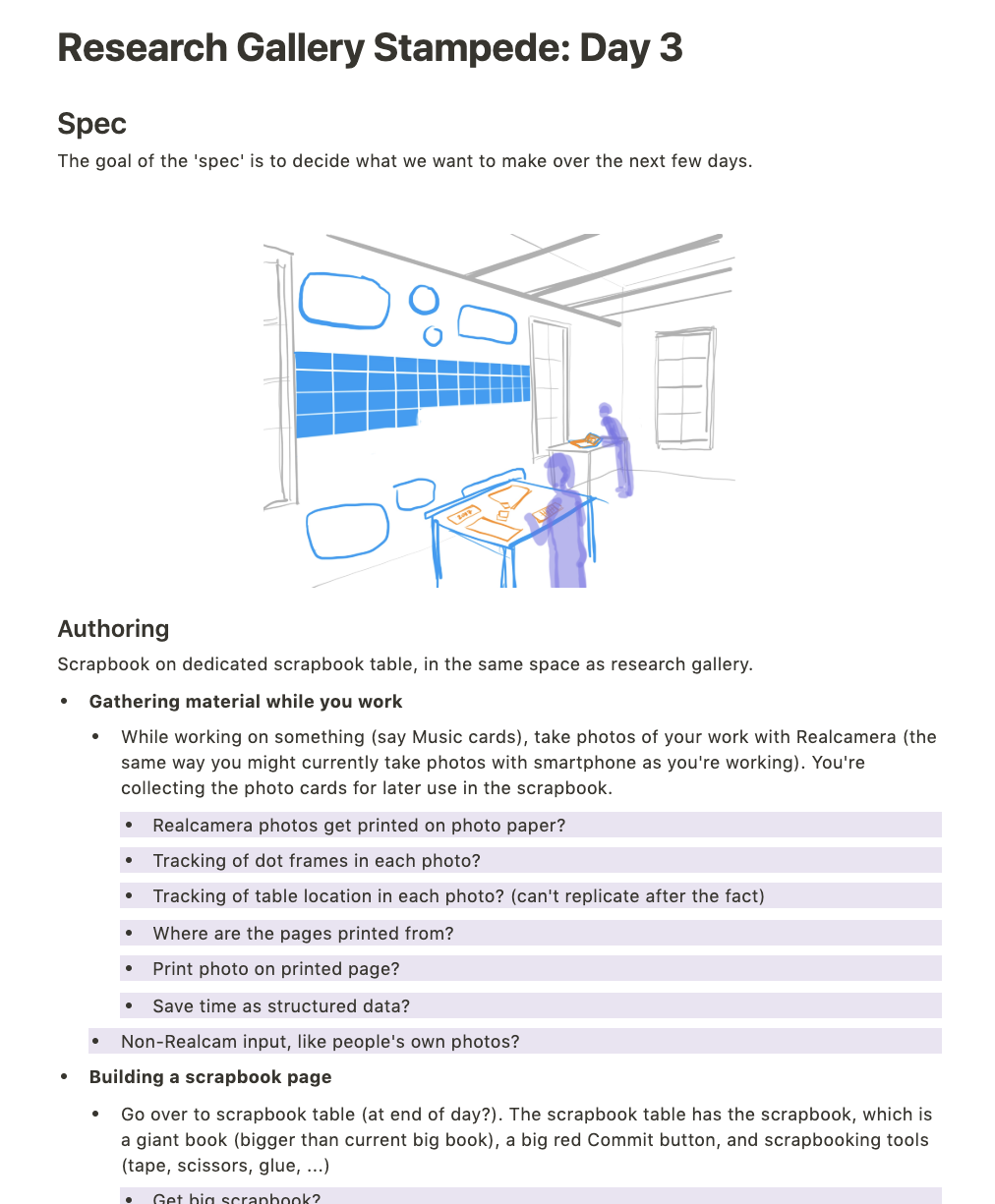
Synthesizing a spec
By evening, we were ready to sit down and draft a concrete spec. It described our shared understanding of how the different parts of the research gallery system would work. We identified open questions and embedded them in the spec. (These were generally questions about scope – would we include a certain feature in our stampede? – or questions about the design itself – what kind of interaction would be best for a certain part of the process?)

We also made an anti-spec, explicitly listing features which we all wanted but which we agreed would be out-of-scope for the stampede.
The shift from brainstorming – thinking separately and then bringing our ideas together in discussion – to working together, moment-to-moment, on a shared blueprint, came at the right time in our process. In creating this blueprint, we were able to collectively agree on the project we were building. The anti-spec was also useful in explicitly stating the features we wanted in the gallery, but were not priorities.
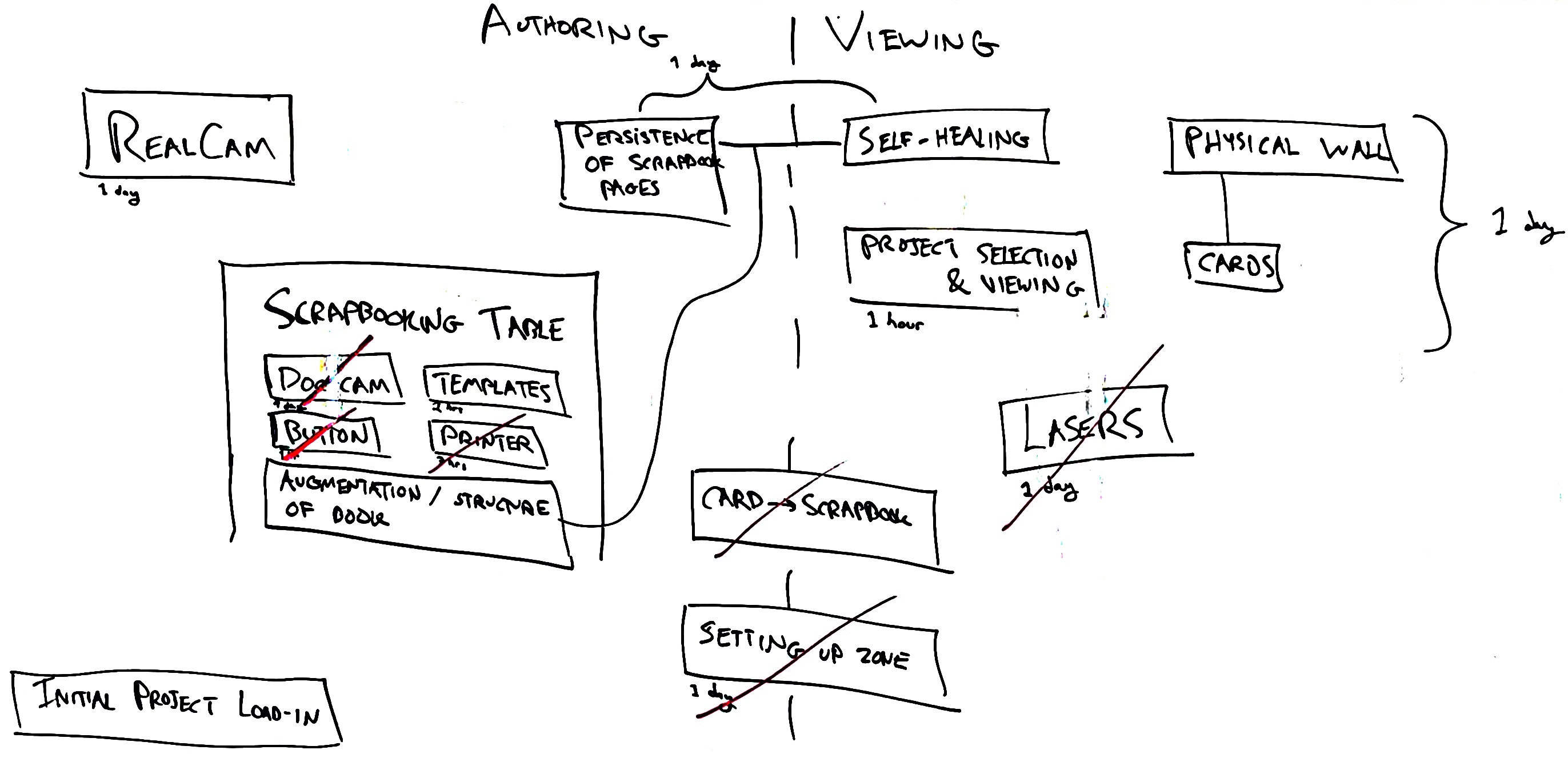
Scoping and flexibility
The implementation phase of the stampede began by further scoping our work to the timeline of the stampede. We mapped out the different pieces of the project from the spec and estimated how long each one would take. We had five days left, and estimated eight days of work.

Thus, we cut away pieces of the project which didn't feel completely essential to exploring the scrapbook/gallery concept. For instance, though we all liked the idea of using laser pointers to select cards on the wall, this capability hadn't yet been built into Realtalk and we were unsure how much work it would take. So we cut laser tracking.
The evening after our first day of implementation, one of us found a way to get laser tracking up and running quickly, in just an hour.
So, interestingly enough, we had scoped our project to not include laser tracking, but the feature got built anyway, to everyone’s delight. It was an exciting new interaction in Realtalk, and well-suited to the gallery.
This anecdote highlights an interesting benefit of scoping. It distinguished the features we were going to work on together from the features we could focus on in our own time. This may seem like an odd use of the “out-of-scope” idea, but it ended up aligning with our principles for collaboration. We opted for collective understanding of the prioritized features, and allowed for space for people to freely play and implement other features in their own time.
Another question of flexibility arose a few days later, when time came to choose where to put the research gallery. Our ideal location for the Research Gallery was in a place where Realtalk infrastructure was not set up yet. We’d have to set up a new Realtalk “zone” in the building, which meant installing cameras, projectors, and computers in the ceiling. This setup would take one day, which we didn’t think was the best use of our time, so we initially decided to re-purpose an already built zone instead.
However, during implementation, we ended up building a new zone anyway. Setting up a new zone from scratch would give us the opportunity to design its architecture thoughtfully, from a blank slate. Also, we knew that, despite the initial cost, setting up new zones was an investment in Dynamicland's infrastructure which paid off in the long run, with or without the gallery. We mostly did this together, sharing a lot of setup knowledge along the way.

It was certainly a significant cost. Several group members stayed late into the evening getting the zone working. And in retrospect, the first stampede probably would have ended with a better-developed research gallery if we hadn't taken a day on the new zone.
There’s some interesting tensions in here. The dangers of not adhering to a careful plan in favor of spontaneous instinct involve unduly placing the burden of implementation on the teammates who could stay late, and cutting time off of the exploration of newer research. However, it was also important to remain flexible, as ultimately our second stampede benefited from the space we created. For long-term research, this highlights the downsides of short-term scoping, which biases in favor of what can be done right now, over long-term planning and benefits. It’s important to remain aware of the shortcomings of short-term planning, and if there’s an important feature that needs to get squeezed into the schedule, it’s sensible to extend the timeline by one day.
Group coding
Our first feature to implement by coding was the Realcam, our Realtalk-connected camera for taking pictures and video. This called for some involved coding, so we set up a nook in our space with the code editor projected on a wall. We then took turns at the keyboard in our traditional group-coding style.
This style is not too far from pair-programming practices we've seen in other contexts. It probably doesn't differ much from "mob programming", which is apparently a thing. A few things which stick out to us about this practice:
- It is important that the person at the keyboard narrate their actions, and externalize their thought process. Otherwise, they are tempted to go off on mysterious solo tangents, making it hard for the group to understand and contribute.
- It is important that the person at the keyboard be receptive to suggestions. They should see themselves more as a facilitator, taking ideas openly and facilitating discussion around them, rather than as a programmer with an audience, taking ideas at their discretion.
One idea to try next time is to have the person who most desires to grow in that area of development at the helm/keyboard, allowing for that person to gain hands-on experience, while also ensuring that others explain things thoroughly.
Working this way has several advantages. It means that we have the full creative power of the team to draw upon when design decisions arise during coding. It also means that the entire team is familiar with the implementation, so that we are all prepared to build upon it in the future. (Relatedly, group coding exerts a pressure toward making a broadly understandable implementation, rather than an over-clever, unadaptable hack.)
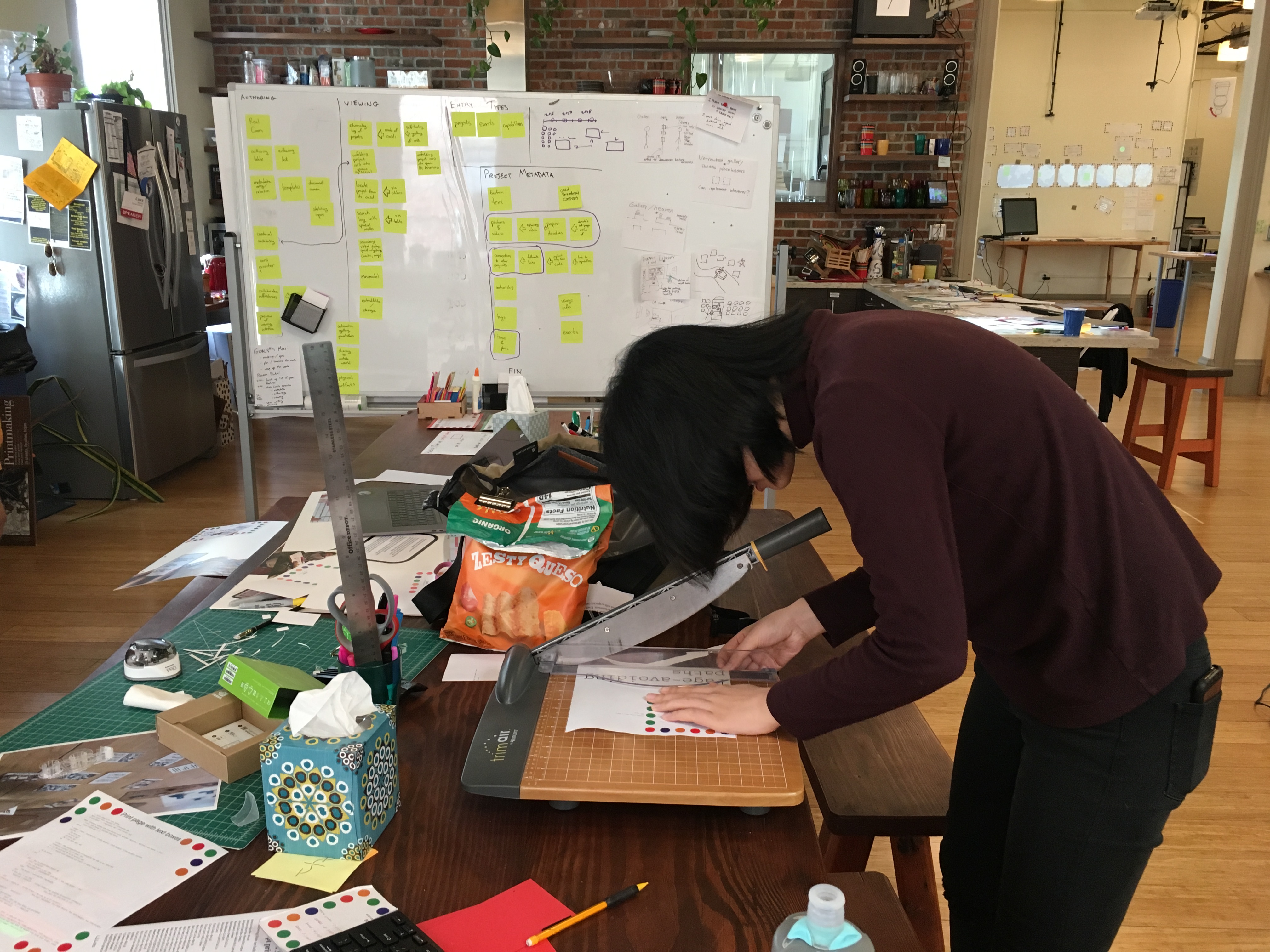
Working in the material world
As hinted by earlier talk of setting up a zone, "implementation" for us means a lot more than coding. Since the research gallery is made up of objects and spaces in the physical world, we need to design and build these objects and spaces. This work takes just as much time and careful thought as making software - choosing what type of paper to use is just as important as choosing how you structure your program.
Sometimes our work felt like crafting. We needed a scrapbook. How large would the pages be? What sort of paper would they be made of? How would these pages be bound, and re-arranged? We worked through all these questions and built a custom binder to support our unique needs.
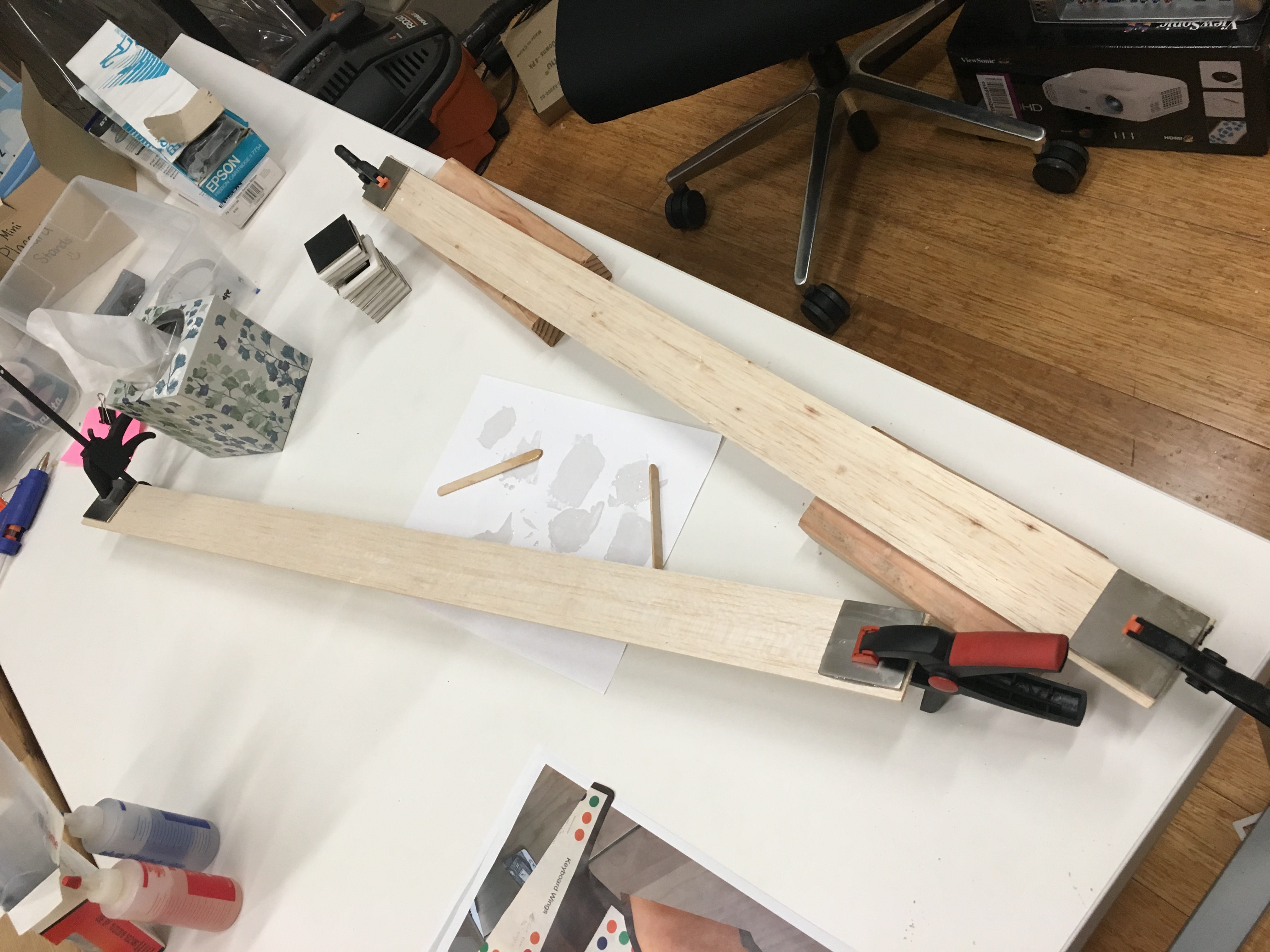
Sometimes our work felt like furniture design. We needed a way to mount cards on the wall which would work both functionally (to make it easy to move cards around) and aesthetically (to mark the gallery as a unique place where cards belong). After a few iterations, we developed an attractive and easy-to-make slot system made of balsa wood and magnets.


And sometimes our work felt like interior design. We needed to make the research gallery into a space which supported its use. The idea arose to center the gallery around a cozy sofa and coffee table, rather than a standing pedestal (like the old gallery).

Designing the space by mocking up a tiny version of a banner.
All of these modes of work become important when you're building spatial dynamic media! Fortunately, they all lend themselves well to collaborative work. You don't need git for interior design. (Yet.)
Moving between togetherness and separation
In the last few days of the stampede, our work became more concrete. Our todo list was long, but the items on it were simple and well-specified. So we decided to shift our collaboration process accordingly.
Each day, after planning as a single group, we split up into smaller groups to take on different tasks. Every hour or two, we all met up again as a single group to report on how our work was going and to discuss obstacles together.
This style felt good to us, as a middle ground between total communal mind-meld and total independence. It allowed us to move quickly while maintaining shared context.
Community Party
The last day of our stampede, we held a community party! We wanted a ritual for ourselves, to close up our work. We wanted to share our project with our community, to get feedback and to get the community involved. Some of us wanted to get something very polished for the community, while others felt that the community would offer great feedback no matter where we ended up with the project. Nonetheless, the party was a bit of social pressure, to give real meaning to the stampede's deadline.
By party time, the gallery was in a working state, complete with scrapbook authoring. But we had only made two or three cards for projects, and our guests certainly had to exercise their imaginations to get the picture which we had in our heads.
Some guests got excited about the gallery project and worked into the night, adding new pages to the scrapbook. While it was fun, the team also agreed that we could have done a better job structuring the event to make it more inviting for people to create with us and give feedback.


Notes on Process: Stampede II
Learning from Stampede I
The previous stampede was enough to get the Research Gallery up, but we felt like it wasn't yet above a threshold of usability. We wanted to keep up the motivation from the initial stampede, and moreover, it was promising that this project would live on amidst new project developments planned for the next year.
During the first stampede, we defined the project by two areas, authoring and viewing. We primarily focused on creating a good authoring environment in Stampede I, because there is no viewing possible without a way to create things to view. For the second stampede, we wanted to address the viewing experience of the Research Gallery.
The second stampede differed from the first stampede in that it was filled with multiple, smaller cycles of testing, design, and implementation, refining a number of different aspects of the project. We also held a community event in the middle, rather than the end of the stampede, making our work more centered around the community's experience and feedback.
One thing we knew we enjoyed from the first stampede was "bodystorming," so we made sure to utilize that process as a tool for ideation in our second stampede.
These improvements were all under the umbrella of creating a more engaging viewing experience with the gallery, but at times we felt like we were hopping around, fixing a smorgasbord of features. Nonetheless, combining all the different features did amount to a vastly improved research gallery.
Facilitation Style
We also elected two facilitators to lead the second stampede, unlike the solo-facilitated stampede I. As one facilitator mused, "This could either cut our work in half, or make the planning twice as difficult." The two facilitators planned the stampede together beforehand, then reviewed the plan with the team to incorporate the entire group's point of view. During the stampede, one facilitator would generally take the lead, while the other would step back. Ultimately the stampede benefited from having two facilitators bounce ideas back and forth on the process prior to meeting up with the entire group. Since our team is more inclined to non-hierarchical leadership, two facilitators creates a sense of safety in testing out ideas one-on-one first; we're not afraid that the non-hierarchichal tendencies will dilute the ideas because we believe everyone on the team will be authentically engaged, critical of ideas that don't further our vision, and thoughtful in giving space to unexpected ideas.
Using our own prototype
For the first part of this stampede, we focused on immersing ourselves in the experience of using the research gallery. We didn’t yet get a sense of the "feeling of volume" we were aiming for with the gallery, nor was the viewing experience particularly rewarding with such few projects on display. So we used the scrapbooking table, creating content to populate the gallery, which would allow us to feel out the experience as we were filling it out.
First, we agreed to create one scrapbook page together. This allowed us to learn about each other's scrapbooking tools and techniques and come to a shared understanding of what it is like to create a scrapbook page.
The collaborative process was fun, deciding together what needed to be on the page with the space we had available to us. Once we figured out what we wanted on the page, we split up and built different sections of the scrapbook. A scrapbook affords this multiplayer process; the patchwork aesthetic also fits the medium.

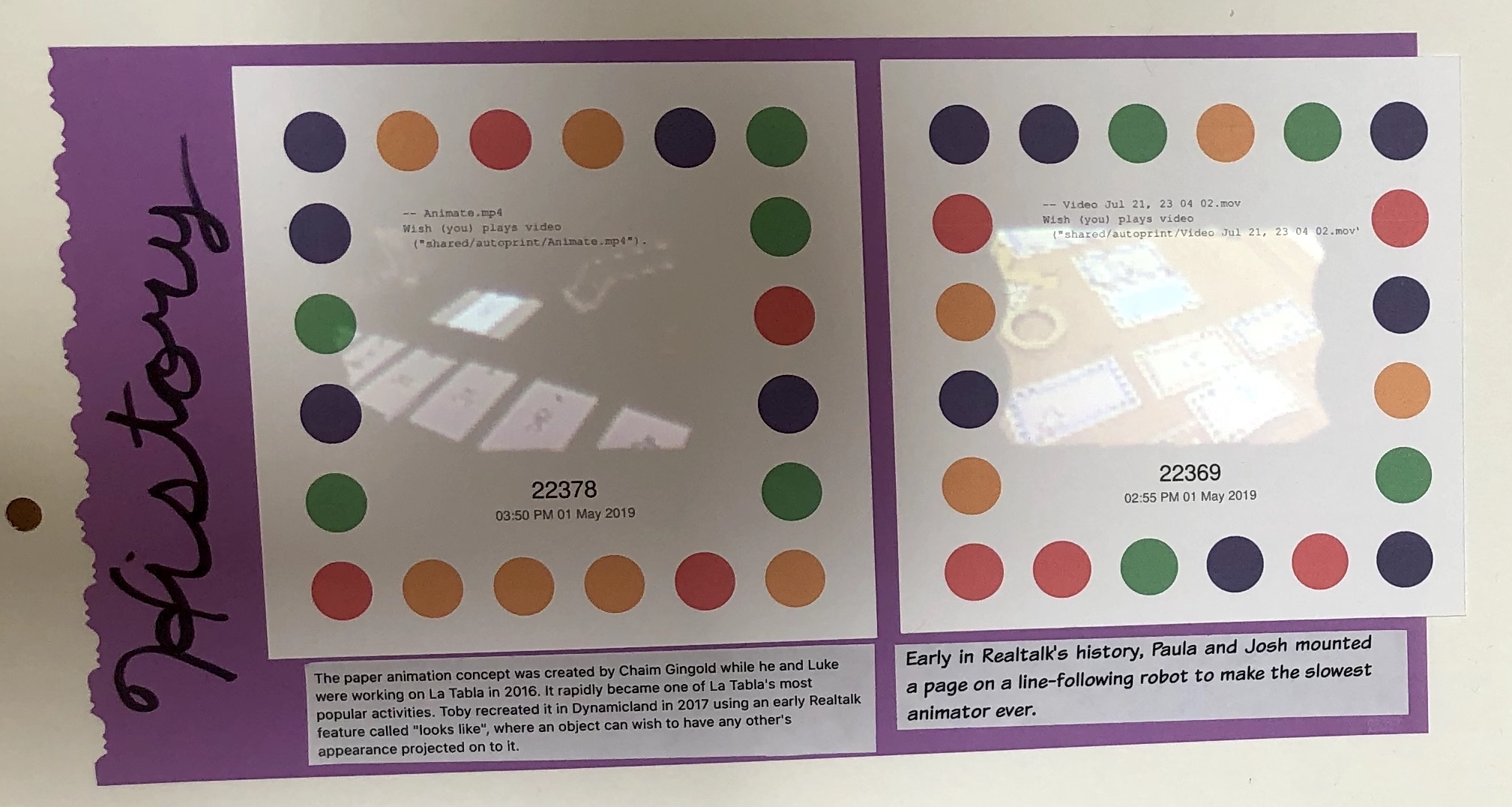
We created the "Animation" scrapbook page together.
One example technique that we shared was the "backing" technique, in which you apply a colored cardstock or background to the content scraps, making the scraps pop off the page, and creating a more pleasing composition. The backing technique also allowed us to stitch our sections together without gluing to the canvas itself, allowing us to rearrange the layout easily.

This section of the animation scrapbook was pasted first on the purple backing, then pasted to the scrapbook page.
We then agreed to create more scrapbook pages individually. This allowed for different styles of documentation and scrapbooking to emerge, so while we all shared techniques, there was also a wide range of craft. Some people opted to paste the project right there on the scrapbook page; others opted to add more description and offer an anthropological lens on how the project was used and in what context.
Our intention was to create 5 more pages individually in one hour, but we ended up only making one each. The process of scrapbooking is fun and creative, but also very time consuming.
Nonetheless, with this set of experiences under our belts, we were able to decide on three features that were most important to address:
- Improving the physical design and layout of the gallery so that it can stand out as a gallery, apart from the other exhibits or workspaces in Dynamicland.
- Making the viewing experience on the gallery wall more easily skimmable and understandable, first by addressing metadata authoring, allowing people to add details to the scrapbooking page, then, by building in the ability to view connections or interesting relations on the gallery wall.
- Connecting together the viewing experience on the gallery wall to the viewing experience on the scrapbook, so you can be reading a scrapbook page while also looking at how it connects to other projects on the wall.
Doing together first, then splitting up
As we did with the scrapbook pages, our collaborations over the next couple of days followed a pattern of building things together first, then splitting up to complete sub-features and instances.


We first built a scrapbook page together, then split off to do our own.
We also followed this pattern when working on adding metadata, one of the features we felt was important to add to fill out the experience of the Research Gallery. There were many pros and cons of adding metadata, and we wanted to make sure scrapbook page-making wasn't any more onerous than it already was. We agreed on a simple set of metadata, “project details,” to add to the projects, and created one example for our "animation" page together.
After that, we split off, populating the research gallery with more project cards and their accompanying metadata details.
In following this “do together first, then split up” pattern, we made sure the entire team first had an understanding of and input into the basic workings of a particular implementation. After the basics were covered, the team would feel confident about task delegation, knowing there was some shared idea of the basics.
Getting to a “feeling”
Another pattern that emerged in our collaboration was to give priority to ideas that could quickly get us to a "feeling" of the greater vision.
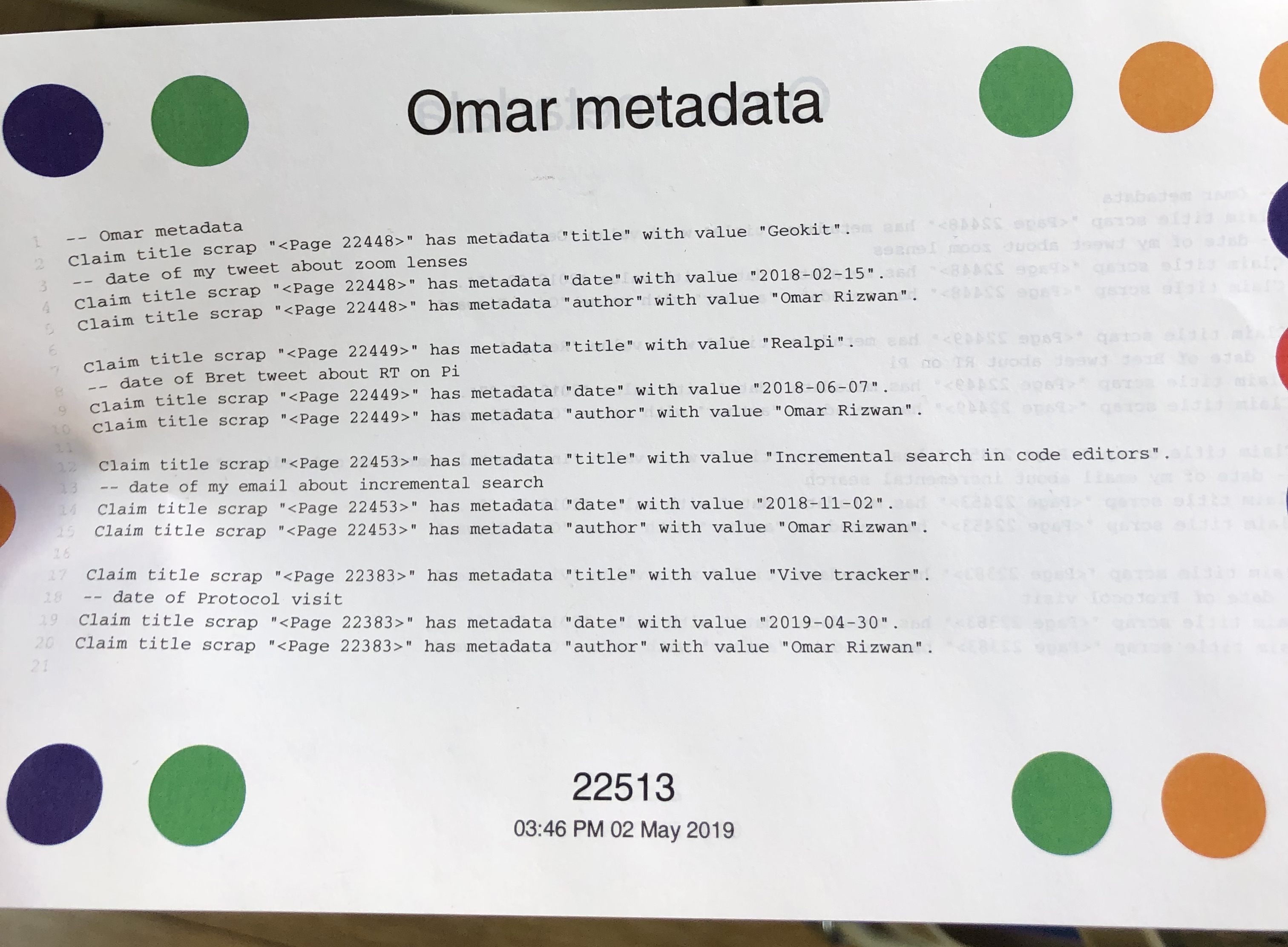
Implementing metadata was again an example of this. At first, we implemented things in the fastest way possible to get the feel of things - metadata was just typed up into one sheet. In this way, we ended up each making 4 project cards with project details, which was much speedier than the previous experience of creating scrapbook pages. We started highlighting projects on the wall based on dates and authors, which took only 3 lines of code and was another powerful moment. We started to feel like we were actually making better use of dynamic media through the addition of the metadata. This left us feeling closer to the desired state of the Research Gallery - there was a better feeling of volume, and we felt more drawn in to the gallery. What was next was turning the hand-coded metadata into a dynamic authoring system.


The first metadata page was just typed into one sheet, allowing us to quickly see what affordances it would allow us. Then, we worked to turn the hand-coded metadata into a more dynamic authoring system.
In a sense, we had first built out a "MVP" – minimum viable product – in order to inform our process of what we wanted to build next. It got us to interesting findings faster, because doing the minimum would be enough to get us a feeling of what worked and what didn't.
Balancing acts in research
Now that we were more excited about the shape of the Research Gallery, day 3 became an implementation day.
We first spent time discussing and getting on the same page about implementing metadata authoring. In a group, we discussed and wrote down our ideas and questions first, and then went to the scrapbooking table to bodystorm/role-play what authoring would be like.
Given that we had been spending the last couple of days focusing on content addition or ideation, some of the team was feeling antsy to switch from bodystorming to actually implementing. This tension was voiced, particularly when the bodystorming got farther away from being able to be practically implemented in the remaining days of stampede. We all agreed that we could continue imagining ideal possibilities for a long time, but that it made sense to switch to implementation. This is a constant tension and balancing act in research - knowing when to ideate, when to implement, and when to reflect.
Creating for the community
For the second stampede, instead of putting a community event at the end of our timeline, we scheduled it at the end of day 4, to understand how our work might be impacted by a mid-stampede event where community members get to contribute and give feedback.
This decision impacted the direction of our work, both before and after the event. The previous community event had taught us that we wanted to be more intentional with sharing our work, so we put in more effort into tailoring the gallery experience to the community. This involved:
- retrofitting the existing project cards with details so there was a standardized project card and all of the cards could be working exemplars
- running through the community event agenda and how the gallery and scrapbook pages would be presented, including how to author a scrapbook page
During the event, we invited folks to craft and build scrapbook pages with us. Although only a few community members came, we thought it was overall more structured and valuable than the community event during the previous stampede. The community members each added a page to the research gallery; it was exciting to have pages that contained different ideas and art.

Having the event in the middle of the stampede also allowed us to immediately implement feedback from the event the next day. From the feedback, we took to adding a search capability, more shelves, and running programs on the gallery wall in addition to just displaying media.
To stake or to polish
By the end of the stampede, we felt we had implemented the main features we needed to build to get the stampede over the threshold of usability.
It became clear that addressing the first two of three feature needs (physical design/layout of the gallery and focusing on metadata authoring) actually easily addressed our third feature need for free, connecting together the gallery wall to the scrapbook pages. The metadata details and the ability to order pages on the shelves allowed us to easily see what page you were open to on the wall, in relation to the whole of the gallery.
When we came together to discuss how to use our remaining time, the ideas fell in two categories: ideas that would add polish to our Research Gallery (such as adding banners to indicate what the space is for), and ideas that would put a “stake in the ground” that would contribute to developing a new idea in the context of dynamic media (such as adding metadata links between pages). In our hybrid-community-research setting, we felt it was important to address both categories (we aim for a smooth user experience while also breaking new ground), so we split up and worked on both. Unlike a product, where it's important to tie all loose ends before a release, we tend to push as many ideas as we can in order to break new ground and force ourselves to think through the implications of those ideas in a new medium.
Time to process, reflect, and publish
It’s important to remember that documentation is just as important as implementation, and that one can use structured stampede time to do so. We devoted our last day to get started on creating a research note. We spent time reflecting and reviewing what happened in the stampedes, how things went, and what interesting things came out of the collaboration and what tensions arose. We compiled our reflections into some notes, and created an outline and a schedule for finishing documentation. And here we are.
Further scoping thoughts
Project scoping influenced many design and implementation decisions in our stampedes. Often, priority came to ideas that could be implemented within the timeframe of the stampede. This meant that we passed up features that might create a more ideal research gallery. At the time, it did seem like the most important ideas, with the timeframe we had, were the ideas we implemented.
However, features such as scrapbook page OCR were left out of the current prototype, because we felt like they would take up most of the stampede time and leave little room for other important features of the gallery. Creating a system that can robustly read handwritten characters or typed notes on a page would take up more than six days, but would also be a very powerful tool for gallery annotation, metadata, and search. Who knows what amazing interactions we'd gain by implementing this?
The process of implementing a subset of our ideas and going down a smaller route ends up feeling like the process of any research project - at any point, you're always working towards an ideal, never quite getting there with the time you've allotted. The features we've left out in this stampede are prime candidates for development in the next year and the next collaboration process.
Ultimately, stampedes provide scoping and focus for a project. The stampedes we've been operating on, which have been 1-2 weeks, seem very incremental compared to the 50-year long-term research we've set out to do. However, just thinking on the long-term time scale usually results in a protracted development of a smorgasbord of ideas with no sense of urgency. With the stampedes, we provide a collectively agreed-upon structure and fixed (but flexible) timescale that is long enough to gather around and focus on an idea, but allows for breaks in between stampedes for the researchers to work on independent explorations of concepts that came up from the stampede or from a researcher's individual intuition.
Given how these stampedes have felt successful for us and how the work we've accomplished within the stampedes have felt more cohesive and impactful than the work done independently, it seems appropriate to continue experimenting with a cycle of stampede-break-stampede-break. Perhaps we’d also scatter some jams in between. Rather than scoping our projects by an arbitrary time limit, however, we should be attempting longer stampedes based on a discussed estimate of how long it might take to implement an idea.
Keeping our long-term, larger ideals in mind
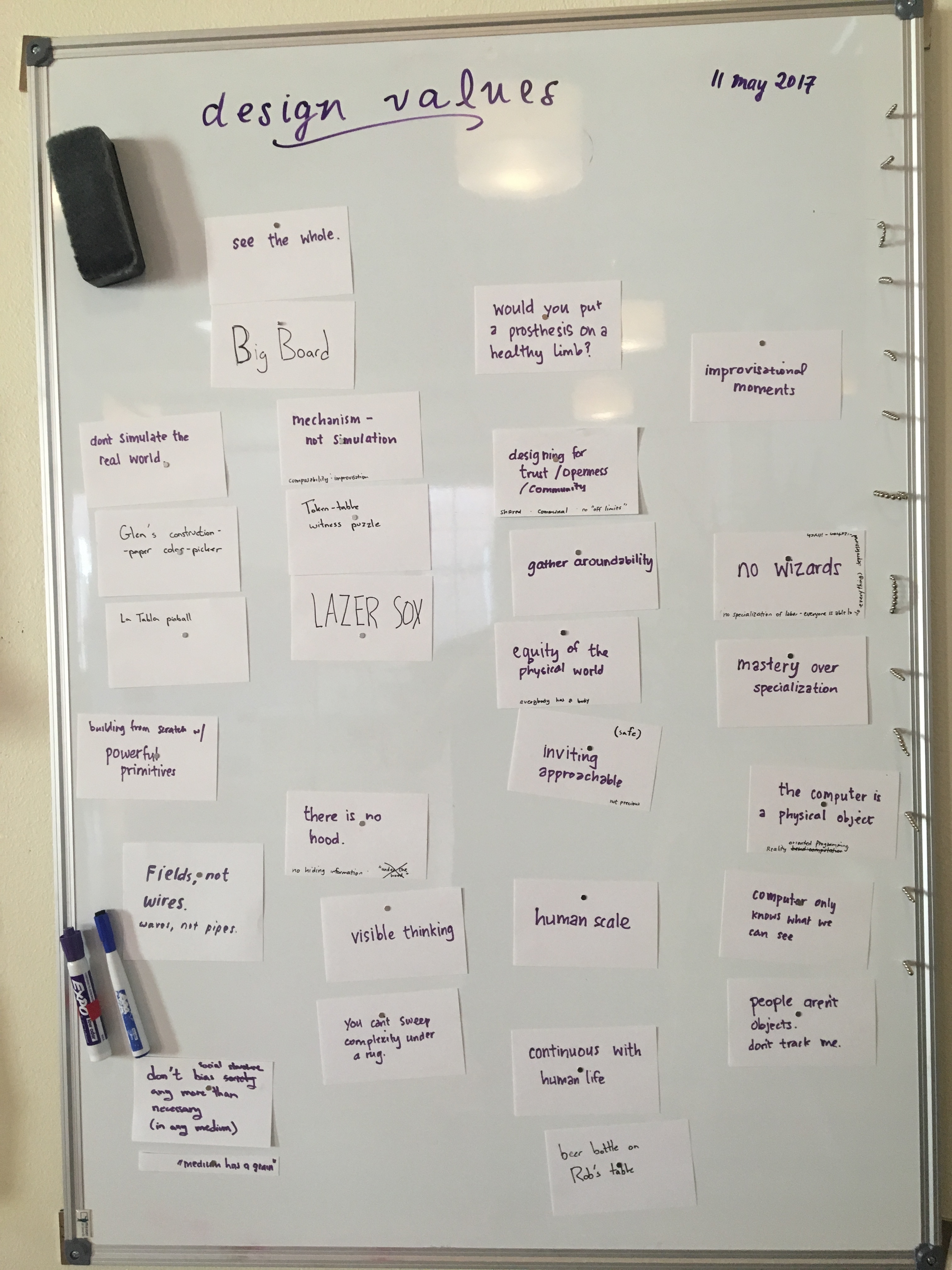
A pitfall of having shorter sprints is that people may start to feel complacent with the existing prototype and mindset of small changes, accepting small flaws or shortcomings rather than challenging them, and forgetting the long-term ideals and visions. We haven't encountered this yet, but we think it’s important to keep visible the values and ideals we hold, and revisit these ideals in between stampedes. Revisiting allows us to remind ourselves of our initial intentions and to adapt them when necessary. We have this in our "Design Values" board, (although a review and revisit of the values is long overdue).

Within a stampede, it may be important to keep in view a more local set of values for a particular project. For our stampede, we constantly kept in mind the two primary goals we developed from our initial stampede. However, we didn't have a parking spot for those values where everyone could constantly see them and revisit them. This would be important to try for our next stampede.
Takeaways
The stampedes felt natural, creative, and productive. We made it through the ups and downs of the stampede and created something we all felt proud of and excited to share.
Many of our notes on process can be summarized in these four questions:
- How much time should we spend on blue-sky imagining, versus on-the-ground design & implementation?
- How do we trade off having the best possible product at the end of the stampede with making sacrifices for the longer term?
- How do we maintain shared context and learn from each other when we separate into groups?
- How do we integrate public events into our work, to motivate us and connect us with our community, without causing undue stress?
We spent some time discussing these questions, and came up with the beginnings of some answers. But the only way to really make progress with these was to continue having stampedes, and to continue developing our practice in the wild.
We’ve started to highlight collaboration patterns that we want to continue in our work, as patterns or styles that we know benefit and uplift us as a team. In retrospect, these patterns may seem trivial or obvious, but we wanted to start making these ideas explicit, to have a shared baseline to work off of. We expect this list to evolve over time, as we continue working together towards our vision of the future of computation.
- Tend in the direction of working together, even if that occasionally means we work slower.
- Revisit principles, goals of the stampede, expectations about once a day, being reflective of the process to try to be inclusive of everyone's needs and desires
- Plan the week ahead together. Decide start times for each day. Plan for breaks as well, as they allow for personal reflection or deeper experimentation on an individual level, which may inform the project the next day.
- Facilitators planned ahead a bit the rough schedule of what the day would look like, and would convey to the team what that plan was in the morning.
- Even if we end up doing some things in small groups or as individuals, start & end each session together, and insert multiple group meetup points during the day, to maintain cohesion
- Designate and create a space for the work to happen in, and work in that area together during the stampede.
- Use brainstorming to set a precedent of collaboration. Encourage all to voice their ideas (quantity, not quality). Be intentional about defining the brainstorming question and its constraints.
- Our work is fundamentally spatial, so our ideation processes should be embodied and spatial. Bodystorming and role-playing is an act of embodied and enactive ideation. Try bodystorming more than one scenario to experiment and push the ideation.
- There are lots of prototyping techniques, including some listed in this doc, that are ways of quickly getting to a "feeling": paper prototyping, bodystorming, wizard-of-oz-ing, building stand-in simulations, etc. It's nice to use these methods to inform your design, rather than focusing on implementation too early.
- Scope and spec out the project together, to create shared understanding of the thing to be built. Be flexible with the timeline, but understand the intention of the timeline as a motivator to make progress, not as a strict, fixed deadline.
- Be intentional when you share work with community, and know what the goals of a community event might be: is it to get feedback from others? Is it to allow others to contribute? Is it to get lots of hugs and high fives?
- Having a community event in the middle of a session allows us to respond to feedback during our stampede.
- When group coding or collaborative making, designate a person at the helm who wants to grow in that particular subject. It is important that they narrate their actions and be receptive to suggestions, at that others explain their ideas thoroughly.
- When task delegation is necessary, it's important to do a part of the task together first, so that the team shares an understanding of what the task's skeleton looks like, and can share advice or techniques before the team splits off.
- At the end of a stampede, think about getting "stakes in the ground" – ideas that you can implement the start of, in order to push the team to think about those new ideas in a real, dynamic context.
- Balancing long-term vision and planning short-term goals requires active reflection and communication amongst the team. The long term visions and values should be visible, and the stampede-length goals are a useful scoping tool for making progress.
Our processes always started with brainstorming by getting ideas out onto pieces of paper or onto a whiteboard by writing or sketching, where everyone contributed their sketches, or one person would be recording all the verbalized ideas to get them to stick. This would help us make a list of things we wanted to get to.
Related